Un thème léger, personnalisable, gratuit et prévu pour intégrer le constructeur de pages de votre choix - ce n'est pas un hoax, ce thème existe, et je vous le présente dans cet article.
Cet article a été mis à jour le 7 août 2022 ; il prend 10 minutes à lire et comporte 2365 mots.
Si je vous dit Astra, quelle est la première association qui vous vient à l’esprit ? Opel ? La télévision par satellite ? La margarine ? La bière ? Vous n’y êtes pas ! Astra, c’est le petit thème qui monte, pour habiller votre site s’il est propulsé par WordPress.
C’est le thème qui habille ce site, Obert Serrurerie, ainsi qu’un peu plus d’un million d’autres sites de par le monde. Et avec OceanWP, GeneratePress, Zita, Suki et Bevro, c’est l’un des très rares thèmes gratuits qui frôle l’excellence avec une quasi-globalité de note maximale (moins de 1% de notes négatives sur les plus de 4900 notes et avis).
Dans cet article, nous allons voir le thème, sa configuration de base, les extensions gratuites et payantes et son intégration avec le constructeur de page Elementor.
Mais avant de commencer, nous allons faire…
Un bref tour d’horizon
Plus d’un million d’installations actives de par le monde, sur les dizaines de millions (+ de 60 000 000 mi-mars 2019) de sites WordPress, c’est peu si l’on compare aux millions que raflent les Twenties (Twenty Nineteen / Seventeen / Sixteen / Fifteen). Mais plus de 4 900 notes et avis positifs dont 4793 à 5 étoiles et une note globale de 4.9/5 (4.948/5 pour être exact) à ce jour, en février 2021. Contre à peine 250 notes et avis positifs et négatifs pour l’ensemble des Twenties précités. Et une place de numéro un dans le nombre d’installations actives, hors thèmes par défaut.
Alors, qu’est-ce qui rend ce thème si cher au cœur de ses utilisateurs ?
Oh ! Trois fois rien :
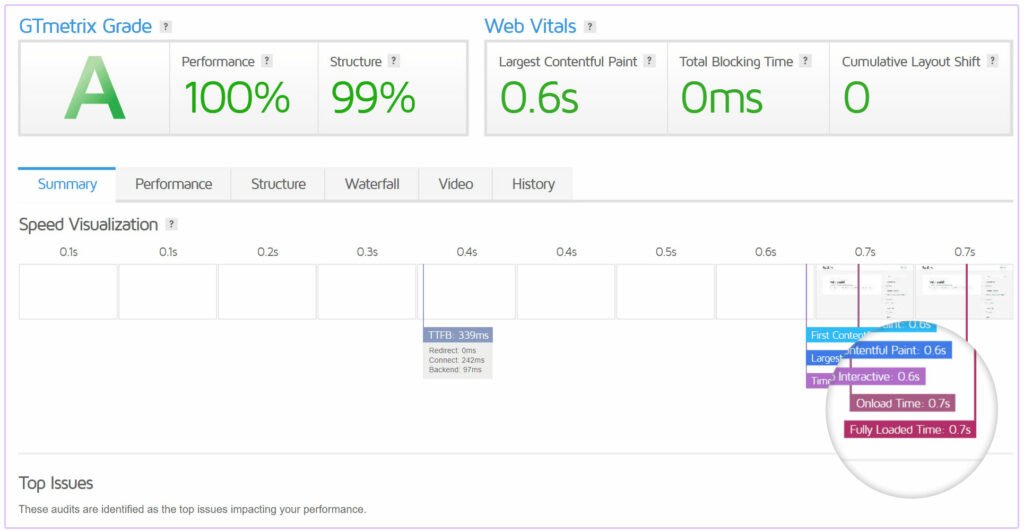
- une empreinte minimale (Astra est l’un des plus légers dans les thèmes modernes et configurables du dépôt WordPress – cf les tests de Matt Ahlgren et les performances comparées à d’autres thèmes réputés légers)
- des options de configuration à ne plus savoir qu’en faire
- une excellente intégration des constructeurs de page (Elementor en tête, mais aussi Beaver Builder, Brizy et bien sûr Gutenberg)
Ces trois petits points font la différence entre Astra et le reste des thèmes proposés. Certains ont un rendu vraiment agréables, sont relativement configurables (c’est à dire qu’ils ne sont pas trop bridés), et ne sont pas trop mal codés.
Mais rares sont ceux qui sont aussi configurables et aussi légers, tout en étant gratuits.
Astra est léger quant à son empreinte (le poids de la page générée), mais côté options de personnalisation, il est à classer dans la catégorie poids lourds (surtout en prenant en compte sa gratuité).
Voyons donc quelles sont…
Les options de personnalisation par défaut d’Astra
Les thèmes proposés dans le dépôt WordPress sont rarement configurables. Ils se contentent du minimum syndical : le logo, l’icone, une couleur d’accent et la possibilité d’ajouter ses propres CSS via l’onglet CSS additionnel. Qu’en est-il d’Astra ?
Via ses cinq onglets, vous allez pouvoir :
- ajuster les paramètres essentiels de mise en page. Ces réglages vont définir l’apparence générale, vous aurez ensuite la possibilité d’en ajuster certains au niveau de chaque page ou article.
- définir les couleurs et l’arrière plan de la plupart des éléments de votre site
- choisir la typographie (les polices de caractères dont les polices Google), la taille et la graisse (fin, normal, gras… en fonction de la police) globalement mais aussi plus finement pour les titres, le texte, les archives, les pages d’articles, le fil d’Ariane
- définir l’apparence des boutons (taille, marges, couleurs du texte et du fond, arrondi des bordures)
- et pour finir, vous pourrez ajouter vos propres règles CSS ainsi que votre code javascript. Cet onglet remplace avantageusement l’onglet proposé par défaut dans l’outil de personnalisation, CSS additionnel.
Autant le dire, Astra n’est pas tout à fait aussi configurable qu’OceanWP. Le débutant s’y retrouvera un peu plus facilement, mais au prix de coupes assumées pour justifier l’achat de l’extension Astra Pro, à laquelle nous allons justement nous intéresser.
L’extension Astra Pro et ses déclinaisons
En fait, il n’y a pas une mais trois extensions – et pas pour le prix d’une.
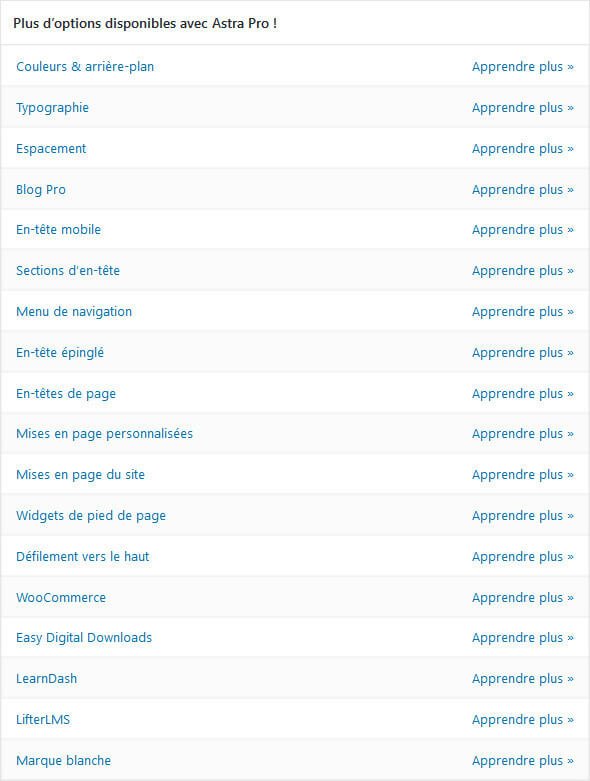
- Astra Pro : elle a tout ce dont vous avez besoin pour personnaliser votre site. 18 points nouveaux ou aux personnalisations plus poussées que dans la version gratuite, dont certains quasi-indispensables, comme :
- le support natif d’AMP
- le menu « sticky »
- un constructeur visuel avec glisser/déposer (drag’n drop) des éléments pour les en-têtes et les pieds de pages
- une zone d’en-tête (placée au-dessus et au-dessous de l’en-tête principale)
- le bouton de rappel en haut de page
- le choix des métadonnées d’articles à afficher
- les modèles de pages d’archive (en grille et masonry)
- le support de WooCommerce et de Easy Digital Downloads
- Pour créer une plateforme de formation en ligne, le support de LearnDash et de LifterCMS
- et d’autres moins indispensables (comme le temps de lecture, que l’on peut ajouter via une fonction – voir l’article Ajoutez le temps de lecture à vos articles) ou une gestion plus fine des espacements, que l’on peut réaliser en ajoutant soi-même des règles CSS
- Mini Agency Bundle : Astra Pro, plus 50 modèles complémentaires, et, l’extension WP Portfolio et une extension (Ultimate Addons) à choisir en fonction de votre constructeur de page, Elementor ou Beaver Builder.
- Agency Bundle : Mini Agency Bundle, plus Schema Pro (pour le balisage de votre site à la norme définie sur schema.org, plus Convert Pro (l’équivalent d’un Bloom ou d’un Thrive Leads, pour améliorer votre taux de conversion onsite), et l’extension Ultimate Addons pour les deux constructeurs de page, Beaver Builder et Elementor.
Le grand avantage de ces trois extensions, c’est que vous n’êtes pas limité.e à un site par licence : vous pourrez utiliser votre extension sur autant de sites que vous créez.
En plus de cette extension (ou du set d’extension si vous prenez l’un des deux bundles), vous trouverez…
Des extensions gratuites pour Astra
Vous trouverez ces extensions dans le dépôt WordPress ou dans le menu latéral de l’administration de votre site, dans Apparence > Options Astra. Il vous suffit de cliquer sur Activate pour installer et activer chaque extension.
Certaines ne sont pas liées à Astra ; Customizer Search par exemple permet une recherche par mot clé dans l’outil de personnalisation de WordPress. Utile quand on ne retrouve pas une option que l’on souhaite régler, là, tout de suite.
Custom Fonts est prévu pour gérer en local (sur votre espace d’hébergement) les polices de caractères que vous utilisez, que vous trouveriez sur internet. Cette extension fonctionne avec Astra, avec le thème Beaver Builder et avec deux constructeurs de pages : Beaver Builder et Elementor. Custom Typekit Fonts (rebaptisé Custom Adobe Fonts) fonctionne à l’identique, mais avec les polices de caractères Adobe.
Sidebar Manager, qui permet d’ajouter autant de barres latérales que vous le souhaitez sur votre site (mais pas toutes utilisables en un emplacement dans le même temps) est prévu pour fonctionner « avec n’importe quel thème bien codé qui utilise les barres latérales » (où qu’elles soient situées).
Mais toutes ne sont pas listées ici. comme par exemple…
Astra Starter Sites
Plus de 150 modèles pour Elementor, plus de cent pour Beaver Builder, quarante pour Brizy, plus de cinquante pour Gutenberg… vous avez le choix, même s’il apparaît clairement que la préférence va à Elementor.
Mais en parcourant les démos, vous verrez que Gutenberg permet de créer de très beaux sites, pour peu que l’on s’en donne la peine – et même si, je suis d’accord, on ne peut pas, pour le moment encore, le comparer à Elementor ou à Beaver Builder.
Une autre extension à ne pas manquer (elle est listée, mais je vous présente des extensions prévues pour fonctionner avec Astra, qu’elles soient listées ou non), c’est…
Ultimate Addons for Gutenberg
Si vous vous posiez la question, voilà le secret de fabrication des modèles Gutenberg pour Astra actuellement disponibles. Vous pouvez bien sûr utiliser cette extension avec d’autres thèmes, mais avec Astra, elle donnera tout son potentiel pour créer un site au rendu vraiment unique.
Astra, Gutenberg et Ultimate Addons.
Deux extensions, un tout petit effort pour ceux qui ne sont toujours pas passés au nouvel éditeur par défaut de WordPress, et vous obtenez un site sur mesure, qui ne ressemblera pas à un autre site créé avec Astra et surtout pas à un site créé avec… non, je refuse de le citer, même si tout le monde sait à quel thème je pense 😉
Une extension à ne pas manquer pour pousser plus loin encore la personnalisation de votre thème…
Astra Hooks
Si vous ne savez pas de quoi il s’agit, les hooks, ce sont des « actions » pour modifier le comportement de WordPress, ou en l’occurrence, du thème.
Cette extension permet donc d’ajouter du contenu personnalisé, du javascript ou des codes courts (shortcodes en anglais) dans des emplacements spécifique de vos vos pages. Pas du PHP. Si vous voulez insérer un contenu dynamique, vous devrez passer par un outil externe, tel que Code Snippets, ou acheter Astra Pro (décidément…).
Un exemple concret ? Tout en haut de l’article, vous avez le temps de lecture et le nombre de mots. Je n’utilise pas la fonction de temps de lecture d’Astra, parce que j’ai mon bout de code déjà prêt. Alors, pour l’intégrer, j’avais la possibilité de le faire via :
- du texte et des codes courts via l’extension Astra Hooks
- le module de contenu dynamique d’Astra Pro
- un hook Astra dans Code Snippets
J’ai choisi la troisième option, pour les performances vu que j’ai déjà mon bout de code (je n’ai pas besoin de passer par une extension, qui va récupérer le code court, puis l’interpréter) :
add_action( 'astra_entry_content_before', 'display_excerpt_before_content' );
Et pour compléter cette extension, je vous conseille d’installer…
Astra Theme Visual Hooks
Grâce à cette extension, vous pourrez visualiser en direct chaque emplacement susceptible d’accueillir un hook. Et une fois le site en production, vous pourrez sans souci désactiver et supprimer l’extension.
Un site habillé avec Astra
Vous voulez un exemple ? Vous l’avez devant les yeux !
Pour les dernières refontes (v5.1 & v6) de ce site, j’ai utilisé Astra, Astra Pro, Elementor Pro et quelques outils supplémentaires, dont… non, je ne vais quand même pas tout vous dire, surtout pas en une seule fois 😉 Allez, juste un, utilisé dans un seul article (pour le moment) : Visual Portfolio, dans l’article du même nom.
La page d’accueil ? Gutenberg. Les articles ? Gutenberg. Les en-têtes ? Dans les options d’Astra Pro. J’ai utilisé Elementor pour certaines pages (404, À propos…). Le design ? Ne vous moquez pas 😐
D’autres exemples ? Vous avez les centaines de modèles proposés dans Astra Starter Sites. Faites vos emplettes, choisissez votre modèle, personnalisez-le en deux temps trois mouvements.
Le bilan
Alors, Astra est-il le thème ultime que tout le monde attendait ? Comme toujours, le bilan n’est pas tout blanc ou tout noir, on est dans les nuances de gris.
Points forts
- ultra léger
- extensible via des extensions gratuites
- excellente intégration des constructeurs de page phare
- bien documenté
- une licence pour tous vos sites
Points faibles
- la quasi-nécessité de passer à la version payante
- le prix du Mini Agency Bundle
Peut-être les points faibles n’en sont pas pour vous, peut-être que certains points forts n’ont pas d’intérêt pour vous. Mais si l’on regarde bien, globalement, Astra s’en sort plutôt bien. Les notes et avis du dépôt WordPress en témoignent d’ailleurs.
Et si Astra ne vous convenait pas, vous trouverez des milliers de thèmes gratuits dans le dépôt WordPress, j’en ai d’ailleurs testé certains, à retrouver dans la rubrique Thèmes de ce blog.
Alors, allez-vous tenter Astra pour votre prochain site ? Ou avez-vous, vous aussi, votre thème fétiche, votre nec plus ultra des thèmes WordPress ?
Certains liens de cet article sont des liens affiliés ; c’est à dire que si vous achetez en suivant un des liens de cet article, vous ne paierez pas plus cher, et moi je toucherai éventuellement une petite commission.










Oui vous avez raison, mais pour autant, les thèmes actuels sont plus orientés « création de site » que blog… vous pouvez tenter Kadence qui est assez riche en fonctionnalités, même en version gratuite.
Merci, je vais regarder ce PowerPack. On verra bien. Je trouve ça quand même bizarre que ça ne soit pas générique c’est tellement basique comme fonctionnalité pourtant.
Bonjour Esther, non ce n’est pas personnalisable dans Astra dans sa version gratuite – à moins de créer votre propre modèle (ce qui demande quelques notions en HTML/CSS et en PHP) dans un thème enfant.
Vous pouvez éventuellement passer par une extension telle que PostX par exemple qui fonctionne très bien avec Gutenberg, ou PowerPack Addons for Elementor si vous créez votre page d’accueil avec Elementor.
Bonjour, Astra & Elementor gratuits. Je veux mettre un bouton lire la suite dans un article trop long sur la page d’accueil. Est-ce possible ? Si oui, comment faire ? Merci.
Bonjour, non ce n’est pas une limitation d’Astra. Il doit y avoir un autre problème, éventuellement lié à la version de PHP, aux modules Apache présents ou pas, à d’autres extensions…
Bonjour, j’ai un problème avec Astra gratuit. J’ai un thème activé. Quand je vais dans « apparence » -> « personnaliser », la fenêtre de personnalisation s’ouvre mais quand je clique sur les différents menus impossibles de les ouvrir. Il m’est alors impossible de modifier le logo du menu, ni de modifié mon footer. Comment cela est possible ? Est-ce que c’est bloqué car je suis en version gratuite ?
Merci pour votre aide.
merci
bonjour Hervé, pour que le style de base d’Astra soit appliqué au thème enfant, vous n’avez rien à faire, c’est automatique. Si ce n’est pas le cas, c’est le thème enfant qui est à revoir. Je recommande l’utilisation de l’extension Child Theme Configurator pour créer un thème enfant sans souci.
La feuille de style du thème enfant sert à ajouter des règles personnalisées, mais vous pouvez tout aussi bien les ajouter via l’outil de personnalisation, dans l’onglet CSS Personnalisées.
Bjr, j’ai créé un child d’Astra qui est devenu mon thème par défaut…
n’étant pas très fort en code, j’aurais aimé utiliser LIVE SASS sur visual studio code pour découper le scss en plusieurs pages qui seraient regroupées sur ma style.css.….
comme je suis un gros débutant… mon style.css de mon child est vide…
si je fractionne le style.css de astra de base les mises a jour du thème seront-elles prise en comptent ?
faut-il placer le css (theme de base) dans le css (theme children) ?
merci de votre aide – Hervé
Attends avant de choisir, je prépare un article sur OceanWP, avec un rédacteur mystère, sur le même principe que ce que l’on a fait ensemble pour l’article 12 points essentiels pour optimiser la SEO sous WordPress
Je me posais la question du thème que j’utiliserais pour refondre mon site. Astra est régulièrement cité par les professionnels. Ton article renforce ma conviction.
Je te remercie pour les extensions qui seront précieuses.
A bientôt,
Jean