Avec Twenty Seventeen, WordPress nous a offert son thème le plus universel : blog, magazine, site d'entreprise… et mobile first pour ne rien gâcher. Du potentiel, mais peu personnalisable par défaut. Rédhibitoire ? Non, vous allez vite vous en rendre compte.
Cet article prend 21 minutes à lire et comporte 5246 mots.
Attention ! Cet article ne vaut que pour la version de WordPress Open Source (à télécharger et à installer chez un hébergeur) ; ceux dont le site est hébergé sur wordpress.com devront s’acquitter d’un forfait annuel de 96 € pour pouvoir personnaliser les CSS, ou de 300 € pour pouvoir utiliser la plupart des extensions disponibles sur wordpress.org
En préambule
Twenty Seventeen a été le thème par défaut, pour WordPress 4.7 à 4.9, en 2017 et en 2018. Aucun autre thème n’a eu une telle durée de vie (officielle). Et aucun autre thème n’a été autant plébiscité.
Lorsque j’ai rédigé mon premier article sur ce thème (Habillez votre site avec Twenty Seventeen et les extensions Bold Themes), puis le second (Personnaliser Twenty Seventeen – astuces, bouts de code et extensions), je n’aurais jamais pensé avoir autant de lecteurs et de commentaires.
Et je n’aurais jamais pensé que même après l’arrivée de WordPress 5 et d’un nouveau thème par défaut (Twenty Nineteen), cet article serait toujours dans le trio de tête de ce blog. De fait, après que mon article sur Twenty Nineteen ait caracolé en tête des pages les plus lues pendant quelques mois, cet article-ci est revenu en pole position avant de céder la place à mon article sur OceanWP mais en conservant une honorable deuxième place).
Donc, deux ans et 130 commentaires plus tard, je me suis posé la question : est-il préférable de remettre les articles originaux à jour, d’en profiter pour montrer ce que Gutenberg apporte, ou d’en écrire un troisième qui soit la synthèse des deux premiers, et de leurs commentaires ?
Je ne peux pas reprendre la masse d’informations des deux premiers articles, les compiler dans un troisième et laisser les deux premiers en ligne sans que Google ne me pénalise pour du « duplicate content » – même si ce sont mes articles et qu’il n’y a pas de piratage – à moins de considérer que je me pirate moi-même.
Alors j’ai repris l’ensemble pour une refonte, en incluant les bouts de codes, les astuces qui se trouvaient dans les commentaires.
Au final, je vous présente, outre les fonctionnalités incluses directement dans le thème, quatre extensions (dont trois dédiées à la personnalisation elle-même), plus de quinze bouts de codes et un thème enfant qui reprend l’ensemble des personnalisations présentées dans l’article. De quoi assurer à votre site un look unique en un rien de temps.
C’est aussi l’occasion de mettre à jour certaines informations, Twenty Seventeen ayant évolué au fil du temps (la compatibilité avec Gutenberg, entre autre, est excellente, ce qui n’était pas le cas des premières versions).
Et nous revoilà à parler de…
Twenty Seventeen, le thème par défaut de WordPress 4.7 à 4.9
Twenty Seventeen est juste un thème par défaut, et il commence à dater. Oui, mais… ce n’est pas n’importe quel thème par défaut : il se démarque de ses prédécesseurs et de ses successeurs en n’étant pas orienté blog.
Évidemment, il conviendra pour habiller un blog. Mais ce thème permet également de créer un site d’entreprise, avec sa page d’accueil à sections et son image (ou sa vidéo) plein écran. Et cerise sur le gâteau, il est compatible avec les toutes dernières versions de WooCommerce, nativement (un « module » dans WooCommerce assure la compatibilité).
Et bien sûr, il est désormais compatible avec le nouvel éditeur par défaut, Gutenberg.
En aparté, la démo proposée dans le dépôt WordPress(.org) n’est pas très engageante. Je vous propose donc…
Quelques sites réalisés avec Twenty Seventeen
La démo du thème sur WordPress.com est bien plus aboutie, et donne déjà une meilleure idée du résultat.
Mais il y a aussi de vrais sites web qui méritent le détour :
Le site WP15 créé par Automattic pour le 15ième anniversaire de WordPress (le 27 mai 2018) :
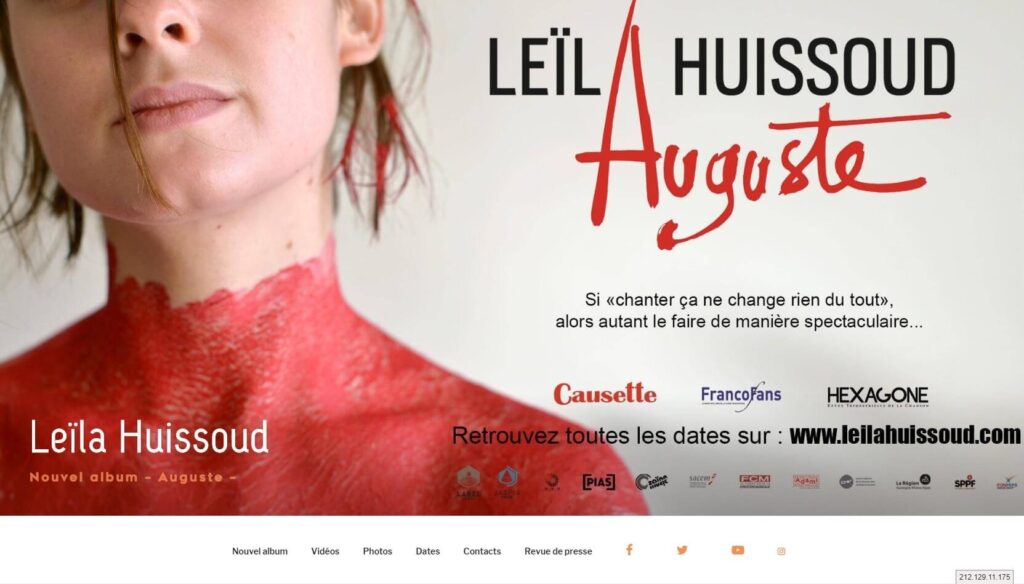
Vous pouvez aussi visiter le site de Leïla Huissoud (site One Page) pour avoir une idée de ce que l’on peut obtenir, avec un thème enfant et un minimum de personnalisation (enfin, pas qu’un minimum en fait). En aparté, j’ai pris le temps de découvrir ses chansons, et j’adore !
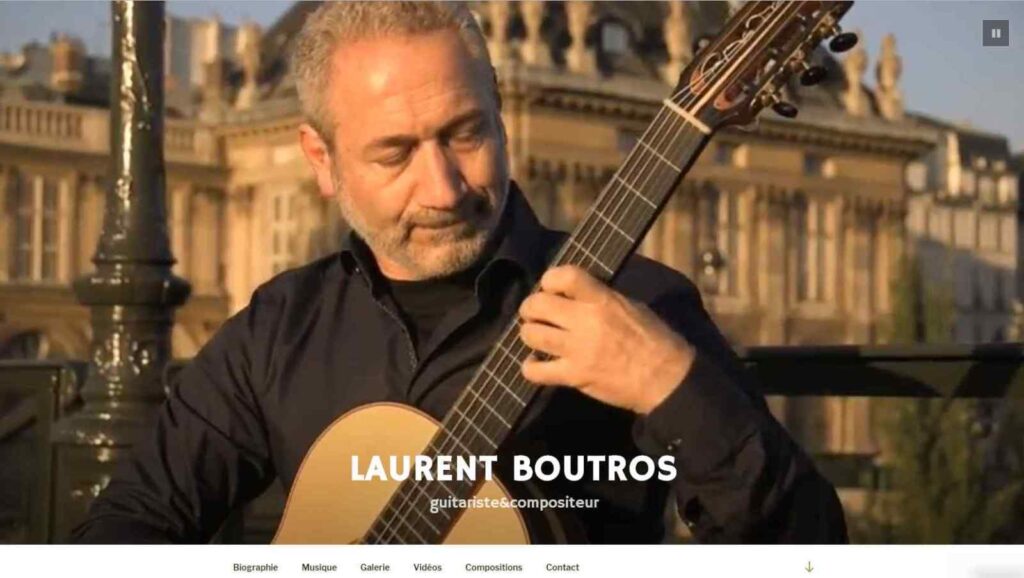
Le site de Laurent Boutros – on reste dans la musique avec un guitariste de talent – était réalisé avec ce thème. Il n’est par contre plus en ligne.
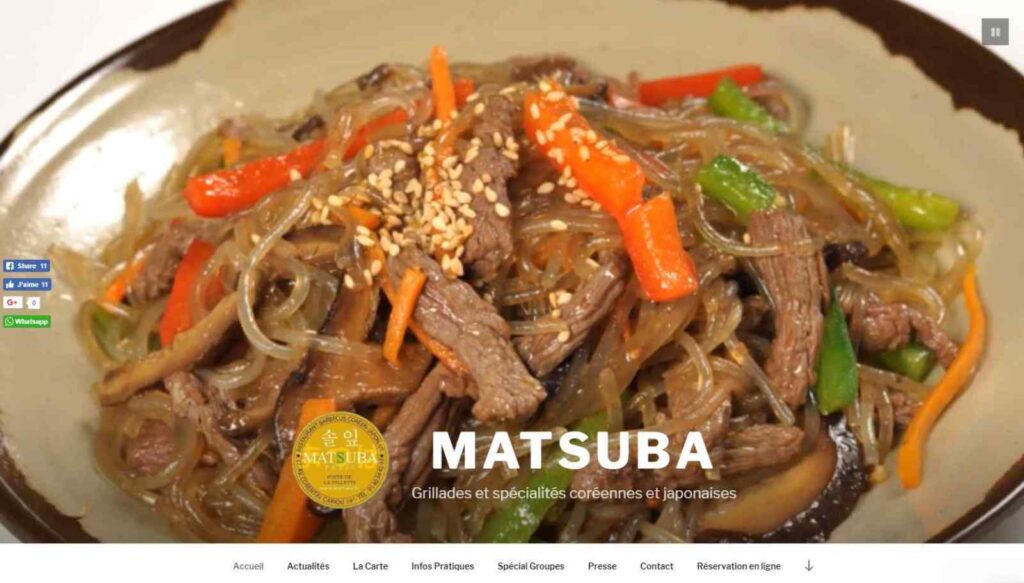
Un dernier exemple, celui d’un restaurant proposant des spécialités japonaises et coréennes, le Matsuba à Paris (Porte de la Villette), juste pour vous mettre l’eau à la bouche.
Sur ces deux derniers sites, vous remarquerez la vidéo en fond de page – une idée pour dynamiser votre site.
Oui, il va falloir mettre la main à la pâte, aller fouiller dans les options de l’outil de personnalisation de WordPress, ajouter quelques extensions, modifier les CSS, rajouter des fonctions, modifier des modèles… mais même avec le thème par défaut, votre site aura un design bien à lui et ne vous aura rien coûté si ce n’est le temps consacré à sa personnalisation.
Alors lançons-nous, découvrons comment personnaliser Twenty Seventeen.
Première étape…
Créer un thème enfant
Modifier directement un thème est toujours une (très) mauvaise idée. À moins de ne toucher qu’au style – et encore : uniquement depuis l’outil de personnalisation.
Une extension va vous permettre de créer un thème enfant sans trop de difficultés : Child Theme Configurator. Si vous ne connaissez pas cette extension, je vous invite à lire l’article Pour modifier un thème WordPress, apprenez à créer un thème enfant ! sur No Tuxedo.
Pour ceux qui sont pressés, ou qui ne sont pas encore à l’aise avec l’administration de WordPress, j’ai préparé un thème enfant prêt à l’usage, il ne vous reste plus qu’à le télécharger, à l’installer et à l’activer.
Vous trouverez également des thèmes enfants dans le dépôt WordPress : Dynamic Seventeen, Delect, Winter Solstice, Chandigarh et le plus abouti, Minimal 20/17 livré avec deux modèles de page supplémentaires (une landing page et une page sans titre) et le support de deux constructeurs de pages, Elementor et Visual Composer (à ne pas confondre avec WPBakery Page Builder for WordPress dont l’ancien nom était effectivement Visual Composer).
Une fois le thème enfant en place, activez-le. Et maintenant, attaquons-nous à la personnalisation elle-même.
Nous ne verrons pas toutes les possibilités de personnalisation de ce thème, elles sont infinies, mais nous allons tenter d’explorer un maximum de pistes.
La première, la plus basique, c’est…
Personnaliser Twenty Seventeen via l’outil de personnalisation
Pour accéder à l’outil de personnalisation, vous pouvez, dans l’interface d’administration, cliquer sur Apparence > Personnaliser. Ou depuis le site lui-même, cliquer sur l’entrée Personnaliser dans le menu d’administration.
Remplacer l’image plein écran de la page d’accueil
Pour modifier ou supprimer cette image, rendez-vous dans En-tête du média.
Twenty Seventeen ne se limite pas à proposer de changer ou de supprimer l’image d’en-tête, il permet aussi d’utiliser une vidéo téléchargée en local ou sur Youtube (bien mieux pour ne pas surcharger votre serveur), couplée à une image qui s’affichera le temps que la vidéo se charge.
En aparté, la traduction française est parfois une traduction à la louche – si En-tête du média ne vous parle pas, ne vous inquiétez pas : je suis moi aussi resté perplexe devant cet intitulé – média d’en-tête serait plus approprié.
Paramétrer la page d’accueil
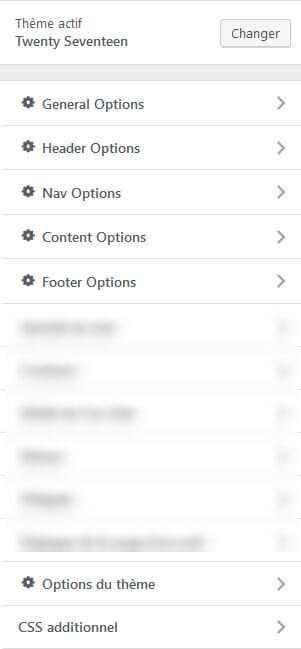
Depuis la page d’accueil, cliquez sur Options du thème.
Vous remarquerez que cet onglet n’est disponible que depuis la page d’accueil elle-même, probablement parce qu’il permet de gérer le contenu des différentes sections de cette page, mais il sert aussi à définir le modèle général.
Sélectionnez donc le mode d’affichage souhaité (une ou deux colonnes), enregistrez vos modifications, créez les pages à inclure dans la page d’accueil (une page par section), avant de revenir à cet onglet pour définir les pages à afficher et leur ordre.
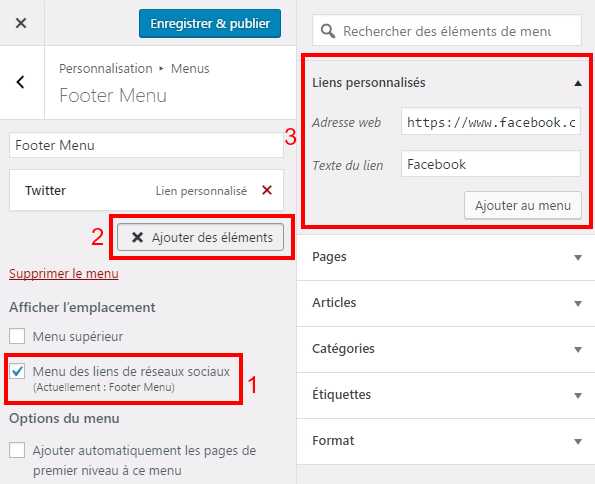
Eh oui, afficher les liens vers vos pages Twitter, Facebook, LinkedIn, Instagram… n’a jamais été aussi facile : cliquez sur Menus, puis sur Footer Menu.
Vérifiez que Menu des liens sociaux soit bien coché (il l’est par défaut), cliquez sur Ajouter des éléments puis sur l’onglet Liens personnalisés avant de saisir (ou de coller) chaque lien et de le nommer.
L’icone de chaque réseau social apparaîtra dans le pied de page – simple et efficace.
À ce stade, nous avons fait le tour de la personnalisation possible pour le thème, dans sa configuration par défaut.
Mais comme je vous l’ai dit, il est heureusement possible d’aller plus loin. Vous pouvez, dans un premier temps…
Personnaliser Twenty Seventeen via des extensions dédiées
On compte trois extensions dédiées à la personnalisation de ce thème dans le dépôt WordPress.
Customize Twenty Seventeen
Attention ! Cette extension n’a pas été mise à jour depuis plusieurs mois, et n’est pas dite compatible avec WordPress en version 5. Il se peut qu’il y ait des incompatibilités entre cette extension et la version actuelle de WordPress. Vous l’utilisez « à vos risques et périls ».
Si vous n’avez jamais installé d’extension, c’est le moment de lire l’article Installer, activer, mettre à jour et supprimer une extension WordPress.
Pas de paramétrage, mais de nouvelles options pour un thème plus abouti via l’outil de personnalisation de WordPress.
La dernière entrée du menu, BoldThemes Settings, permet de configurer la police de caractère en utilisant les Google Fonts pour le document, les titres et les menus, mais aussi de personnaliser le modèle de page : afficher (ou pas) le titre des pages, l’image plein écran de la page d’accueil ou encore la position du menu.
Trois modèles de pages font aussi leur apparition (boxed, fullscreen et wide).
Voilà déjà de quoi personnaliser le thème, mais pour créer une page d’accueil ou une landing page digne de ce nom, c’est encore un peu light ? Mais il y a une deuxième extension Bold Themes qui va vous faciliter la tâche, il s’agit de…
Bold Page Builder
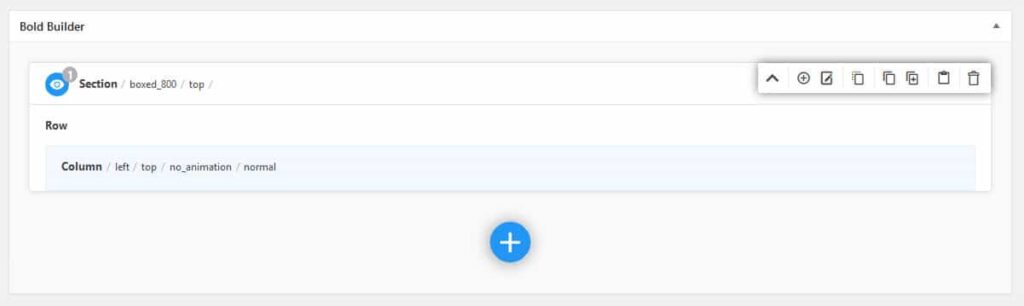
Ce constructeur de page gratuit fonctionne comme la plupart de ses homologues, avec un éditeur de blocs drag and drop bien conçu et efficace. Ce n’est pas du WYSIWYG avec édition et visualisation en direct (l’icone [icon name=« eye »] en haut à gauche de chaque section permet quand même de prévisualiser la section dans une popup), mais son utilisation n’en est pas moins intuitive et agréable.
Bold Page Builder n’est pas dédié à Twenty Seventeen, il fonctionne en fait avec n’importe quel thème ou presque. Dont celui qui nous intéresse aujourd’hui.
Après l’avoir installée et activée, l’extension est prête à l’emploi – même si vous pouvez effectuer quelques réglages, nul besoin de s’en préoccuper.
Vous pourrez l’utiliser pour les articles, les pages et tous les Custom Post Types.
Cerise sur le gâteau, ce constructeur de page peut cohabiter avec Elementor (mais vous aurez à choisir avec lequel vous créez chaque page, on ne peut pas mixer les deux au sein d’un même document).
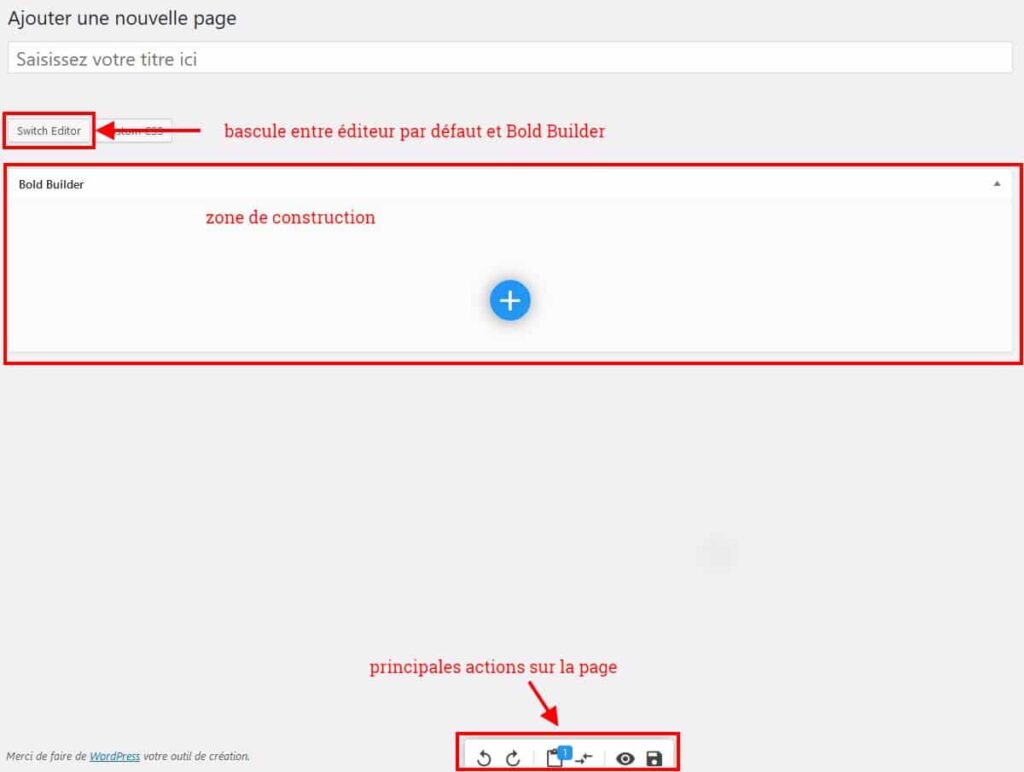
Un bouton (sous le titre et le permalien) permet de passer de l’éditeur par défaut au constructeur de page :
Le menu en bas de la fenêtre d’édition donne accès à des actions génériques (annuler / refaire, prévisualisation et enregistrement).
Les sections, rangées et colonnes
Le bouton bleu central [icon name=« plus-circle »] crée les sections. La section est l’élément de premier niveau dans la page, elle est composée a minima d’une rangée (row en anglais), elle même comportant une ou plusieurs colonnes. Le contenu est lui positionné à l’intérieur des colonnes.
Lorsque vous survolez un élément (section, rangée, colonne ou contenu), un menu s’affiche pour effectuer les opérations possibles.
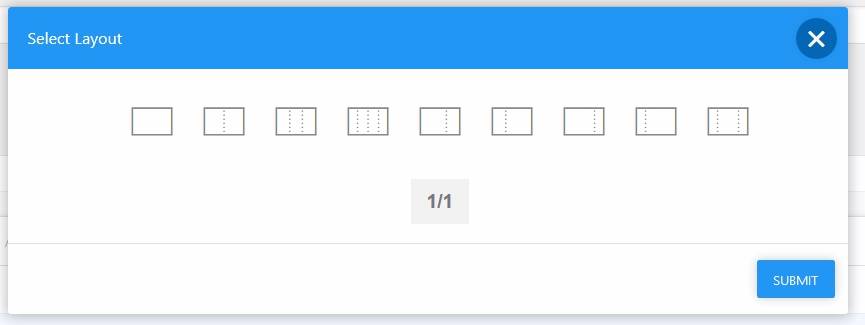
Le bouton [icon name=« plus-circle »] de ce menu contextuel permet d’ajouter une rangée aux sections, de modifier le modèle de rangée ou d’ajouter un élément aux colonnes.
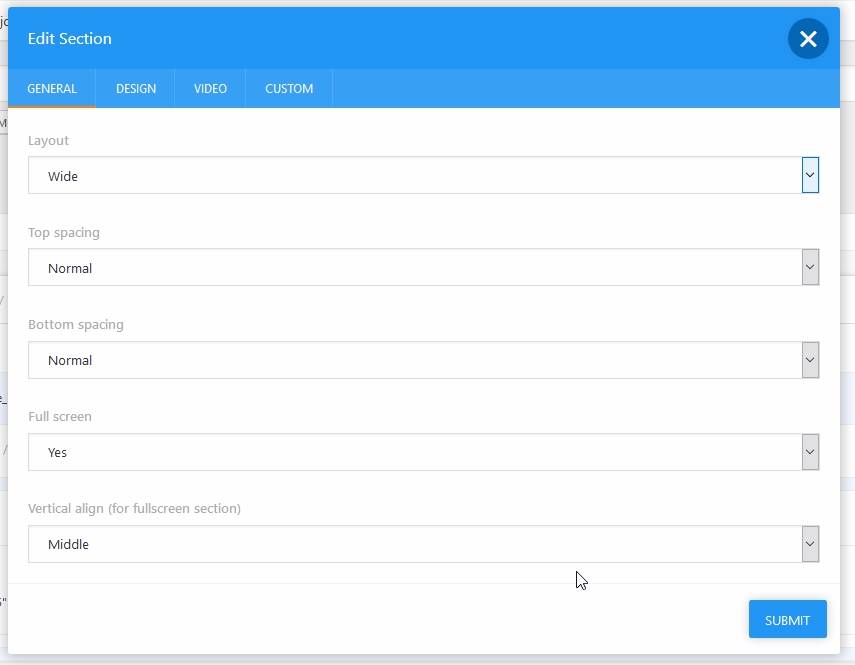
Le bouton [icon name=« edit »] ouvre une fenêtre popup pour personnaliser l’élément :
Pour les sections par exemple, vous choisissez le modèle (boxed / wide), l’espacement entre les sections (top et bottom spacing), l’alignement vertical au sein de la section, l’image de fond avec ou sans parallaxe (onglet Design) ou la vidéo en arrière plan (onglet Video).
Le dernier onglet (Custom) permet d’attribuer une id à la section (ou à tout élément que vous ajoutez via le constructeur de page), de définir le style via des classes ou via l’attribut HTML style.
Attention ! L’id doit être unique sur la page ! Dans le cas contraire, vous pouvez avoir des problèmes d’affichage ou de comportement.
Les modules
Vous avez 17 modules à votre disposition pour créer une page personnalisée : vidéo, image, slider, galerie d’images, icone, bouton, texte, accordéon, onglets, liste d’articles… tous personnalisables.
Chaque élément est éditable via une popup similaire à celle de la capture d’écran personnaliser une section.
Copier / Coller un élément
Vous avez remarqué les icones clone, copy et copy + dans le menu au survol. Le premier insère un élément identique à celui que vous survolez, les deux autres boutons permettent de copier un élément (copy) ou plusieurs (copy +) dans la page active, mais aussi dans n’importe quelle autre page où l’éditeur Bold Page Builder est activé.
Vous copiez dans la page d’origine, vous collez dans la page de destination – une alternative au système de modèles (templates en anglais) d’autres constructeurs de page.
Et le résultat ? Bold Themes a pensé à tout et met à disposition…
Des démos fonctionnelles
Bold Themes fournit trois exemples de sites créés avec cette configuration (le thème Twenty Seventeen et les deux extensions). Le résultat parle de lui-même :
- Wedding, thème « One Page » pour l’événementiel (mariages ou fêtes)
- Accomodation, autre thème « One Page » pour une landing page
- Construction, thème complet qui peut servir de modèle pour un cabinet d’architectes, un décorateur d’intérieur ou un créatif (designer, photographe…)
Les trois démos et les instructions pour les utiliser sont disponibles dans l’onglet Bold Page Builder / Installation (How to import demo content).
Il existe d’autres extensions pour personnaliser Twenty Seventeen, dont…
Advanced Twenty Seventeen
Elle pousse la personnalisation plus loin que Customize Twenty Seventeen de BoldThemes, mais n’est pas couplée à un constructeur de page. Il existe d’autres constructeurs de pages qui pourront faire votre bonheur, tels que Elementor, Beaver Builder ou WPBakery Page Builder.
Une dernière extension permet de personnaliser Twenty Seventeen, il s’agit de…
Options for Twenty Seventeen
Cette dernière extension permet d’impacter 14 points dans sa version gratuite, et 12 de plus dans sa version payante (19,99£).

Les options sont disponibles via l’outil de personnalisation, et elles complètent les réglages disponibles dans les autres extensions.
En aparté, le site de l’éditeur de cette dernière extension est habillé par Twenty Seventeen, et il s’est certainement servi de son extension pour le personnaliser. Le résultat est tout simplement bluffant :

Si vous voulez aller plus loin, après l’outil de personnalisation et les extensions, il va falloir mettre les mains dans le cambouis. L’étape suivante, c’est…
Personnaliser Twenty Seventeen via le code
Grâce aux feuilles de style
Même s’il est possible de modifier l’affichage en utilisant l’outil de personnalisation (onglet CSS additionnel) il est préférable d’intégrer vos modifications à la feuille de style du thème enfant (le fichier style.css de votre thème enfant) pour optimiser le temps de chargement de vos pages.
Définir une image de fond fixe
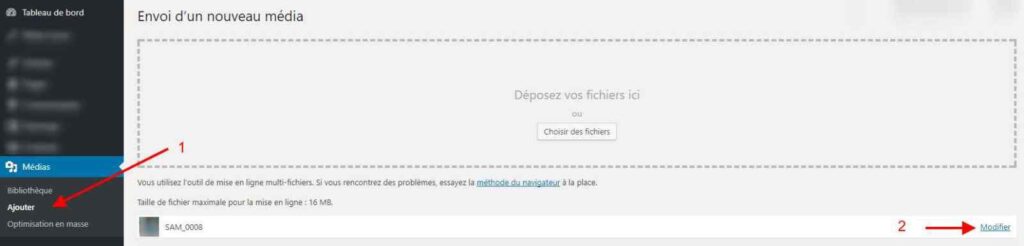
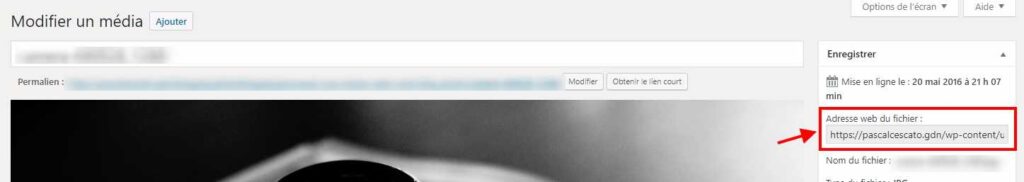
Commencez par ajouter l’image à votre bibliothèque de médias : dans l’interface d’administration de WordPress, cliquez sur Médias > Ajouter. Importez une image, puis cliquez sur Modifier.
Sélectionnez l’url du média en haut à gauche pour le copier dans la propriété CSS.
Enfin, insérez ces quelques lignes dans le fichier style.css .
.site-content {
background-image: url("/*exemple : https://mondomaine.com/wp-content/uploads/2017/07/bg-img.jpg*/");
background-repeat: no-repeat;
background-attachment: fixed;
}En fonction de l’image de fond insérée, pensez à modifier la couleur du thème : si votre image est plutôt dans des tons foncés, choisissez Foncé dans l’onglet Couleurs de l’outil de personnalisation.
Si le menu haut de Twenty Seventeen est fixe par défaut (sauf dans la page d’accueil, si vous avez une image d’en-tête), il n’en est pas de même lors de l’affichage en version mobile. Nous n’allons pas discuter des avantages et des inconvénients d’un menu fixe sur un terminal mobile, il y en a qui le veulent ainsi – et j’en suis.
@media screen and (max-width: 767px) {
.navigation-top {
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 99999;
}
/* Si vous affichez le menu d'administration sur le site */
.admin-bar .navigation-top {
padding-top: 45px;
}
}Et pour ceux qui à l’inverse ne veulent pas du tout d’un menu fixe, collé en haut de page :
.site-navigation-fixed.navigation-top { position: relative; }Il est aussi possible de pousser plus loin la personnalisation du menu, en modifiant la taille des caractères, la couleur du texte, du fond, et même en affichant une image de fond. Il suffit de rajouter les bouts de code ci-dessous dans les CSS :
/* modifier la taille des caractères */
ul#top-menu.menu li {
font-size: 20px; /* valeurs en rem, em ou px */
}
/* changer la couleur de fond du menu */
.navigation-top,
.main-navigation ul {
background: black !important; /* ou #000000 */
}
/* changer la couleur du texte du menu */
.navigation-top a,
.menu-toggle {
color: white !important; /* ou #ffffff */
}
/* image de fond pour le menu */
.navigation-top {
background-image: url("http://mondomaine.com/wp-content/uploads/2017/07/monimage.jpg") !important;
}
.main-navigation ul {
background: transparent !important;
}Placer la barre latérale à gauche
Sans rien changer si ce n’est quelques propriétés CSS… Vu que la barre latérale ne s’affiche ni à droite, ni à gauche, mais en dessous pour les terminaux mobiles, il est là aussi nécessaire de faire appel aux media queries .
@media screen and (min-width: 768px) {
.has-sidebar #secondary {
float: left;
}
.has-sidebar #primary {
float: right;
}
.has-sidebar:not(.error404) #primary {
float: right;
}
}Modifier la largeur de la barre latérale
La largeur de la barre latérale est par défaut de 36% (et 58% pour le contenu principal). Si vous souhaitez modifier cette valeur, il vous suffit d’insérer ce code dans votre feuille de style :
@media screen and (min-width: 48em) {
.has-sidebar:not(.error404) #primary {
width: 65%;
}
.has-sidebar #secondary {
width: 31%;
}
}Le total n’est pas de 100%, la différence règle l’écartement entre les deux colonnes pour le confort de lecture.
Élargir la colonne « contenu » de la page d’accueil
Vous pouvez, en incluant ceci dans les CSS personnalisées :
.page-one-column .panel-content .wrap {
max-width: 1000px;
}Centrer le logo, le titre et l’accroche du site
#masthead .wrap { text-align: center; }Redimensionner le logo
Les dimensions par défaut sont de 350x80px. Vous allez jouer avec max-height et max-width pour en augmenter ou en réduire la taille.
@media screen and (min-width: 48em) {
.custom-logo-link img {
max-width: 700px;
max-height: 160px;
}
}Égaliser la largeur des zones de widget du pied de page
Nous avons vu que la largeur des contenu et barre latérale sont par défaut de 58 et 36 %. Le pied de page est inversé avec 36% pour la première colonne et 58% pour la deuxième.
/* largeur identique */
@media screen and (min-width: 48em) {
.site-footer .widget-column.footer-widget-1,
.site-footer .widget-column.footer-widget-2,
.social-navigation, .site-info {
width: 47%;
}
}Vous pouvez envisager toutes les combinaisons possibles, en créant des mosaïques avec ces quatre zones, par exemple :
@media screen and (min-width: 48em) {
.site-footer .widget-column.footer-widget-1 {
width: 31%;
}
.site-footer .widget-column.footer-widget-2 {
width: 65%;
}
.social-navigation {
width: 65%;
}
.site-info {
width: 31%;
}
}Modifier la largeur des pages et des articles
La largeur maximale par défaut est de 740 pixels pour les pages et les articles de blog sans barre latérale et de 1000 pixels pour les articles avec une barre latérale. Vous souhaitez allouer plus d’espace à votre contenu ? Renseignez les propriétés width et max-width avec la valeur de votre choix, en em, en pixels ou en pourcentage, ajustez les largeurs de colonnes, ajustez les marges intérieures avec la propriété padding.
@media screen and (min-width: 48em) {
.wrap {
max-width: 1280px;
padding-left: 3em;
padding-right: 3em;
}
/* pour les pages et articles avec barre latérale */
#primary {
width: 70% !important;
}
.has-sidebar #secondary {
width: 26% !important;
}
/* pour les pages et articles sans barre latérale */
.single-post:not(.has-sidebar) #primary,
.page.page-one-column:not(.twentyseventeen-front-page) #primary,
.archive.page-one-column:not(.has-sidebar) .page-header,
.archive.page-one-column:not(.has-sidebar) #primary {
width: 100% !important;
max-width: 1280px;
}
}Via le fichier de fonctions du thème
Les fonctions qui suivent sont directement liées au thème, c’est donc dans le fichier functions.php de votre thème enfant que vous aller les enregistrer.
Ajouter des sections à la page d’accueil
Les 4 sections proposées par défaut ne vous suffisent pas ? Ajoutez le bout de code ci-dessous :
function tsct_front_page_sections() {
return 5; // la valeur souhaitée
}
add_filter( 'twentyseventeen_front_page_sections', 'tsct_front_page_sections' );Personnaliser l’image de fond de chaque page
Pour mettre une image d’arrière plan spécifique à chaque page, il va falloir utiliser les champs personnalisés pour le fond de page.
Pour l’éditeur classique, les champs personnalisés sont en-dessous de la fenêtre d’édition, mais ils ne sont pas affichés par défaut, il va te falloir cliquer sur Options de l’écran (en haut à droite dans le navigateur) puis cocher Champs personnalisés.
Pour Gutenberg, la possibilité de créer des champs personnalisés a tout simplement disparu. Mais ne vous inquiétez pas, Cette disparition n’est pas irréversible.
Vous trouverez, en haut de l’éditeur, sur la droite, trois points verticaux. Cliquez, descendez jusqu’à Options, puis cochez Champs personnalisés. Il vous faudra cliquer sur Enregistrer et recharger pour pouvoir vous servir des champs personnalisés.
Créez un champ personnalisé, et nommez-le, bgimg par exemple.
Entrez l’url de l’image (ou faites un copier / coller depuis la bibliothèque des médias). Dans le fichier functions.php, ajoutez les lignes suivantes :
function tsct_addPageBackground() {
if ( is_page() ):
$custom_fields = get_post_custom();
$my_custom_field = $custom_fields['bgimg'];
if ( !empty( $my_custom_field ) ):
$bgImage = '.site-content {background-image: url('.$custom_fields['bgimg'][0].') !important;}';
wp_add_inline_style( 'twentyseventeen-style', $bgImage );
endif;
endif;
}
add_action( 'wp_enqueue_scripts', 'tsct_addPageBackground', 11 );Via le fichier de fonctions et les modèles de pages
Changer les crédits dans le pied de page
Fièrement propulsé par WordPress ? D’accord, pour un crédit par défaut, pourquoi pas ? Mais si vous voulez insérer vos propres crédits, il va falloir ajouter une fonction, et modifier le fichier template-parts/footer/site-info.php.
Commencez par copier ce fichier dans votre thème enfant en respectant bien la structure des répertoires.
Éditez le, supprimez tout et insérez le code suivant :
<?php
/**
* Displays footer site info
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.0
*/ ?>
<div class="site-info">
<?php do_action('action_site_info');?>
</div> <!-- .site-info --> Puis, dans le fichier functions.php, ajoutez ces lignes de code :
add_action('action_site_info', 'tsct_siteInfo');
function tsct_siteInfo() {
$theme = wp_get_theme();
$usr = get_userdata( 1 ); // id de l'administrateur du site
echo '2017 - ' . get_bloginfo ( 'name' ) . ' ' .
'(Fièrement propulsé par <a href="' . esc_url( __( 'https://wordpress.org/', 'twentyseventeen' ) ) . '" target="_blank" rel="noopener">WordPress</a>)' .
'<br />Design <a href="' . esc_html( $theme->get( 'AuthorURI' ) ) . '" target="_blank" rel="noopener">' . esc_html( $theme->get( 'Author' ) ) . '</a> - Contenu ' . $usr->user_nicename . ' ' .
'(<a href="mailto:'. $usr->user_email .'" target="_top">Contact</a>)';
}Alternative : vous pouvez aussi coder « en dur » les infos du site dans le fichier template-parts/footer/site-info.php. Dans ce cas, vous n’avez pas besoin de toucher au fichier functions.php.
<?php /** * Displays footer site info * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ ?> <div class="site-info"> © 2017 - <a href="http://mondomaine.com">Mon domaine</a> </div><!-- .site-info -->
Ajouter des zones de widgets au pied de page
Par défaut, Twenty Seventeen propose deux zones de widgets pour le pied de page. Si vous souhaitez en rajouter, rien de plus simple (enfin, en suivant les instructions qui suivent ?)
Première étape, il va falloir « déclarer » ces zones dans le fichier functions.php du thème enfant :
function tsct_morewidgets_init() {
register_sidebar( array(
'name' => __( 'Footer 3', 'twentyseventeen' ),
'id' => 'sidebar-4',
'description' => __( 'Add widgets here to appear in your footer.', 'twentyseventeen' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
register_sidebar( array(
'name' => __( 'Footer 4', 'twentyseventeen' ),
'id' => 'sidebar-5',
'description' => __( 'Add widgets here to appear in your footer.', 'twentyseventeen' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'tsct_morewidgets_init' );Ensuite ajoutez un fichier template-parts/footer/footer-widgets.php toujours dans le thème enfant. Reprenez le fichier du thème parent, et remplacez le bloc entre les balises <aside […]> et </aside><!-- .widget-area --> par celui-ci :
<?php
if ( is_active_sidebar( 'sidebar-2' ) ) { ?>
<div class="widget-column footer-widget-1">
<?php dynamic_sidebar( 'sidebar-2' ); ?>
</div>
<?php }
if ( is_active_sidebar( 'sidebar-3' ) ) { ?>
<div class="widget-column footer-widget-2">
<?php dynamic_sidebar( 'sidebar-3' ); ?>
</div>
<?php }
if ( is_active_sidebar( 'sidebar-4' ) ) { ?>
<div class="widget-column footer-widget-3">
<?php dynamic_sidebar( 'sidebar-4' ); ?>
</div>
<?php }
if ( is_active_sidebar( 'sidebar-5' ) ) { ?>
<div class="widget-column footer-widget-4">
<?php dynamic_sidebar( 'sidebar-5' ); ?>
</div>
<?php } ?>Rajoutez pour finir ces lignes à votre fichier style.css :
@media screen and (min-width: 48em) {
.site-footer .widget-column.footer-widget-2,
.site-footer .widget-column.footer-widget-3,
.site-footer .widget-column.footer-widget-4,
.site-footer .widget-column.footer-widget-5 {
width: 22%;
}
.site-footer .widget-column.footer-widget-5 {
float: right;
}
}Et voila deux zones supplémentaires de disponibles ! Si vous n’en voulez qu’une de plus, supprimez le deuxième bloc register_sidebar( … ) ; si vous en voulez trois, ajoutez un bloc. Adaptez ensuite le code du modèle et les CSS en fonction de votre besoin
Par défaut, Twenty Seventeen réserve les barres latérales aux articles. Elles peuvent pourtant être utiles sur les pages, pour afficher un formulaire de contact et diverses informations par exemple.
Si vous vous tenez à vos barres latérales (si vous en avez l’utilité surtout), il va falloir modifier le fichier page.php. Commencez par le copier dans votre thème enfant. Éditez le et ajoutez le code suivant entre </div><!-- #primary --> et </div><!-- .wrap --> :
<?php get_sidebar(); ?>
Puis, dans le fichier functions.php, ajoutez ces lignes :
function tsct_body_classes_child( $classes ){
if ( is_active_sidebar( 'sidebar-1' ) && is_page() ) {
$classes[] = 'has-sidebar';
}
return $classes;
}
add_filter( 'body_class', 'tsct_body_classes_child' );La barre latérale, si vous lui avez assigné des widgets, s’affichera désormais dans vos pages.
Pour ceux qui voudraient des pages avec barre latérale et d’autres sans, copiez dans votre thème enfant le fichier page.php initial, renommez-le en page-with-sidebard.php, éditez-le, effectuez les modifications ci-dessus et remplacez * The template for displaying all pages par * Template Name: With Sidebar.
Si vous voulez afficher une barre latérale différente sur chaque page, l’extension Custom Sidebars – Dynamic Widget Area Manager est toute indiquée.
Pour ceux qui ne veulent pas de barre latérale, ni dans les pages, ni dans les articles, c’est très simple : il suffit de supprimer tous les widgets de la Colonne latérale du blog (dans Apparence > Widgets). Vos articles s’afficheront en pleine largeur.
Changer le média d’en-tête à chaque page
Une fois le média d’en-tête défini, c’est le même pour toutes les pages de votre site. Si vous souhaitez afficher un média différent à chaque page, il va falloir procéder par étapes.
En tout premier lieu, ajoutez un champ personnalisé dans la page, que vous nommez Banniere par exemple. Pour tout savoir sur l’utilisation des champs personnalisés, consultez le paragraphe Personnalisez l’image de fond de chaque page.
Rendez-vous dans l’onglet Médias du menu d’administration, récupérez l’identifiant numérique de l’image en survolant l’image (par exemple, pour l’image du site web de Laurent Boutros, j’ai https://blog.tsw.ovh/wp-admin/post.php?post= 5684 &action=edit qui s’affiche en bas, dans mon navigateur, l’identifiant est donc 5684). Renseignez le champ personnalisé Banniere avec cette valeur.
Copiez ensuite le fichier template-parts/header/header-image.php dans le thème enfant en respectant bien la hiérarchie des sous-dossiers. Vous trouverez cette ligne (le fichier n’est pas très long) :
<?php the_custom_header_markup(); ?>
Remplacez-la par les suivantes :
<?php $image_id = get_post_meta( get_the_ID(), 'Banniere', true ); if ( ! empty ( $image_id ) ): $image_datas = wp_get_attachment_image_src( image_id, 'full' ); echo '<div id="wp-custom-header" class="wp-custom-header"><img src="' . image_datas [ 'url' ] . '" width="' . image_datas [ 'width' ] . '" height="' . image_datas [ 'height' ] . '" ' . wp_get_attachment_image_srcset($image_id, 'full') . ' /></div>'; else: the_custom_header_markup(); endif; ?>
Et c’est fait !
Voila de quoi vous occuper un moment. Bien sûr il y a d’autres personnalisations possibles, mais comme la seule vraie limite, c’est votre imagination… nous allons nous arrêter là.
Un exemple concret avec Twenty Seventeen et les astuces de cet article
J’ai créé un site exemple, dédié au thème, en anglais : Twenty Seventeen 101. Minimaliste, mais parfois, il n’y a pas besoin de plus.
Je vous dis tout à propos de cette expérience dans l’article Créez un site web avec WordPress et Twenty Seventeen en moins d’une heure.
Conclusion
Brut de fonderie, Twenty Seventeen n’est jamais qu’un thème par défaut, bien moins configurable qu’un thème « premium » vendu en général entre 60 et 100 €. Peu configurable, mais avec un potentiel intéressant.
Les astuces, les bouts de code, les extensions présentés dans cet article compensent. Et dites-vous bien que ce n’est qu’un aperçu des personnalisations possibles pour ce thème.
Alors, on se sert de Twenty Seventeen, ou on cherche un autre thème ? Si vous voulez tester les astuces vues dans cet article, j’ai créé un thème enfant avec les CSS, les fonctions et les fichiers page-withsidebar.php et template-parts/footer/site-info.php. C’est à vous, laissez-vous tenter 😉
Et n’hésitez pas à donner votre avis sur ce thème (ou à poser des questions) dans les commentaires !
Sources
Pour rédiger cet article, j’ai effectué quelques recherches sur internet. J’ai puisé dans les articles How to Customize the Free Twenty Seventeen WordPress Theme et 5 Excellent Ways to Hack the Twenty Seventeen WordPress Theme du blog wpmudev, How To Customize Twenty Seventeen WordPress Theme Using Child Theme du blog wpeka, et How To Master Twenty Seventeen (Or Any WordPress Theme in 2017) sur Design Bombs. Et un peu partout ailleurs.



















Modification de la page « blog »
Bonjour Pascal.
Je souhaite modifier la page « blog » sur l’accueil. En effet, pour que mes articles se chargent plus rapidement, je les ai scindés en plusieurs parties. Donc pour un même thème « Islande » j’ai fait 4 articles. Mais sur la page Blog de l’accueil il y a, bien sur, 4 fois le même titre. J’ai fait une nouvelle page mais elle ne s’affiche vraiment pas bien en tant que page blog dans « personnaliser » (https://sigurd.fr/insta) Seule, cette page s’affiche bien, paramétrée dans la page d’accueil, c’est tout en désordre, ça ressemble à rien.
Auriez-vous des conseils à me proposer, merci.
Guy
PS : Votre site était inaccessible et maintenant il est bloqué par Google car mauvaise « réputation » Que se passe-t-il.
Ouaiiiiis ca y est ! Vous êtes formidable ! Merciiiii !
Tentez ceci :
body.page .entry-header .entry-title { color: #fc5400 !important; }j’ai déjà essayé , ça ne change rien !
Vous pouvez tenter l’ajout de
!important:.entry-header > h2.entry-title { font-color: #fc5400 !important; }pour forcer la règle.Merci mais ça ne fonctionne pas. J’ai mis ça
.entry-header > h2.entry-title { font-color : #fc5400 ; }
Qu’est-ce qui ne fonctionne pas dans ce code ? Merci pour votre patience
Pour Accueil / Home il faut mettre
.entry-header > h2.entry-title {}Merci pour votre réponse ! J’ai par exemple cette balise Accueil / Home
Comment dois-je configurer le code, car ce que j’ai essayé pour le moment ne fonctionne pas…Merci
Tous les éléments ne sont pas modifiables via les options. Mais vous pouvez utiliser l’onglet CSS personnalisées de l’outil de personnalisation de WordPress. Pour un titre d’article par exemple vous pouvez utiliser
h1.entry-title {}.Vous trouverez les balises pour chaque élément en utilisant les outils web de Chrome ou de Firefox par exemple.
Bonjour,
merci pour cet article, grâce à vous j’ai pu avancer ! Par contre j’aimerais connaitre quel code css additionnel je dois mettre pour changer la couleur des titres des pages. J’ai télécharger Options mais quand je mets le code couleur personnalisé dans la rubrique Page Title Color ça ne fonctionne pas. Pouvez-vous me donner le code css que je le fasse manuellement ? De la même façon je n’arrive pas à changer la couleur Name, Email, Comment or message dans la page Contact. Merci beaucoup
Bonjour Pascal, un grand merci pour votre retour. Comment faire pour réactiver la vidéo sur mobile. Est-ce possible ? Il s’agit d’une vidéo très légère en poids.
Encore merci et bonne journée
Bonjour, que le module soit préinstallé ne change rien, vous pouvez bien sûr installer un thème enfant, en fait n’importe quel thème.
Concernant la vidéo d’en-tête, elle est par défaut désactivée sur mobile pour des questions de bande passante.
Bonjour, tout d’abord merci pour votre article. Etant novice sur wordpress j’ai plusieurs questions.
1/ J’ai installé le module pré-installé wordpress via OVH, est-il possible d’installer un thème enfant malgré tout ? Si oui comment faire ?
2/ J’ai mis une vidéo à la place de l’image en en tête. Sur desktop aucun problème, en revanche pas de vidéo sur mobile malgré le fait que sur la preview mobile (sur desktop) cela semble fonctionner.
Merci pour votre aide et bonne journée
Le son est désactivé par défaut, a priori… pour éviter d’agacer l’internaute… ceci-dit, sans voir la page, je ne peux pas vraiment répondre à la question.
merci ! Le problème et que les sons sont bloqués sur des vidéos ajoutées sur des pages.… étrange cela quand même non ?
Le son est désactivé par défaut, parce que les vidéos sonores sont… agaçantes, et que la vidéo en arrière-plan est un support essentiellement visuel. La solution la plus simple si vous souhaitez tout de même activer le son est de passer par une extension comme Header Enhancement.
Bonjour, grâce à votre blog, je découvre que ce thème est fort bien fait. néanmoins, je rencontre un problème. lorsque je mets une vidéo venant de youtube en fond e première page ou dans la page initiale, je n’ai pas de son. Est-ce normal ? J’ai vérifié avec FF et Chrome. et bien entendu ma vidéo à du son !
Pourriez-vous m’aider ? merci
Bonjour,
Super article ! merci.
Bonjour Guy, il y a plusieurs méthodes : effectivement vous pouvez créer un fichier
header.phpdans le thème enfant. Et il faut bien sûr reprendre l’intégralité du code du thème parent.Ou alors, vous pouvez inclure ce bout de code via Code Snippets :
add_action('wp_head', 'votre_fonction'); function votre_fonction(){ // votre code vient ici };Bonjour Pascal,
J’ai un bout de code à rajouter dans le header.php pour avoir un fil d’Ariane avec SEO Press. Je voudrais le rajouter dans le header.php du thème enfant (je pense que c’est là qu’il faut le placer pour éviter qu’il ne disparaisse après une MAJ) mais il n’y a pas de header.php dans le thème enfant 🙁
J’ai lu qu’il suffisait de copier celui du thème parent dans le thème enfant. est-ce la bonne méthode. Laisse-t-on tout le code ?
Et sinon, quel est le code minimum dans un header.php de thème enfant.
Merci pour vos commentaires éclairés, cordialement.
Guy
L’option « search/archive page layout » est apparue dans les options du thème avec l’activation de l’extension Options for Twentyseven. Et merci pour la fôt 😉
j’ai rajouté les deux ’ pour que ce soit écrit comme il se doit.
Merci encore
Voilà, ça fonctionne, j’ai trouvé la bonne façon de l’écrire. Il me reste à peaufiner la photo.
Merci beaucoup Pascal, toujours au top !!!
Ce serait plutôt :
background-image: url('https://sigurd.fr/wp-content/uploads/2019/10/world-fond-2-1.jpg');avec des quotes simples
'ou doubles"mais pas des guillemets à la française« »est-ce mieux ainsi :
background-image: url("/https://sigurd.fr/wp-content/uploads/2019/10/world-fond-2-1.jpg/");C’est vrai que je ne sais pas vraiment comment écrire si le » ou / ou * sont nécessaires.
Non je n’ai pas surchargé .site-content (pour le moment !)
Bonjour Guy. Déjà il y a une petite erreur dans le code CSS, il manque la notion d’url :
background-image: url("/*exemple : https://mondomaine.com/wp-content/uploads/2017/07/bg-img.jpg*/");Ensuite, avez-vous surchargé votre CSS pour
.site-contentou un sélecteur parent ? Tentez de rajouter!important(juste avant le point-virgule) ce mot clé permettant parfois d’imposer une modification autrement impossible. Et dites-moi si le résultat est probant…Bonjour Pascal,
Je ne me lasse pas de lire cet excellent article dont j’ai mis à profit mon site pour quelques améliorations.
Aujourd’hui je souhaiterai mettre une image en fond l’écran.
J’ai modifié le style.css du thème enfant (bien sur !!!) avec le bout de code suivant trouvé dans votre article :
.site-content { background-image: https://sigurd.fr/wp-content/uploads/2019/10/world-fond-2-1.jpg; background-repeat: no-repeat; background-attachment: fixed; }Mais c’est sans effet, sur la page d’accueil mais aussi sur les pages d’articles. Pas d’image en fond.
Aurais-je loupé une étape .…
Cordialement,
Guy
En visitant votre site, j’ai l’impression que le problème est résolu. Quelle manipulation avez-vous effectuée, elle peut éventuellement servir à un autre blogueur…
Bonjour, et merci pour cette réponse. Hélas, cette manip reste sans effet. Toutes les pages sont bien en une colonne, sauf cette damnée page d’articles (celle qui regroupe automatiquement toutes les dernières publications), qui sépare le titre (par défauts « derniers articles », que j’ai changé en « le blog ») qui reste à gauche tandis que les articles vont sagement se ranger dans la colonne de droite. Ma perplexitude est grande 🙂
Bonne journée
Bonjour Pascal, et merci pour votre appréciation. Pour mettre les pages et articles en pleine largeur, il suffit de se rendre, depuis la page d’accueil du site, dans l’outil de personnalisation de WordPress. Vous avez un onglet ‘Options du thème’ vous y sélectionnez ‘Une colonne’. Si vous avez des widgets dans la zone latérale, vous les supprimez. Et voilà, le tour est joué.
Bonjour, beau travail, qui aide bien les bidouilleurs apprentis dans mon genre. Je bloque depuis quelques jours sur cette page : http://www.pascal-laine.fr/le-blog-d-un-journaliste-redacteur-web-freelance/ que je voudrais bien passer sur une seule colonne (le titre au dessus de la liste des articles). Il s’agit de la page d’articles. Si vous avez une solution, je prends.
Merci pour tout !
Bonjour,
Merci pour cet article.
J’ai appliqué votre procédure pour modifier le nombre de zones de widgets dans les pied de page. Cela fonctionne parfaitement. J’ai maintenant 4 zones disponibles à partir du tableau de bord. Mais cela ne rend pas du tout l’effet voulu. Je m’attendais à avoir 4 zones en 4 colonnes. Or les zones 3 et nouvellement crées ne font que compléter la colonne 1. Ce qui revient à n’avoir que 2 colonnes. Avez vous un complément ? Merci par avance
Bonjour,
Je débute mais j’avance assez vite. Pour autant je bloque sur une chose.
D’un côté j’ai une page d’accueil fixe qui utilise l’effet parallaxe, de l’autre je voudrais avoir une page d’actualité où apparaissent les derniers articles publiés. Je l’ai créée mais n’apparaissent que les titres de ces articles, ce n’est pas ce que je veux. Je voudrais voir les 4 derniers articles entiers directement et ajouter sur une colonne latérale le widget archives. Pouvez vous m’aider.
Soyez indulgent, c’est un site en construction, il y a des vides , des articles test bidons, des bouts d’essai, etc. : https://wp.railsdautrefois.fr/
C’est en fait la future version du site existant de mon association : http://www.chrf.fr
Merci par avance.
Déjà, la ligne 4 ne correspond pas au contenu qui devrait être inséré. Peut-être un bug lié à l’insertion du commentaire.
Ensuite, il faut que le champ personnalisé soit bien nommé Banniere, pas bannière ou Bannière ou banniere…
Pour finir il faut que l’image ait été insérée via le gestionnaire de médias, pas uniquement téléchargée par FTP.
Bon, j’ai rescruté le code caractère par caractère.
Je ne vois pas où l’erreur a pu se glisser.
Peut-être l’ai-je mal positionné dans le fichier ?
Ça vient de votre code ; dans la source on trouve :
Il y a forcément une erreur lors de la copie du code fourni dans l’article.
ça me parait étrange.
Voici ce que ça donne sur cette page.
http://pierreyveshelou.com/la-moustache-a-des-noeuds/
J’ai pensé que ça pouvait venir du fichier
.htaccessque j’avais bidouillé mais non.bonjour Pierre-Yves, et merci pour votre appréciation. Le fichier déchiré indique un fichier manquant. Malheureusement je ne vois pas d’où peut venir le problème, d’autant que vous êtes a priori revenu à un en-tête unique pour l’ensemble des pages.
Bonjour,
Merci pour votre article que je trouve très intéressant. J’ai essayé « Changer le média d’en-tête à chaque page ». Je pense avoir bien suivi les consignes de votre article.
Mais j’ai un souci. Mon image d’en-tête ne s’affiche pas. A la place, il y a un rectangle gris avec un favicon fichier déchiré (un rectangle déchiré) en haut à gauche.
Le site branding s’affiche bien par contre. Avez-vous une idée d’où provient le problème ? J’ai cherché un bon moment mais je ne trouve pas. J’ai vérifié le code voir si je n’ai pas modifié quelque chose sans le vouloir mais non.
Cordialement. PYH
En effet après avoir coché une case sur le logo tout est harmonisé. Merci !
Après vérification, c’est a priori un effet d’optique : les mesures effectuées me donnent 284x140 px pour les pages intérieures et 288x141 pour la page d’accueil – autant dire que c’est subjectif, et potentiellement dû à la précision de ma mesure. En transparence sous Photoshop, les deux logos (captures d’écrans) se superposent.
sur la page d’accueil il est plus petit que sur les autres pages 🙁
Bonjour JP. Je ne vois pas quel est le problème quand je regarde votre site. Le logo semble bien positionné, même sur la page d’accueil. Pouvez-vous m’en dire plus ?
Bonjour, Merci pour toutes ces informations. J’ai une question complémentaire. La modification de la taille du logo semble fonctionner correctement sauf pour le logo affiché sur l’entête d’accueil dont la taille ne varie pas malgré la modification. une idée ? Merci d’avance.
Complément d’info : quand je modifie la « body color », il modifie la couleur du contour de page au lieu du corps de texte…
c’est un bug ? ou je comprends pas..
Bonjour Pascal,
Et concernant la couleur de la police ?
Quand je regarde les tutos, ils ont des fonctionnalités très simples de changement de couleur de police dans les outils de personnalisation que pour une raison inconnue, je n’ai pas.. est ce normal ?
Je vois la fonction mais quand je clique dessus, je n’ai pas accès à la palette de couleurs pour faire les modifs…
En ce qui concerne le background color, ça fonctionne mais ça modifie toute le background de toute la page, header et footer compris… :/
Merci d’avance,
Cdt
Soizic
bonsoir, c’est fields qu’il faut choisir. La valeur à mettre est l’ID de votre image. Vous la trouverez en allant dans la bibliothèque de médias, et en cliquant sur l’image. Il y a un identifiant unique dans l’url,
post, qui est l’ID de l’image. Par exemple dans l’urltsw.ovh/wp-admin/post.php?post=9923&action=editl’ID de l’image est 9923.Bonjour et merci beaucoup pour cet article très complet qui m’a bien aidé !
La seule chose que je ne parviens pas à faire c’est le changement des images sur chaque en-tête de page.
Quand je survole l’image dans ma biblio de médias, je n’ai rien qui s’affiche et donc ne sait pas comment repérer l’identifiant.
De plus, ensuite, je ne sais pas où mettre cet identifiant. J’ai bien installé les extensions comme évoqué pour faire réapparaître les champs personnalisés mais ensuite on me demande de choisir entre fields, lock ou post-type puis de mettre une valeur ? Est ce là que je dois mettre l’identifiant de mon image ? Dois-je choisir fields, lock ou post-type ?
Par avance merci beaucoup pour votre aide !
Merci beaucoup pour ce retour, je vais tenter cette solution.
En effet, je ne sais pas pourquoi je n’ai accès à aucune personnalisation de couleur, ni de fond ni de texte… C’est un peu contraignant !
Cordialement,
Soizic
Bonsoir Soizic,
Le plus simple est de mettre une règle CSS (via l’outil de personnalisation) :
* {background-color:#fa4591 !important}Remplacez
#fa4591par une couleur valide (nom, hexadécimal, rgb ou rgba). Vous aurez ainsi une couleur de fond pour l’ensemble du site. La solution n’est pas élégante, c’est du forcing, mais je n’ai pas mieux en stock 😐Bonjour Pascal,
J’ai beau chercher et regarder les tutos et vidéos, impossible de changer la couleur de fond des pages.… comment dois je faire ?
Je suis archi débutante sur WordPress… j’essaie de faire mon bonhomme de chemin mais concernant les couleurs, je ne retrouve pas les options présentées dans les vidéos et ce malgré le fait que j’ai acheté les advanced options…
Merci pour ton aide,
Soizic
Bonjour Pascal,
Bien vu comme toujours !!!
C’était une extension (WP Content Copy Protection & No Right Click) contre la copie de mes images que j’avais rajoutée la semaine dernière … dommage ! 🙁
J’ai trouvé celle-ci Secure Copy Content Protection qui fonctionne bien (enfin pour le moment !)
Merci de cette réponse et de votre réactivité, toujours au top Pascal !
Guy
Bonjour Guy, ces images sont les images mises en avant de pages du site. Il faut donc créer une page par image à afficher pour qu’elle ‘défile’. Et indiquer ces pages via l’outil de personnalisation, en se positionnant sur la page d’accueil, dans l’onglet Options du thème. Si vous avez procédé ainsi, c’est probablement une extension qui entre en conflit avec le thème… il va falloir les désactiver une à une, pour voir laquelle pose problème.
Bonjour Pascal,
J’ai remplacé mes images sur la page d’accueil de mon site et je n’ai plus le défilement du texte comme auparavant (comme sur ce site https://www.matsuba.fr/) Quand je scrolle avec la molette l’effet est présent pour la première image mais pas pour les suivantes.
Mon site https://sigurd.fr Le texte et les images montent d’un derrière l’autre au lieu d’avoir l’impression que l’image est fixe et que c’est le texte qui défile. (j’espère avoir été explicite)
Pourriez vous m’apporter vos lumières.
Merci de votre réponse, cordialement,
Guy
Merci Jean, ça fait plaisir !
Bonjour Pascal,
Cette nouvelle version de l’article est fantastique. Elle couvre parfaitement les aspects de personnalisation.
A bientôt, Jean