Le thème Divi est plébiscité par de nombreux créateurs de sites. Même si je ne suis pas fan de ce thème, je l'ai testé pour vous. Que vaut-il vraiment, vais-je moi aussi succomber à la Divi-mania ? Réponse dans l'article…
Cet article a été mis à jour le 7 août 2022 ; il prend 9 minutes à lire et comporte 2048 mots.
Je n’en fais pas un secret, je n’aime pas le thème Divi. Autant je suis un fan inconditionnel des extensions proposées par Elegant Themes, autant je ne suis pas attiré par leur thème phare. Je l’ai dit et répété, je ne l’utiliserai qu’à l’insu de mon plein gré.
Mais bon, je ne l’ai jamais vraiment mis à l’épreuve. Je sais que c’est une usine à gaz, mais je n’ai jamais fouillé les entrailles de la bête – peut-être par crainte de déclencher une explosion dévastatrice, allez savoir 😉 Et Rémi, avec qui j’échange régulièrement, ne jure que par lui…
Alors pour ne pas mourir idiot, et pour que vous non plus ne mourriez pas idiots, j’ai décidé de tenter l’aventure. Allez, hop, un site de test (non mais il y a des limites, je ne vais pas tester un thème sur un site en prod non plus !), une install toute fraîche de WordPress, le thème, et zou, c’est parti !
Installation du thème Divi
Elegant Themes propose Divi, le thème, et Divi Builder, le constructeur de pages (utilisé par Divi et par Extra, leur autre thème phare, et utilisable avec n’importe quel thème WordPress ou presque). Le test porte sur le thème (et bien évidemment, on verra aussi le constructeur de page tant qu’on y est).
Bon, vous savez installer et activer un thème WordPress, je suppose. Sinon, c’est très simple, tout se passe dans Apparence > Thèmes. Si vous avez téléversé votre thème par FTP, il ne vous reste plus qu’à l’activer, sinon, cliquez sur le bouton Ajouter en haut à gauche. Pour ma part, c’est par FTP que j’ai déposé le thème sur mon serveur, il ne me reste qu’à l’activer.
Et voilà, dès l’activation, le cauchemar commence ! C’est vrai que Themefuse m’a très mal habitué avec mon thème fétiche, The Core, qui commence par créer un thème enfant dès qu’on tente de l’activer. Bon, je cherche l’extension qui va bien, pas trop compliquée, vu que ce n’est jamais qu’à des fins de test : Easy Child Theme Creator fera l’affaire (si vous souhaitez créer un thème enfant, lisez l’article Pour modifier un thème WordPress, apprenez à créer un thème enfant ! sur No Tuxedo). Ça va, il n’y a pas mort d’homme, même si je considère que la bonne approche serait la création automatique d’un thème enfant.
Prise en main de Divi
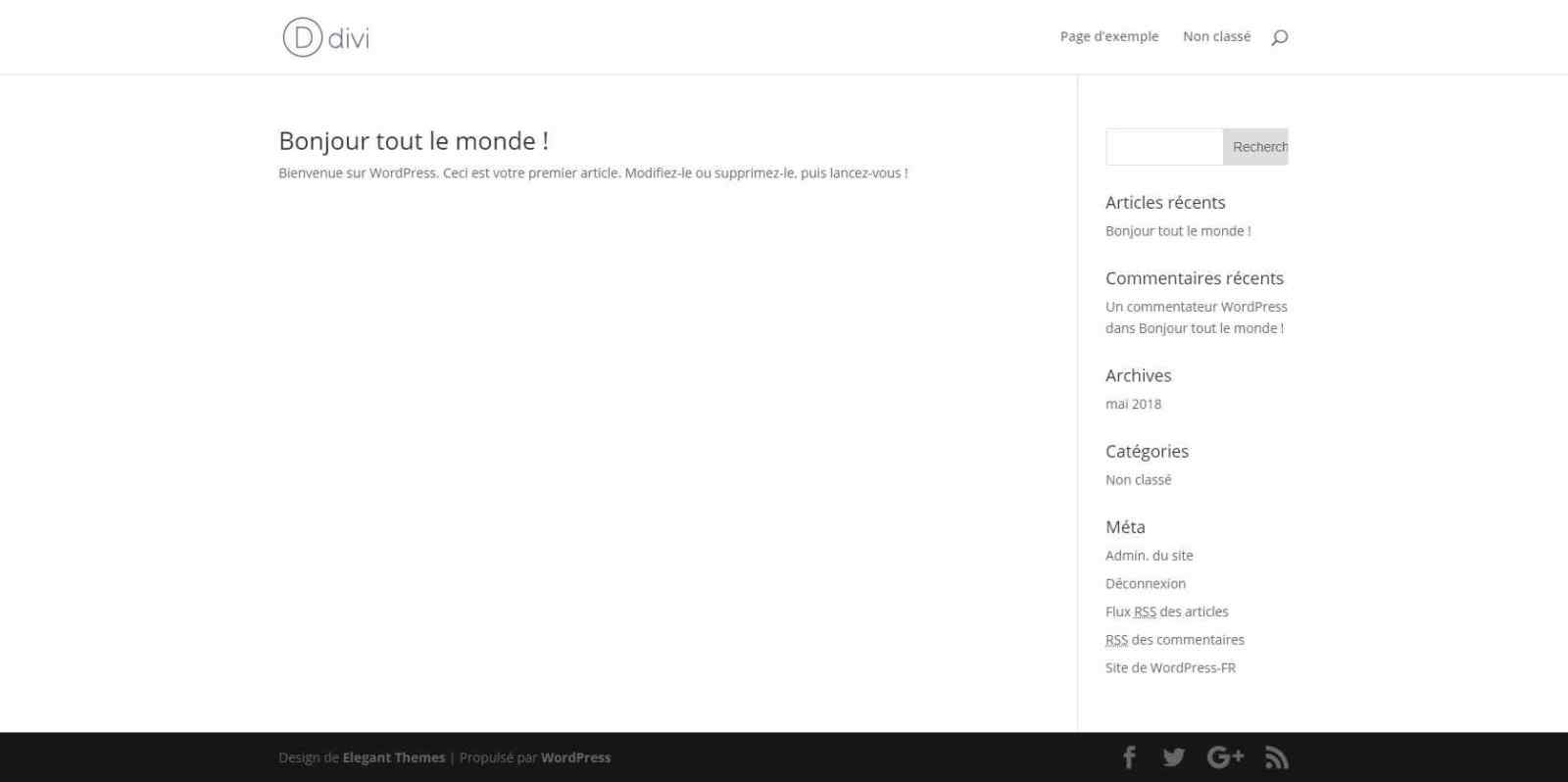
Le thème est installé, voici une capture d’écran pour avoir une idée du rendu, brut de décoffrage :

Très honnêtement, j’ai vu bien pire. Bien que rien n’ait encore été personnalisé, le rendu est agréable.
Les options du thème
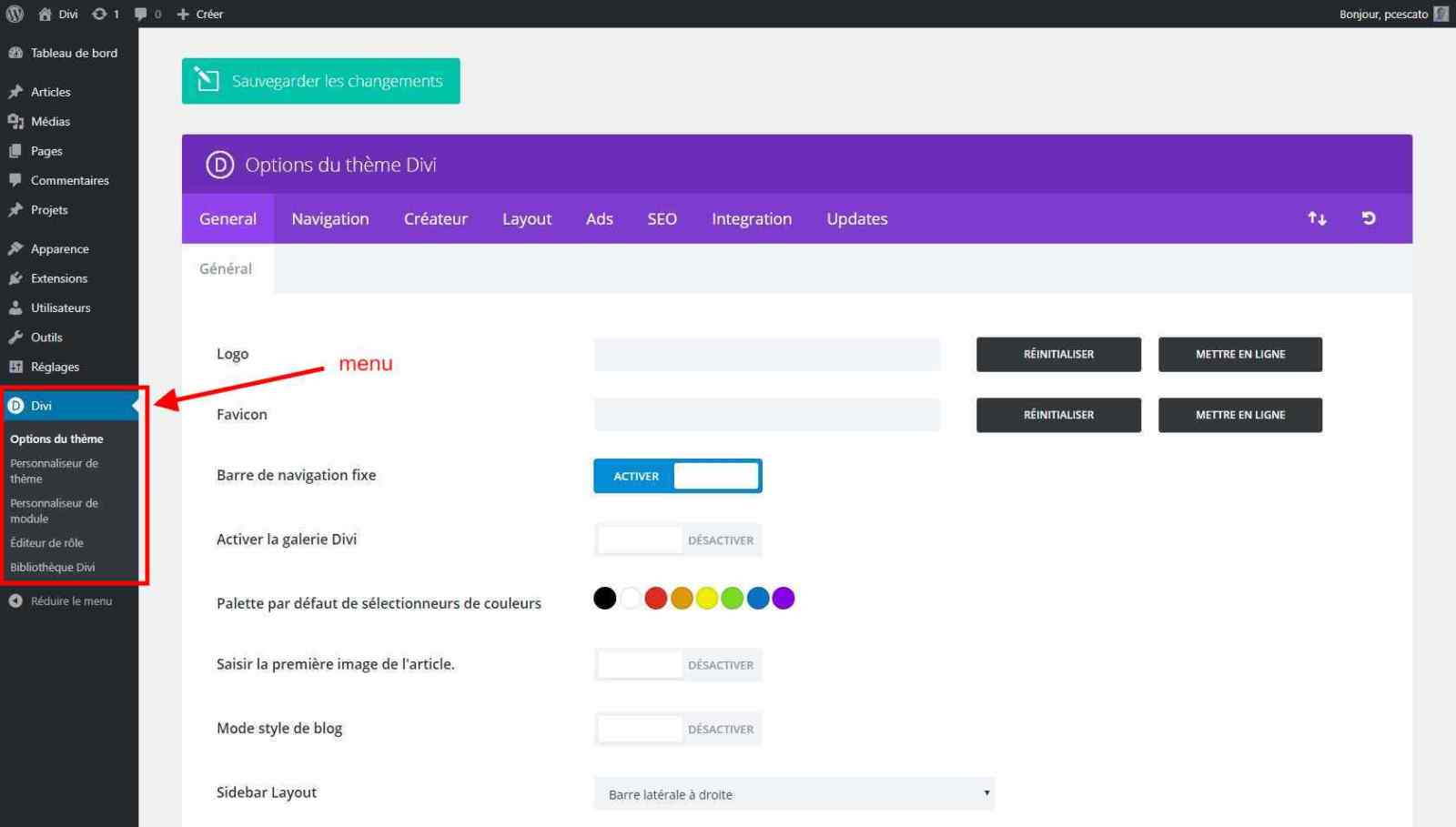
Rien à redire non plus sur l’interface proposée pour les réglages du thème. Elle est propre, aérée, facile à appréhender, et en français :

Il reste bien quelques anglicismes, comme Minify And Combine [Javascript / CSS] Files que l’on pourrait traduire par Compacter et agréger les fichiers [Javascript / CSS] ou Layout que l’on pourrait remplacer par Modèles par exemple, mais c’est vraiment du détail – sauf pour ceux qui ne comprennent pas un traître mot à la langue de Shakespeare. D’autant plus surprenant (et incohérent) que certains mots, Ads par exemple, n’ont pas été traduits dans les titres d’onglets mais l’ont été dans les sous-menus et les options.
Ces petits couacs mis à part, l’interface est claire, les options simples à gérer, et la traduction en français un atout non négligeable. Par contre, toutes les options ne sont pas gérées via cette interface : de nombreuse options applicable au site dont la largeur du conteneur, le modèle d’en-tête, la typographie sont gérées via…
Le personnaliseur de thème
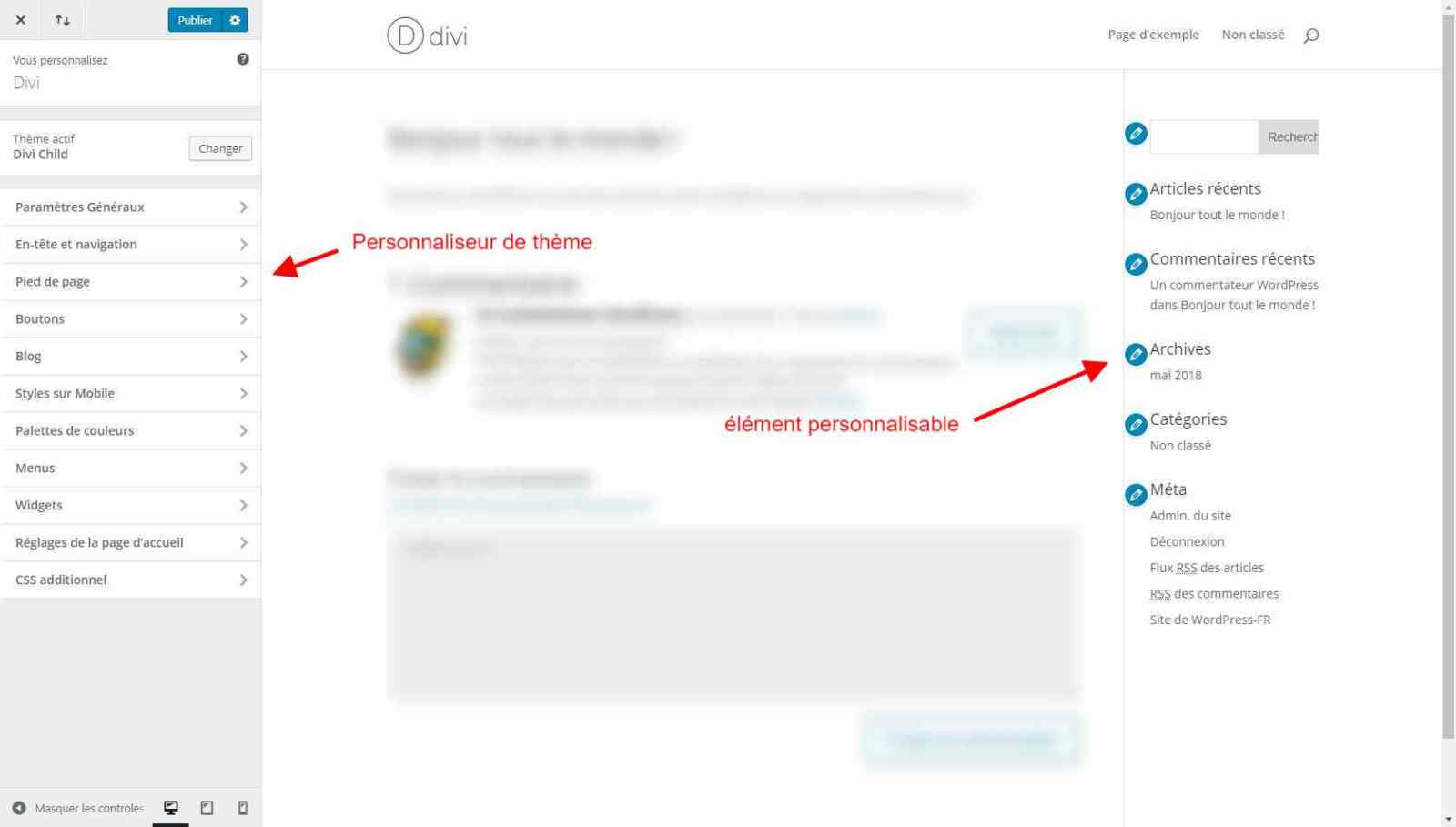
Un néologisme facile à comprendre pour un outil qui utilise l’interface de personnalisation native de WordPress :

Je n’ai rien contre l’outil de personnalisation de WordPress, bien au contraire. Pour régler la typographie, la largeur de la page ou de la barre latérale, c’est même l’outil idéal. Mais pourquoi ne pas tout passer par cet outil, justement. Pourquoi proposer deux interfaces pour gérer, d’un côté, certaines options, et de l’autre, tout le reste, avec une classification arbitraire de ce qui sera géré par l’un ou l’autre de ces interfaces ? Autant se cantonner à l’outil de personnalisation natif, extrêmement puissant, modulable et simple à mettre en œuvre.
Le personnaliseur de modules
À l’instar du personnaliseur de thème, le personnaliseur de module permet de régler les options (taille des caractères, styles, couleur…) pour chaque module proposé par Divi. Autant dire que si vous souhaitez tout personnaliser, vous n’êtes pas rendu 😉 la liste des modules étant longue comme un jour sans pain.
L’éditeur de rôles
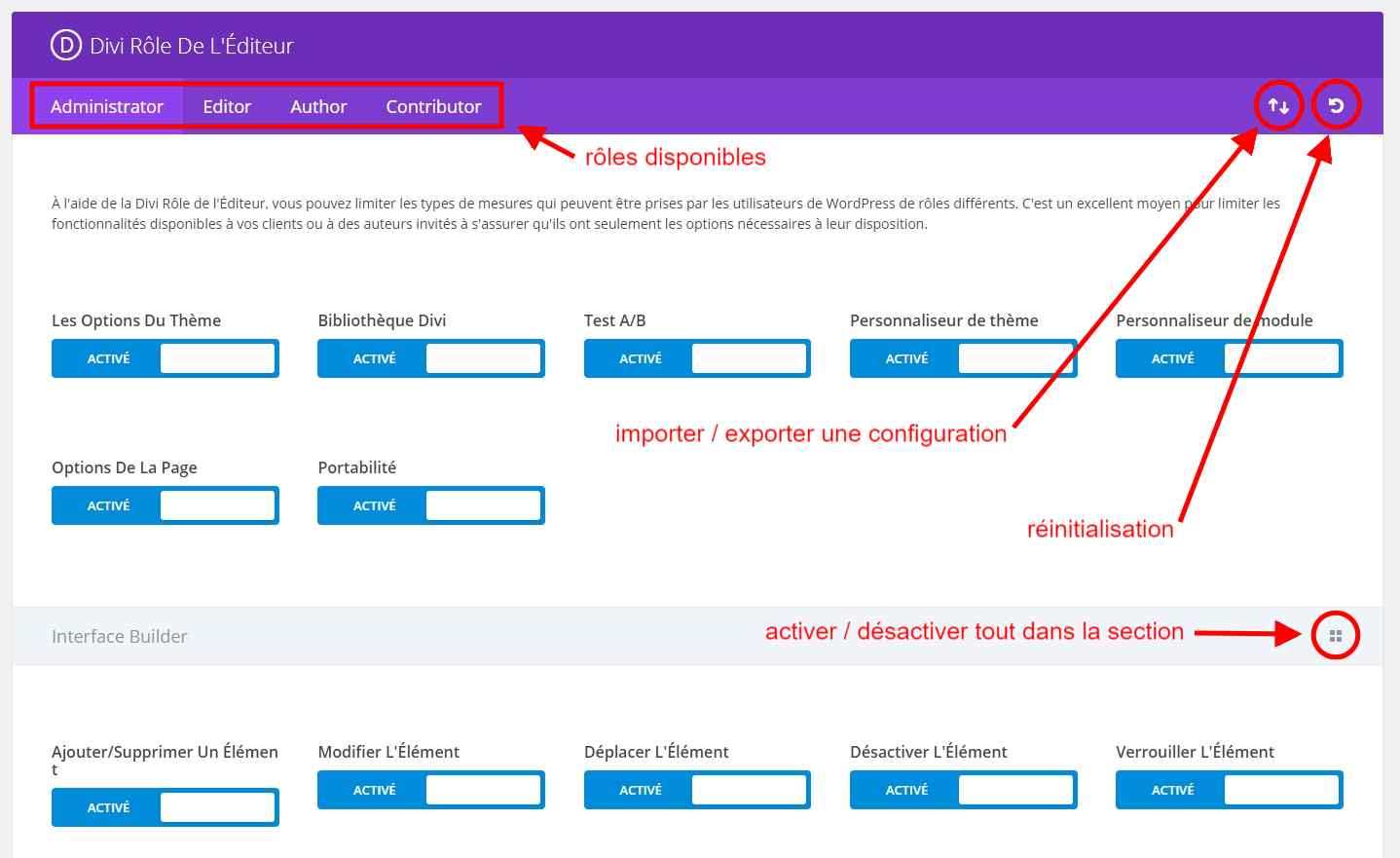
Pas besoin de faire appel à un module externe pour affiner les droits de chacun, et ça, c’est un vrai plus. Même si, encore une fois, les rôles eux-mêmes (et quelques intitulés d’options) ne sont pas traduits, même s’il y a des incohérences dans certaines traductions, même les traducteurs ont fait un peu n’importe quoi avec la casse (on ne met pas la première lettre de chaque mot en majuscule, en français), ce n’est pas rédhibitoire. L’éditeur permet de gérer les droits de chacun, par rôle, très finement.

Le constructeur de page
On y arrive enfin : l’extension Divi Builder, intégrée au thème, permet de créer une page soit depuis l’interface d’administration, soit en mode 100% WYSIWYG.

Création d’une page
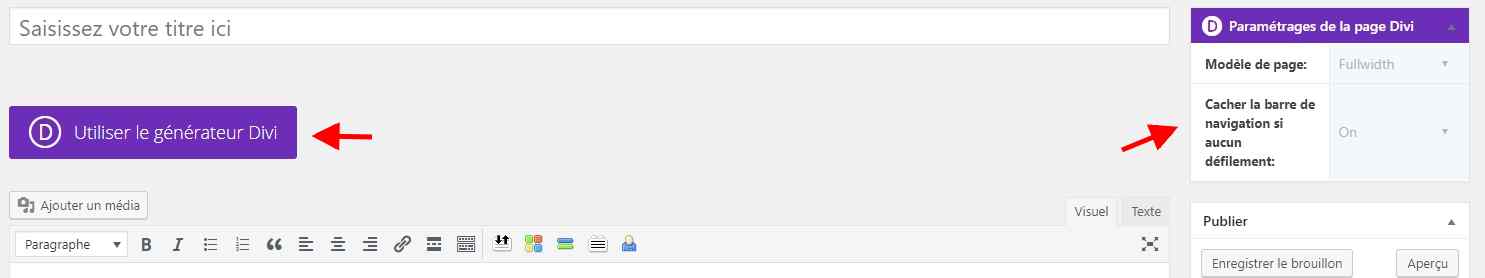
Lors de la création d’une page, vous avez la possibilité de créer votre page avec l’éditeur classique de WordPress, soit avec le Divi Builder. J’ai poussé le vice jusqu’à tester l’intégration de Gutenberg : pour le moment, vous ferez l’impasse sur le futur éditeur par défaut : Divi n’est pas compatible avec Gutenberg – enfin, pas encore.

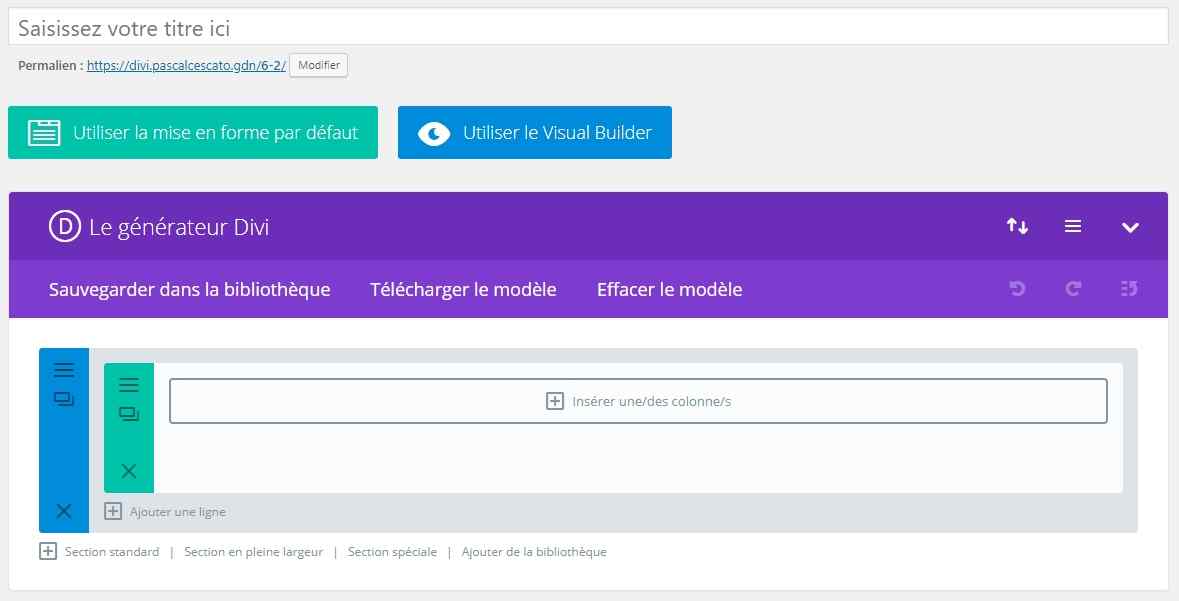
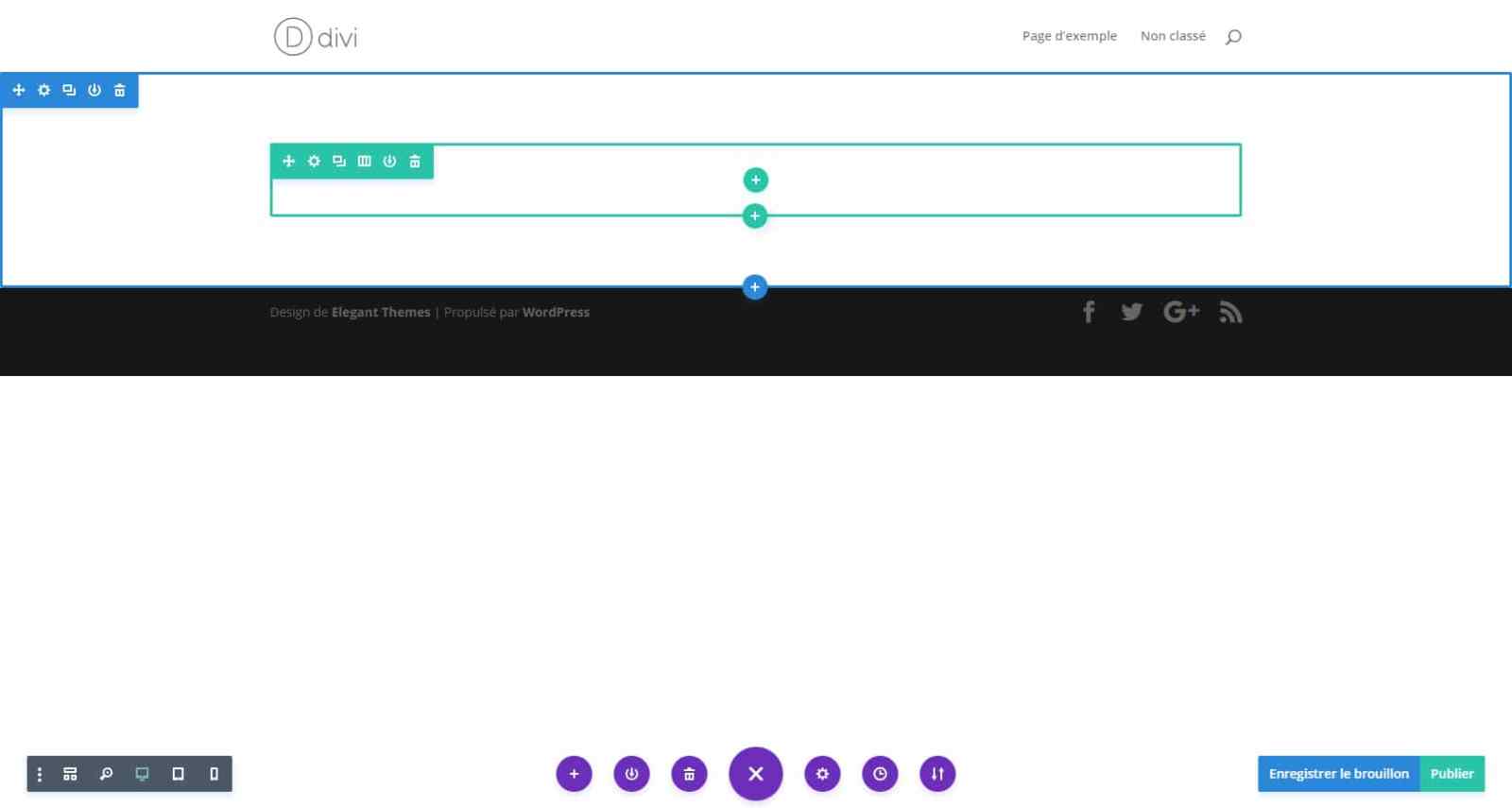
Rien que du déjà vu quant à la construction de la page – si vous avez essayé WPBakery Page Builder ou le constructeur de page du framework Unyson par exemple, vous ne serez pas dépaysé. Pour ma part, je construis mes pages depuis l’interface d’administration, mais avec Divi Builder, vous pourrez aussi construire les vôtres en mode 100% visuel :

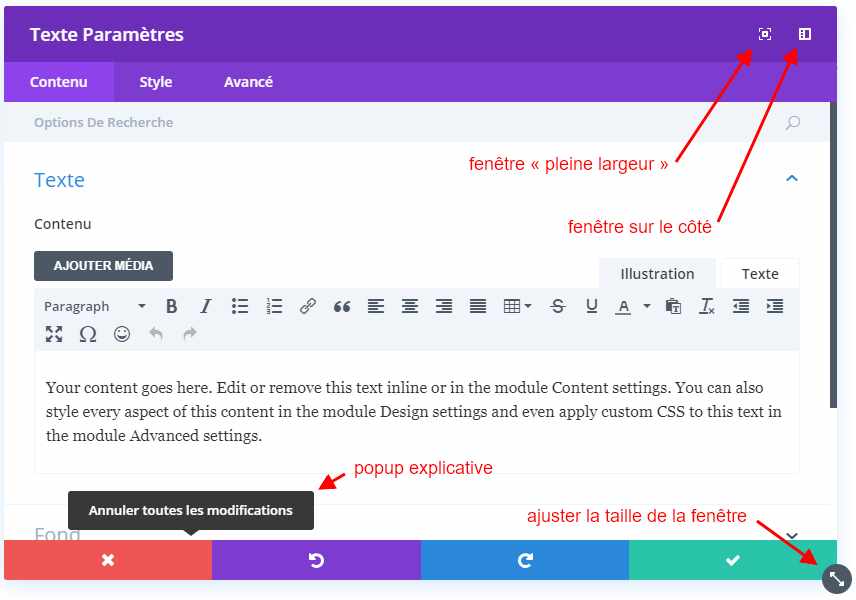
Inutile de s’attarder sur les interactions possibles, il n’y a qu’à survoler chaque bouton, chaque élément des menus et une popup vous renseigne.
Les modules
Quoi que vous vouliez insérer dans votre page, il y a un module pour le faire : zone d’appel à l’action, slider, onglets, image, texte, carrousel, accordéon… vous trouverez la liste des 36 modules dans la page de présentation du thème Divi.
Le module barre latérale permet d’intégrer tout ce qui n’est pas intégrable directement mais qui existe en tant que widget WordPress, et le module texte permet d’utiliser les shortcodes pour intégrer tout ce qui n’est pas prévu par Divi en tant que module (comme par exemple un slider créé avec Slider Revolution plutôt qu’avec le slider natif de Divi).
L’ajout d’un module dans une page
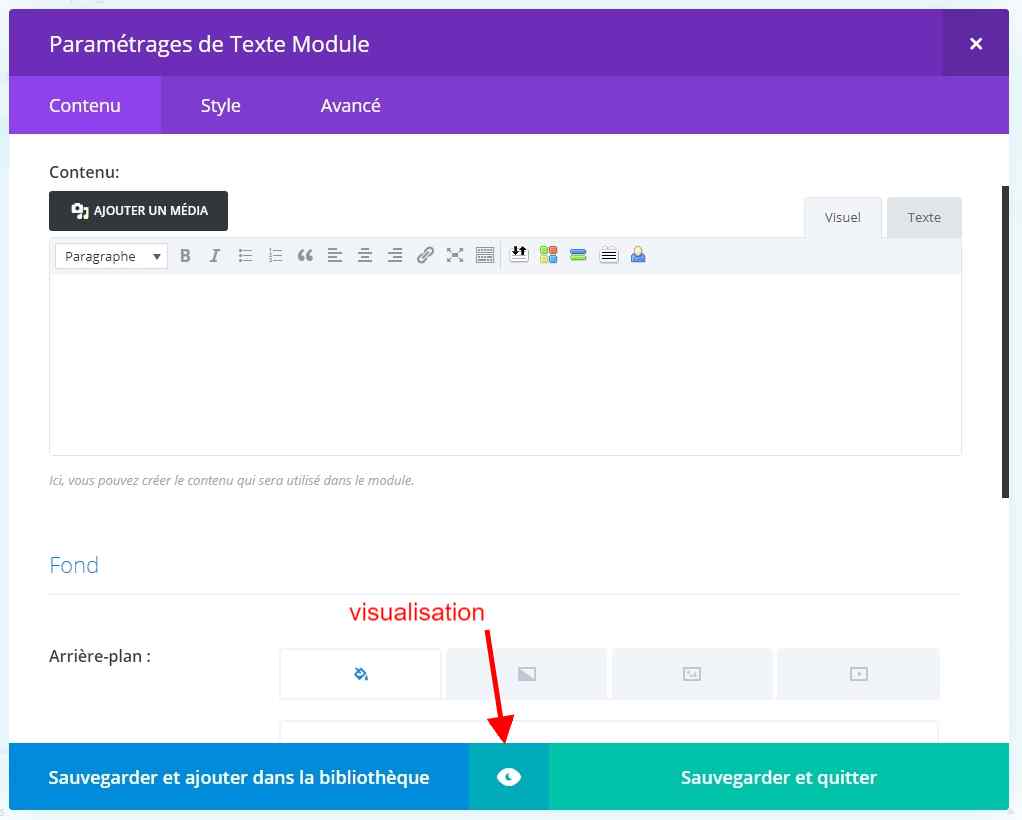
Que ce soit dans l’administration ou en mode visuel, l’ajout d’un module passe par le bouton . Pas très compliqué. On peut faire plus simple, mais c’est moins bien 😉 et éventuellement plus cher.
La fenêtre popup qui s’ouvre est redimensionnable et déplaçable en mode visuel :

En mode interface d’administration, la popup occupe le devant de la scène, elle n’est par contre ni redimensionnable, ni déplaçable :

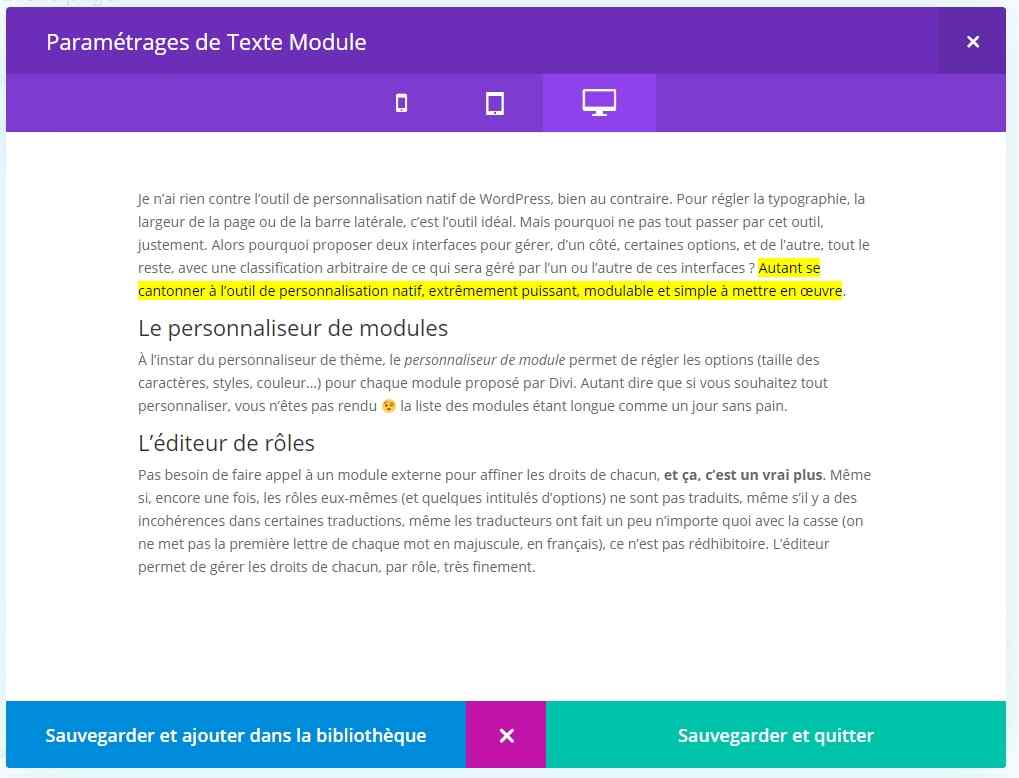
Par contre, elle offre deux avantages non négligeables :
- la prévisualisation responsive

- la possibilité d’enregistrer le module avec son contenu en tant que modèle réutilisable. C’est possible avec les autres constructeurs de page, mais la manipulation n’a jamais été aussi intuitive.
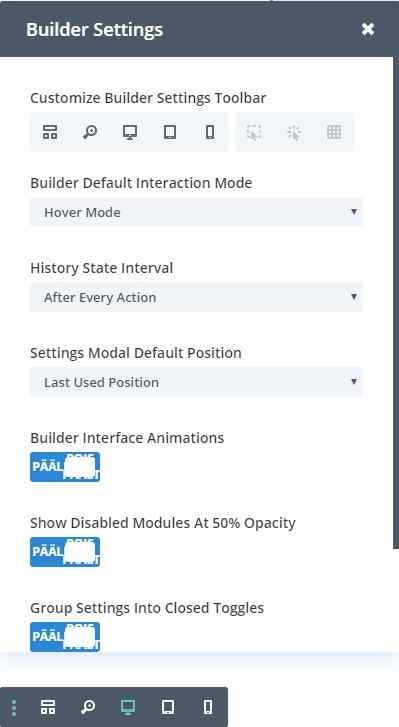
Les couacs en mode WYSIWYG :
- Je n’ai pas trouvé de possibilité de revenir en mode interface d’administration. Si vous voulez quitter la page créée, vous avez à ouvrir un nouvel onglet et à rouvrir la page depuis l’écran d’accueil du tableau de bord.
- les réglages du constructeur lui-même sont en anglais, et le texte des switches est incompréhensible.

Dommage, on était bien proche du sans faute.
Voilà, on a fait le tour (rapidement) du thème Divi et de son mode d’emploi. Pas de quoi déchaîner les passions, et pourtant… mais peut-être que tout l’intérêt du thème n’est pas là, mais dans les nombreux modèles proposés, au-delà de l’intégration d’un constructeur de page à l’utilisation relativement intuitive, et de la synergie possible entre le thème et les extensions proposées par Elegant Themes dans le package. Bloom et Monarch sont eux aussi simples à utiliser, puissants, et répondent à des besoins qu’ont la grande majorité des créateurs de sites web.
Alors passons en revue…
Les modèles prédéfinis du thème Divi
Pour créer votre site, vous pouvez partir de zéro : WordPress, le thème et votre propre personnalisation. C’est long et fastidieux, et le résultat n’est pas toujours à la hauteur de vos espérances.
Ou, vous pouvez vous servir de modèles prédéfinis fournis avec le thème, qui vous serviront de trame pour créer votre propre site. Bien plus facile, il ne reste qu’à personnaliser. Tous les thèmes ne proposent pas des modèles, même dans les thèmes dits premium que vous paierez de 50 à 80 € en règle générale. Pour à peine plus, chez Elegant Themes, vous avez ces modèles prédéfinis (sans parler des autres thèmes et des extensions). De quoi booster votre créativité.
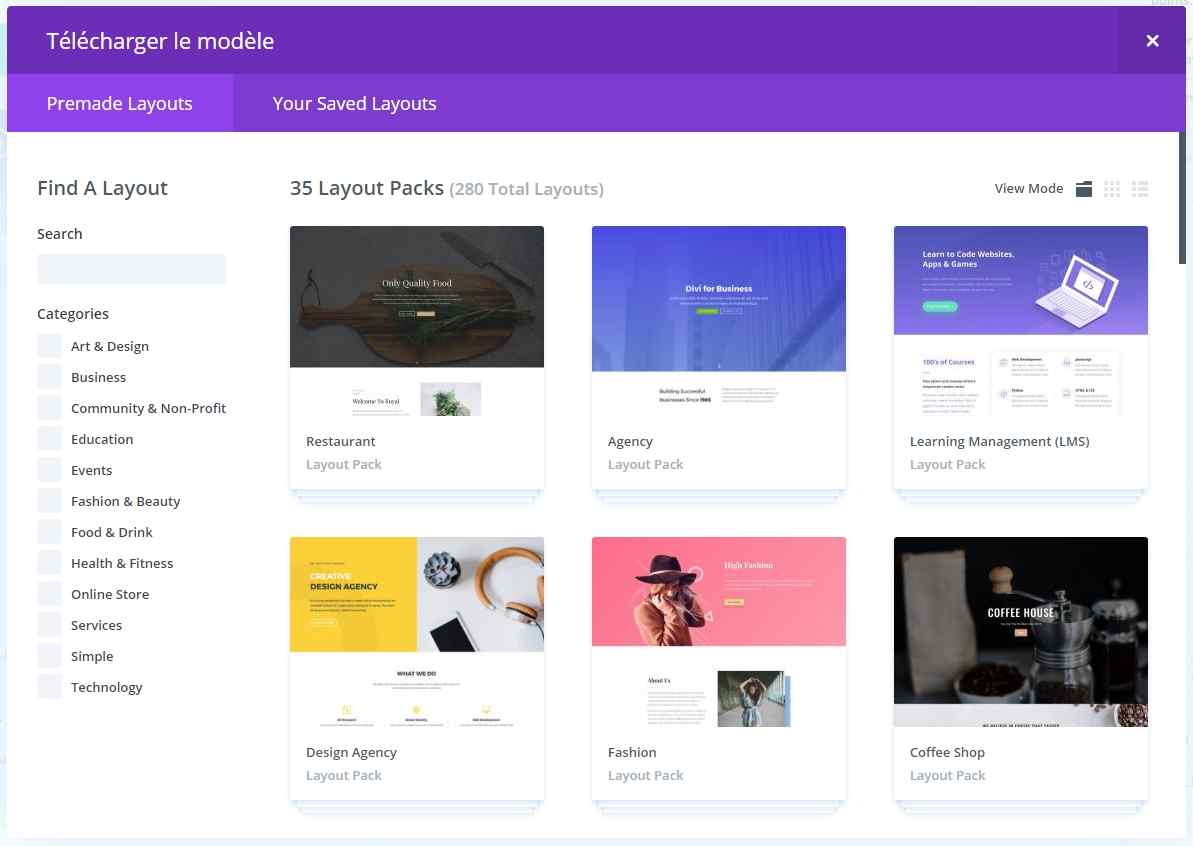
Vous accédez à ces modèles depuis l’interface d’administration en cliquant sur Télécharger le modèle :

Ou depuis l’interface visuelle en utilisant le menu tout en bas de la page :

Une fenêtre popup va vous donner accès aux 280 modèles prédéfinis (répartis en 35 packs) :

Les modèles sont téléchargeables directement depuis les serveurs d’Elegant Themes, ils ne sont pas stockés sur votre serveur par défaut, ce qui sauve un peu de place et permet surtout à Elegant Themes de suivre l’utilisation de votre thème, en permanence (et éventuellement, encourage les utilisateurs pirates qui n’ont pas de licence à en acheter une).
Une fois le modèle mis en place, il ne vous reste plus qu’à le modifier et à l’adapter à vos propres besoins. Intéressant, non ?
En conclusion
Je ne suis toujours pas fan du thème Divi. Je n’ai même pas créé un site basique avec, je l’ai juste survolé. Ceci-dit, on ne peut nier qu’il est relativement facile à utiliser, relativement puissant et modulable. Son atout maître ? Le constructeur de page intégré. Sa faiblesse ? Le manque d’extensions tierces.
Vais-je l’utiliser pour l’un de mes projets ? Je ne pense pas, pour plusieurs raisons :
- j’ai l’habitude d’un autre thème généraliste relativement puissant : The Core par Themefuse (avec des thèmes enfants, certes moins souples à mettre en œuvre mais facilement personnalisables)
- même si Divi est puissant, il ne me permet pas de faire ce que je veux dans certains domaines (comme d’avoir un menu fixe sur mobile par exemple)
- le constructeur de pages est certes performant, mais il y a trop peu de de modules complémentaires si on le compare aux poids lourds du secteur tels que WPBakery Page Builder ou Beaver Builder (le premier constructeur de page compatible avec Gutenberg)
En résumé, je dirai que Divi est un bon thème, avec un très bon constructeur de page, que les modèles prédéfinis et les extensions incluses dans le pack constituent un plus indéniable.
Et vous, utilisez-vous Divi pour créer vos sites web ? Selon vous, quels sont les avantages (et inconvénients) de ce thème ? Et sinon, quel est votre thème à tout faire ? Les commentaires sont ouverts, ils n’attendent que vous !
En aparté, j’ai remarqué que les « professionnels » prêts à vous créer un site avec Divi pullulent. Leur discours est bien rôdé : il ne faut pas faire son site internet soi-même, il n’aura pas de personnalité, il ne sera pas visible dans les moteurs de recherche, il ne sera pas optimisé…
Mais malheureusement, les sites créés par ces agences ou ces freelances se ressemblent tous, je les repère en un clin d’œil. Le thème n’est pas à mettre en cause, on peut créer un site magnifique et vraiment personnalisé avec Divi, c’est uniquement le manque de personnalisation qui pose problème. On vous vend un site unique, qui ne ressemblera à aucun autre, parce que vous êtes passés par un pro, et au final, vous avez un site tout ce qu’il y a de plus banal, mais au moins, vous l’avez payé au prix fort.
Certains liens de cet article sont des liens affiliés, c’est à dire que si vous achetez un thème ou une extension en les suivant, je toucherai éventuellement une petite commission, mais vous, vous ne payerez pas un centime de plus.

Votre site (École du chiot) est responsive. Il y a de l’idée, et pour une fois, le fait qu’il soit fait avec Divi ne saute pas aux yeux.
Moi j’aime bien Divi, je l’ai fait moi donc il n’est peut-être pas incroyable mais je l’aime bien.
Le fait de pouvoir faire pas mal d’effet sur les images, je trouve ça cool, par contre niveau responsive j’ai encore du boulot.
On n’a rien sans rien… et effectivement, on peut obtenir un résultat bluffant en passant du temps sur un projet.
L’avantage du Divi Builder, c’est d’être intégré au thème, l’inconvénient, c’est qu’on ne peut pas le désactiver. Et qu’on ne peut donc pas utiliser un autre constructeur de page.
J’aime beaucoup Divi et l’utilisation des thèmes préfabriqués est très simple.
Le constructeur de template est très complet également, mais il faut y passer du temps quand on a une idée très précise de ce que l’on veut : il y a des options partout.
En revanche je ne suis pas très fan du visual builder, mais cela reste une question de goût après tout.