On se sert souvent des bouts de code pour ajouter des fonctionnalités à WordPress, ou pour modifier le comportement de fonctionnalités génériques. Les placer dans le fichier functions.php est la norme, mais c'est aussi le meilleur moyen de les perdre lors d'une mise à jour ou d'un changement de thème. Une extension, Code Snippets, permet de les gérer en toute sécurité.
Cet article prend 4 minutes à lire et comporte 835 mots.
Placer vos bouts de code dans le fichier functions.php est devenu une norme, et pourtant, ce n’est pas une bonne pratique.
Nous allons voir pourquoi il ne faut pas se servir de ce fichier pour vos bouts de code, et surtout, quelle solution mettre en œuvre.
Le fichier functions.php, les extensions et Code Snippets
À quoi sert exactement le fichier functions.php ? À modifier le comportement du thème. Il peut être comparé à une extension dédiée au thème.
Tout ce qui concerne le thème, et uniquement le thème, peut être ajouté dans ce fichier. Mais si c’est le comportement de WordPress, indépendamment du thème, que vous voulez modifier, il faut utiliser une extension.
C’est d’ailleurs ce que dit le Codex dans un article (en anglais) concernant le développement de thèmes :
Vous pouvez constater que la même fonction doit être disponible pour plus d’un thème parent. Si tel est le cas, la fonction doit être créée dans une extension plutôt que dans le fichier
Codex WordPressfunctions.phpdu thème. Cela peut inclure des balises de modèle et d’autres fonctions spécifiques. Les fonctions contenues dans les extensions seront vues par tous les thèmes.
Pour autant, vous n’aurez probablement pas envie de créer une extension pour chaque bout de code. Autant les centraliser, pour pouvoir les retrouver facilement au besoin.
Première solution…
Développer sa propre extension
Créer une extension n’est pas compliqué. Un simple fichier PHP peut suffire, à condition de respecter certaines règles simples.
Mais cette solution implique quand même quelques connaissances de base en programmation et n’est pas à la portée de tous les blogueurs.
Il existe bien heureusement une solution alternative, bien plus simple à mettre en œuvre…
Utiliser l’extension Code Snippets
Regrouper tous les bouts de code et les gérer comme vos articles ou vos pages… c’est exactement ce à quoi sert l’extension Code Snippets.
Pour l’installation et l’activation, je vous renvoie à l’article Installer, activer, mettre à jour et supprimer une extension WordPress.
Une fois l’extension activée, une entrée Snippets est insérée dans le menu latéral de l’interface d’administration de WordPress.
Utiliser Code Snippets
Configurer l’extension
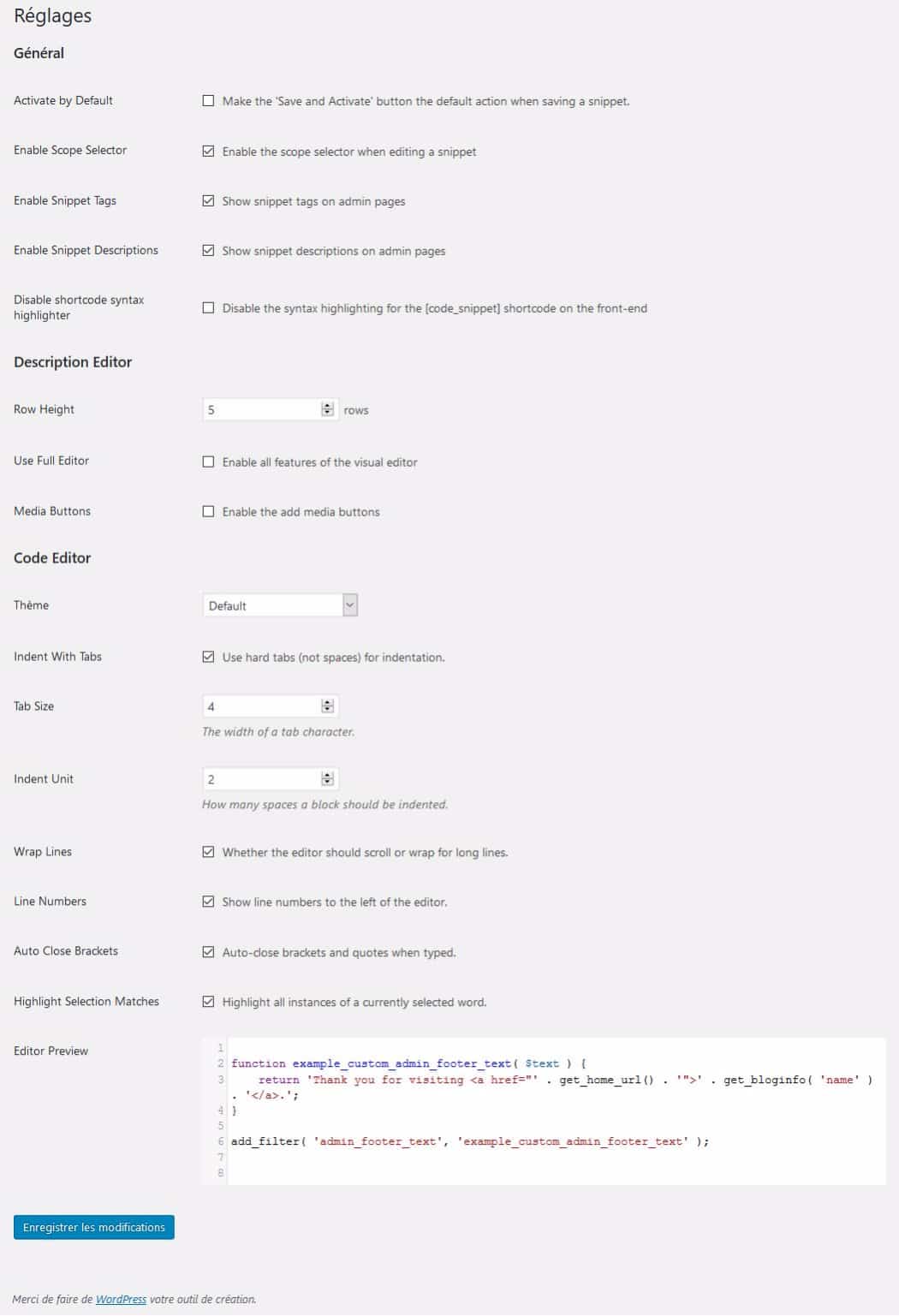
L’interface d’administration n’est pas traduite en français, pour autant, vous pouvez vous servir de l’extension sans toucher au moindre réglage.

Mais pour le moment, c’est une boîte vide qui n’attend que vos bouts de code pour les mettre en action.
Ajouter un bout de code
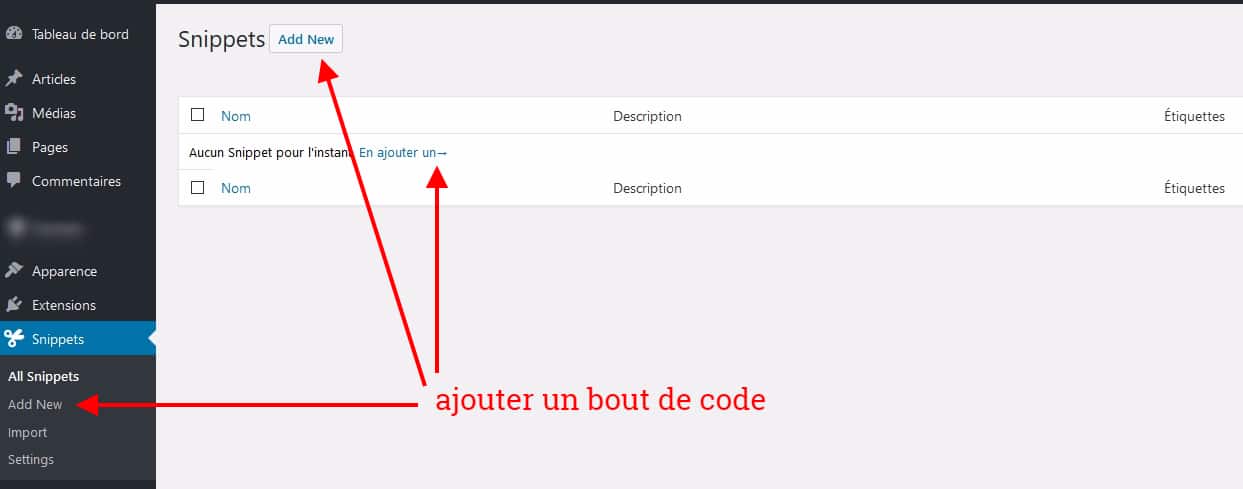
Vous pouvez cliquer directement dans le menu sur Add New, ou dans l’interface de gestion de l’extension, sur Add New ou sur En ajouter un →.

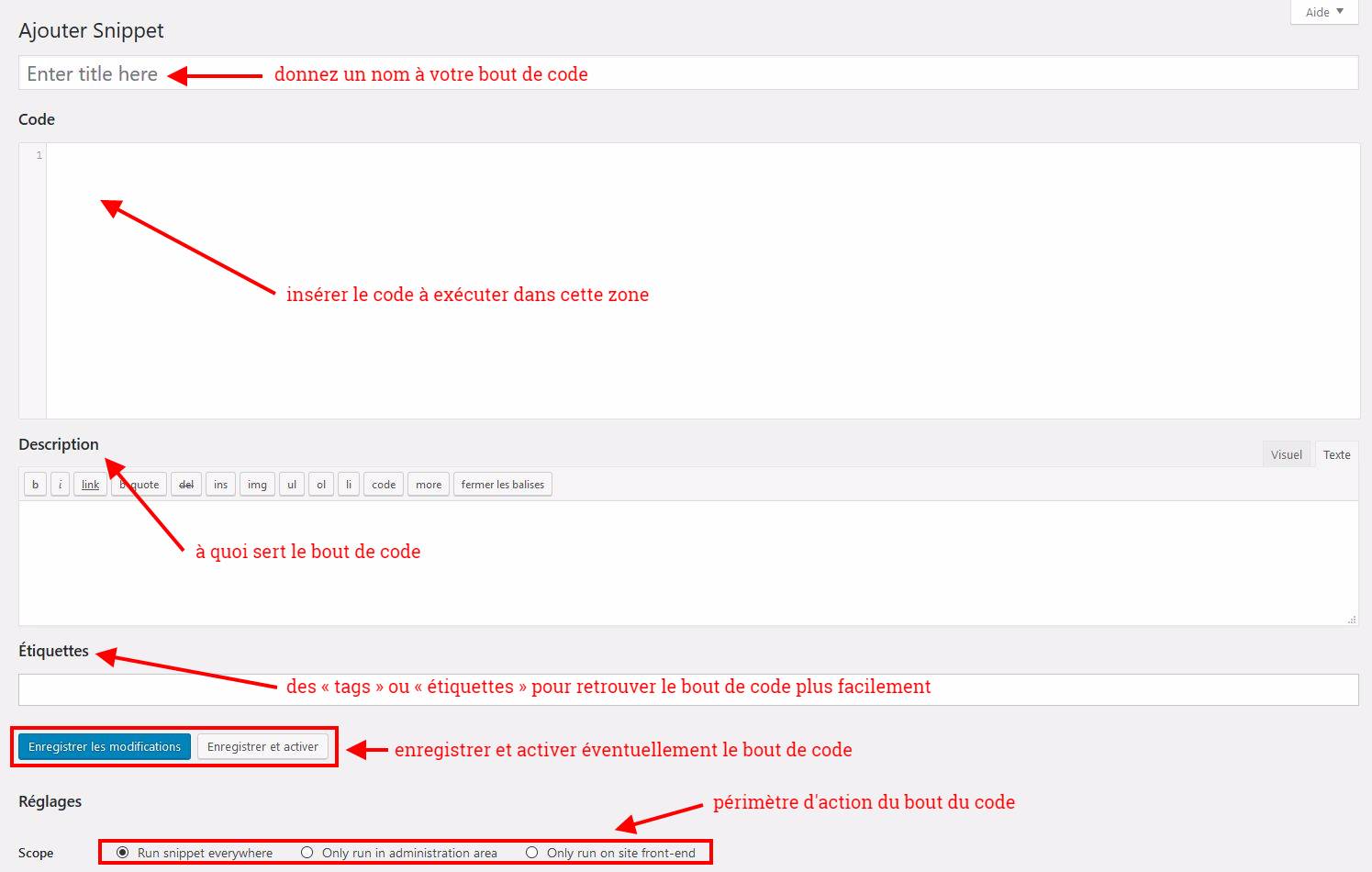
Voici à quoi ressemble l’interface dans laquelle vous allez saisir votre bout de code :

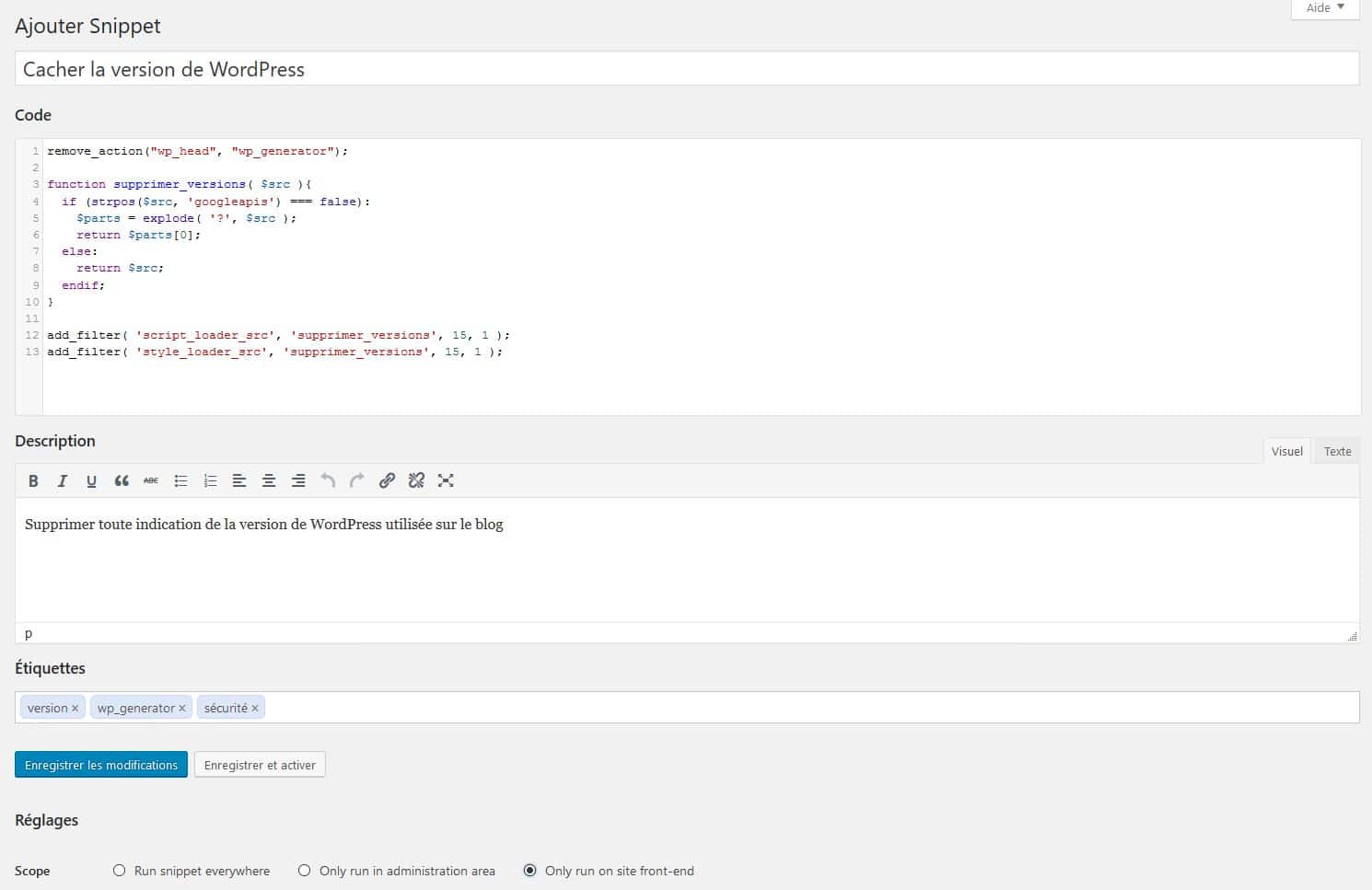
Et voici la même interface, une fois la saisie terminée :

Si vous éditez un bout de code précédemment enregistré, vous n’aurez plus deux mais quatre boutons : Enregistrer les modifications, Enregistrer et [dés]activer, Exporter et Supprimer.

Le périmètre d’action du bout de code
Tous les bouts de code n’ont pas à être exécutés en permanence : certains ne sont utiles que dans l’interface d’administration, d’autres sont nécessaires pour l’affichage du blog… autant ne pas gaspiller de ressources inutilement (dans un souci d’optimisation).
Vous avez vos bouts de code, mais si vous voulez réinstaller votre blog dans son intégralité ? Inutile de vous tracasser, Code Snippets a tout prévu pour…
Importer et exporter des bouts de code
Partager un bout de code, ou tous vos bouts de code, les transférer d’un blog à l’autre si vous changez d’hébergeur ou si vous voulez les réutiliser sur un autre blog est un jeu d’enfant.
Chaque bout de code peut être exporté individuellement ou par lots :

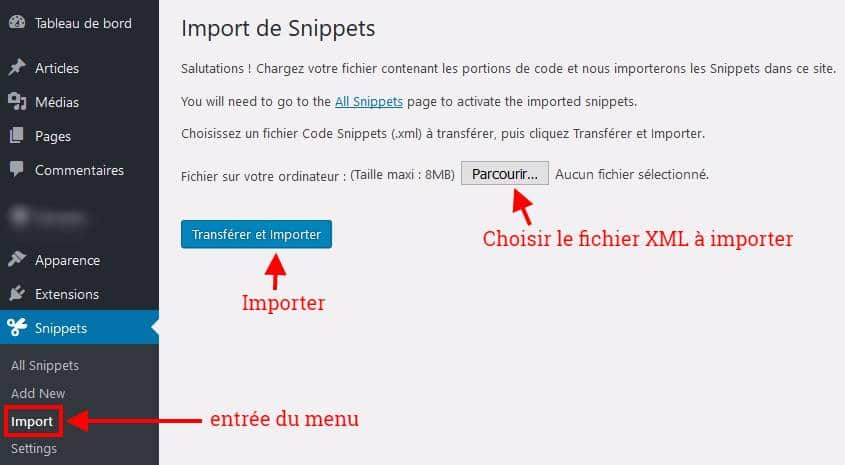
L’importation est tout aussi simple : il suffit d’aller dans l’entrée de menu Snippets > Import, de sélectionner le fichier XML à importer avant de cliquer sur Transférer et Importer.

Je vous propose cinq bouts de code dont je me sers régulièrement sur mes blogs, à dézipper et à importer une fois Code Snippets installé et activé (c’est le fichier json de l’archive qu’il faut importer, pas l’archive elle-même).
Ces bouts de code servent à supprimer les informations concernant la version de WordPress utilisée, à permettre l’utilisation de l’espace insécable, à ne pas afficher les messages d’erreur lors de tentatives de connexion infructueuses, à calculer et insérer le temps de lecture et le nombre de mots d’un article, et à supprimer l’attribut nofollow des liens dans les commentaires.
Voilà, vous avez (enfin !) une solution simple pour gérer efficacement vos bouts de code 😉
Et vous, utilisez-vous Code Snippets pour vos bouts de code, ou envisagez-vous de l’utiliser ?


Coucou Pascal,
Qu’entends-tu par “à permettre l’utilisation de l’espace insécable”, cela consiste en quoi ?
L’espace insécable permet par exemple d’écrire 10 000 et de ne pas le voir coupé en fin de ligne (10 en fin de ligne, 000 en début de ligne suivante). C’est intéressant pour les nombres, pour les guillemets (‘«’ en fin de ligne, hum…), mais aussi pour certaines expressions quand on veut leur donner plus d’impact.
Ah je vois exactement ce que c’est maintenant merci, je ne savais pas que cela s’appelait ainsi !
Bonjour,
Merci pour cet excellent article.
Le téléchargement des bouts de code ne fonctionne pas :
Erreur 404 !!!
Effectivement, le fichier a du être supprimé par erreur. Je l’ai remis en ligne, vous pouvez le télécharger !