Google a lancé le format AMP pour réduire le temps de chargement des pages sur les terminaux mobiles. Vous trouverez dans cet article une brève introduction à AMP, ainsi que les outils nécessaires pour créer une version de votre site compatible avec ce format.
Cet article a été mis à jour le 7 août 2022 ; il prend 8 minutes à lire et comporte 1780 mots.
Après avoir poussé à optimiser les sites pour les mobiles, Google a constaté que le temps moyen d’accès à une page web était de l’ordre de 15 secondes avec une connexion 3G (sur une base de plus de 10 000 sites retenue par Google).
Beaucoup trop quand on sait que :
- lors d’une consultation sur mobile, 53% des internautes abandonnent si la page met plus de 3 secondes à se charger
- la part du mobile connaît une croissance exponentielle
Que lorsque une page se charge en 5 secondes plutôt qu’en 19 :
- une session dure en moyenne 70% plus longtemps
- le taux de rebond diminue de 35%
- la visibilité des publicités augmente de 25%
- les revenus publicitaires sont multipliés par 2
Alors qu’on a déjà perdu plus de 53% des visiteurs. Imaginez en passant en-dessous de ce seuil !
L’objectif est passé de Mobile Ready à Mobile First avec un temps de chargement inférieur à la seconde, si possible.
Et c’est dans ce but précis que le format AMP a vu le jour. Lancé par Google le 24 février 2016, ce format a su séduire et convaincre ceux qui l’ont adopté. Beaucoup plus ouvert (!) que les Instant Articles de Facebook et plus largement diffusé que le format Apple News. (et accessoirement, Apple News n’est toujours pas disponible pour le français).
Un chargement de deux à quatre fois plus rapide que pour les pages traditionnelles, d’après Le Parisien, quasi instantané à en croire Les Échos.
Le secret de cette rapidité ? Un langage HTML simplifié (AMP HTML), ultra-léger, du javascript asynchrone et réduit au minimum, des CSS minimalistes, incluses dans la page et d’une taille maximale de 50Ko, des images de taille fixe (et optimisées), un contenu hébergé sur les CDN de Google.
RTL, Sud Ouest, 20 minutes, Le journal du Net, France Télévision, The Guardian, The New York Times, The Washington Post, Google News ou encore Ebay, pour ne citer que des sites à très fort trafic, se sont lancés dans l’aventure.
Et vous ? Avez-vous une version AMP de votre blog WordPress ? Si vous n’avez pas encore franchi le pas, cet article est pour vous : vous allez découvrir le format AMP, ainsi que trois extensions gratuites pour mettre votre blog en conformité avec ce nouveau standard.
Le format AMP : pour qui, pourquoi ?
Qui bénéficie le plus d’un chargement accéléré de ses pages ? Potentiellement, tout le monde. Ceci-dit, si votre site est déjà optimisé mobile, ne comprend pas d’encarts publicitaires et met moins d’une seconde à se charger… le bénéfice ne sera pas aussi évident pour vous.
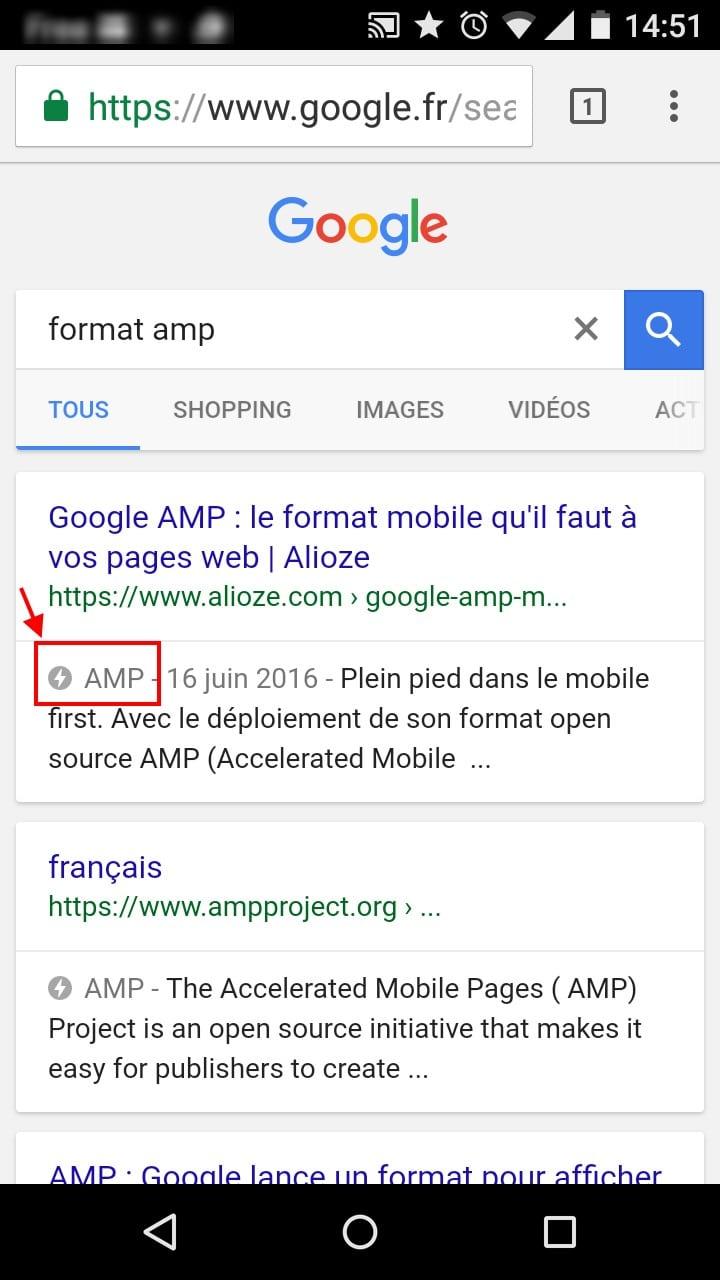
Et pourtant, les pages AMP, stockées dans le CDN de Google, vont quand même vous faire économiser de la bande passante. Et chaque milliseconde gagnée est bonne à prendre. D’autant que les pages au format AMP bénéficient d’une affichage particulier dans les résultats du moteur de recherche : elles sont précédées du logo et de l’acronyme AMP, et c’est cette version que Google propose directement à l’internaute.
Ce qui signifie que plus tôt vous créerez une version AMP de votre blog, mieux vous vous positionnerez dans les SERP.
Un exemple concret
Tous les articles de ce blog sont disponibles au format AMP ; voici quelques captures d’écran :
Pour créer mes pages AMP, j’ai fait appel aux deux extensions que vous allez découvrir dans la suite de cet article.
Et voici le lien vers l’article des captures d’écran précédentes (Installer, activer, mettre à jour et supprimer une extension WordPress au format classique, et le lien vers l’article au format AMP), qui explique comment installer et activer une extension, si vous n’avez jamais effectué ces opérations. Utile pour la suite, puisque nous allons voir comment…
Créer une version AMP de votre blog
En fait, ce n’est pas l’ensemble du blog qui va être disponible au format AMP, mais uniquement les articles, les pages et les archives. Les pages et les archives ne sont pas encore convertibles avec l’extension AMP de base, mais nous allons voir comment contourner cette limitation.
Même si les articles constituent l’essentiel de votre blog, je vous encourage à avoir une version adaptée à la navigation sur mobile (thème responsive ou adaptative), si ce n’est pas encore le cas, pour vos Custom Post Types ou pour les pages créées via un constructeur de page par exemple, qui eux ne peuvent être passés au format AMP aussi simplement.
Une seule extension suffit à générer vos pages AMP : il s’agit tout simplement de AMP (par Automattic et Google principalement).
Installez, validez, et c’est fini. Enfin presque… En tentant la validation, je me suis aperçu que certains éléments indispensables faisaient défaut (la balise title par exemple). Et que le look était vraiment basique, très (trop) basique.
Une deuxième extension m’a permis de résoudre les problèmes de validation et de customiser l’affichage : AMP for WP – Accelerated Mobile Pages (et pas que l’affichage, d’ailleurs).
C’est d’ailleurs cette deuxième extension que je vous conseille d’utiliser.
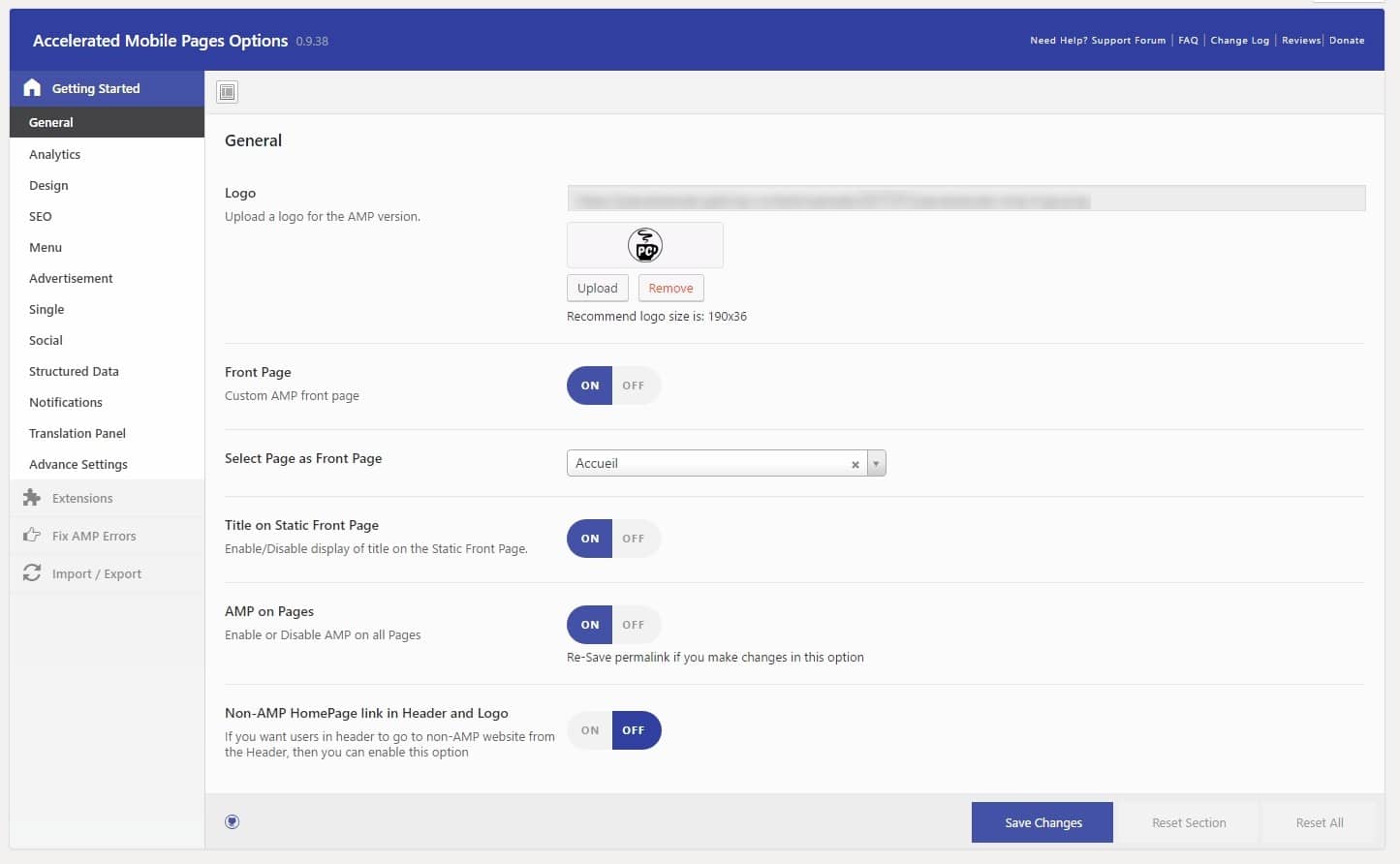
Installez, activez, et direction les réglages : vous allez personnaliser l’expérience AMP dans les moindres détails.
Onglet après onglet, vous allez pouvoir tracer les visites sur ces pages, grâce à Google Analytics, apporter votre touche personnelle au design, ajouter les boutons des réseaux sociaux (Facebook, Twitter, Google +, Pinterest, LinkedIn et WhatsApp, plus un lien pour partager par courriel), créer une version AMP des pages et des archives, ajouter du contenu lié… c’est un bon quart d’heure de personnalisation qui vous attend 😉
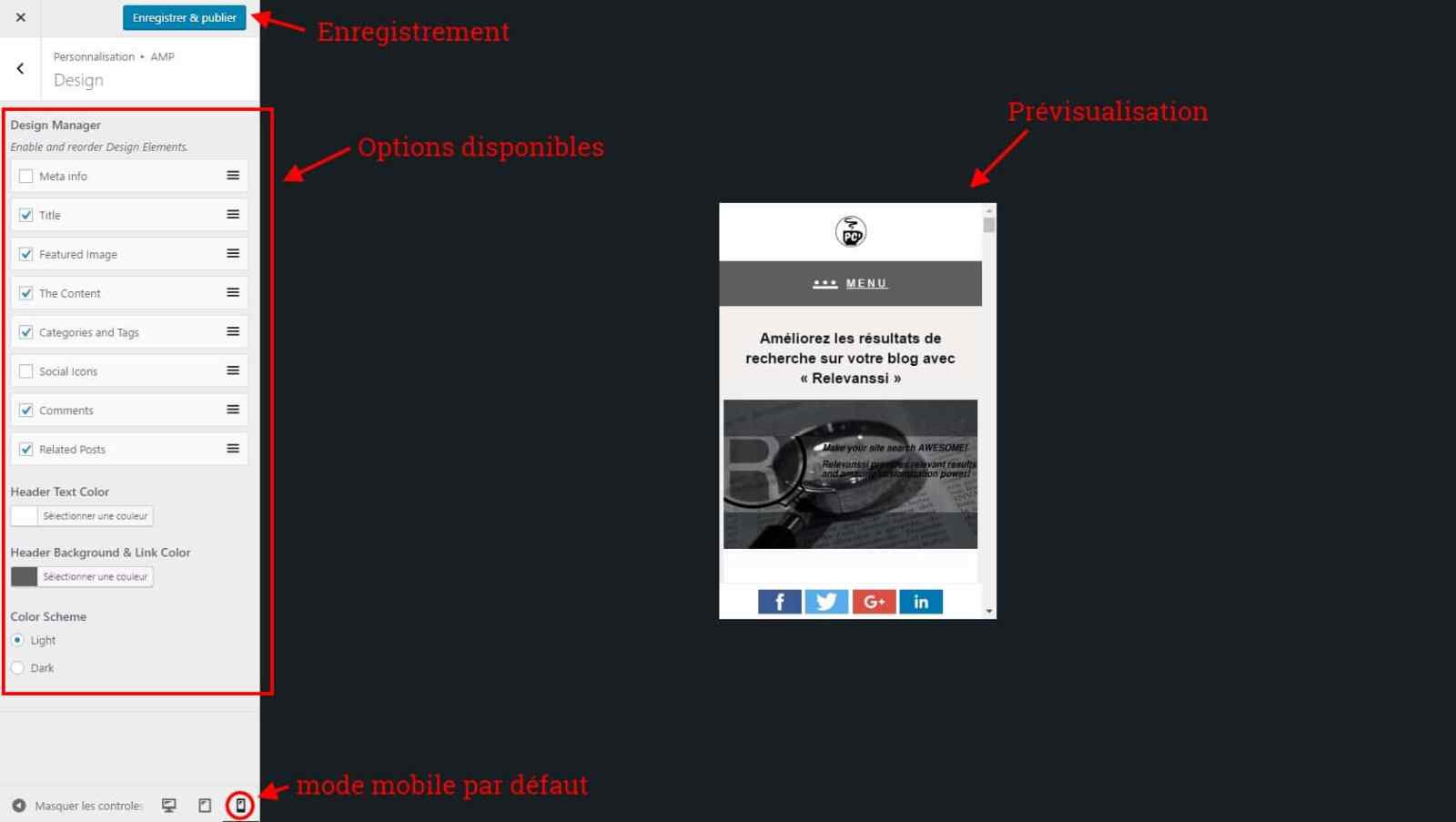
Dans l’onglet Design, vous verrez un bouton Launch Post Builder (vous ne pouvez pas ne pas le voir), et juste au-dessous, un champ de sélection (pour choisir entre 2 designs types). En cliquant sur le bouton, vous ouvrez un nouvel onglet (ou une nouvelle fenêtre, tout dépend de la configuration de votre navigateur) et vous avez dans l’outil de personnalisation tous les éléments optionnels de votre page AMP.
Vous pourrez même ajouter un menu (via l’onglet Menu, en dessous). Le nec plus ultra. Le logo, c’est bien, certes, mais un menu, c’est quand même mieux.
L’optimisation pour les moteurs de recherche n’est pas en reste, l’extension a prévu d’importer les balises SEO ainsi que la description depuis Yoast SEO.
Vous pestez de ne pas pouvoir ajouter de pubs au format AMP ? S’il est vrai que les publicités classiques ne passent pas toutes, Accelerated Mobile Pages a prévu de ne pas vous priver de toute source de revenus : l’onglet Advertisement prévoit sept tailles personnalisées et quatre emplacements pour insérer des pubs Adsense ou DoubleClick (et de 90 sources au total via une extension facturée 2999$ hors promotion).
Vous trouverez l’ensemble des modules dédiés à l’extension Accelerated Mobile Pages sur leur site internet. Le module AMP WooCommerce est gratuit, les autres – permettant de gérer la publicité, les Custom Post Types, les ACF ou l’évaluation (note entre une et cinq étoiles) sont payants.
Au vu des statistiques concernant la corrélation entre la rapidité de chargement des pages et le taux de transformation, je dirais que ne pas essayer AMP WooCommerce serait pour le moins dommage.
Une fois que vous avez terminé de personnaliser vos pages AMP, n’oubliez pas d’enregistrer les modifications via le bouton Save Changes – lui non plus, vous ne devriez pas le louper, avec sa sublime couleur bleu / violet 😀
Par défaut, les liens dans votre page AMP… ne sont pas au format AMP 🙁 J’ai trouvé une astuce sur le web (WordPress pour AMP : Comment créer des liens internes au format AMP ?) avec un bout de code que j’ai quelque peu modifié, pour que les liens avec ancre puissent eux aussi être convertis au format AMP sans problème.
add_filter('the_content', 'replace_href_with_amp_url', 2);
function replace_href_with_amp_url($content ){
if (is_amp_endpoint() ){
$doc = new DOMDocument();
$doc->loadHTML(mb_convert_encoding($content, 'HTML-ENTITIES', 'UTF-8'));
$links = $doc->getElementsByTagName('a');
foreach ( $links as $item ) {
if( $item->hasAttribute('href') ){
if( strpos($item->getAttribute('href') , "/tag/" ) == false &&
strpos($item->getAttribute('href') , "/wp-content/uploads/" ) === false &&
strpos($item->getAttribute('href') , "votre-domaine.com" ) !== false ) {
$rawUrl = $item->getAttribute('href').'amp/';
if( strpos( $rawUrl, '?' ) !== false ) {
$url = explode( '?', $rawUrl );
$ampUrl = rtrim( $url[0], '/' ) . '/amp/?' . $url[1];
}
elseif( strpos( $rawUrl, '#' ) !== false ) {
$url = explode( '#', $rawUrl );
$ampUrl = rtrim( $url[0], '/' ) . '/amp/#' . $url[1];
}
else {
$ampUrl = $rawUrl;
}
$item->removeAttribute('href');
$item->setAttribute('href', $ampUrl);
}
}
}
$content = $doc->saveHTML();
}
return $content;
}Pour gérer vos bouts de code, je vous recommande d’utiliser l’extension Code Snippets plutôt que d’intégrer le code dans votre fichier functions.php .
Tout est en place ? Vous avez testé l’affichage de vos pages ? Alors maintenant, il reste une étape importante…
Validez vos pages AMP
Si vous n’avez pas besoin de dire à Google que vous avez une version optimisé de vos articles (la balise link pointant vers votre page AMP avec l’attribut rel="amphtml" suffit, elle est incluse automatiquement dans la page générée par WordPress), il est préférable indispensable de tester la validité de la page AMP générée. Le projet AMP met à votre disposition un outil de validation des pages AMP, et Google en propose un lui aussi, plus agréable visuellement, et un peu plus parlant. Si vous utilisez les outils pour webmasters de Google, vous aurez accès à une troisième console de test, bien plus détaillée.
Au prochain passage des robots d’indexation, votre contenu AMP sera trouvé et mis en cache sur le CDN de Google : si un internaute visite votre blog à partir d’un lien (externe ou interne) c’est la page générée par WordPress qui sera utilisée. S’il vient du moteur de recherche, c’est la version du CDN qui sera affichée.
Si vous voulez gagner un peu de temps sur la prochaine indexation, vous pouvez aussi passer par un outil de validation « made in Google » : le Test AMP.
Votre page sera scannée et vous pourrez la soumettre en direct pour indexation.
Et voilà ! Vous avez vos articles disponibles au format AMP. Sans prise de tête, sans connaissance du langage AMP HTML.
En conclusion
Parce que bien sûr, je vous aime bien, mais bon, on a vu l’essentiel. Ceci-dit…
Le format AMP n’est pas la panacée, loin s’en faut. C’est une solution parmi tant d’autres à la frénésie qui pousse les internautes (vous et moi compris) à vouloir toujours plus, toujours plus vite.
Quand elles sont servies par le CDN de Google, les pages AMP peuvent être refermées – et vous retournez directement à la recherche Google ? D’où un taux de rebond plus important.
Mais il ne faut pas pour autant oublier les avantages majeurs du format AMP…
Gain de temps (de chargement pour l’internaute), gain de bande passante, gain probable pour la SEO, expérience utilisateur optimisée… que demander de plus ?
Le café ? Non, non, non et non ! Je vous le répète, ni WordPress ni Google ne vous feront le café 😉 Quoique… on est parti pour un thé ?
Et vous, avez-vous créé une version AMP de votre blog ? En voyez-vous l’utilité ? Quelles extensions utilisez-vous pour cela ?