Quel que soit votre projet (portfolio, blog, site d'entreprise…), OceanWP est un challenger à ne pas écarter. Couplé à Elementor et à Gutenberg, son potentiel est quasi illimité. L'avez-vous essayé ?
Cet article prend 15 minutes à lire et comporte 3543 mots.
Si les twenties (Twenty Twenty One, Twenty Twenty, Twenty Nineteen…) sont les leaders incontestés des thèmes WordPress toutes catégories confondues (de 500 000 à plusieurs millions d’installations actives chacun), OceanWP ne démérite pas en habillant plus de 700 000 sites et blogs.
Quelque part en fin d’article, je vous donne un code de réduction permanente de 25% sur le pack d’extensions payantes (Core Bundle). Soyez attentifs !
On peut le dire, ce thème fait figure d’exception dans les thèmes gratuits proposés dans le dépôt WordPress : outre sa capacité d’adaptation à tout type de projet et surtout son empreinte relativement légère, il propose une multitude d’options qui vous permettent de créer un site doté de sa propre personnalité, en un minimum de temps, sans même débourser un centime, et sans (trop) mettre les mains dans le cambouis.
Comment ? Grâce à son support d’Elementor, et de la plupart des constructeurs de pages phares, tels que WPBakery Page Builder, Site Origin, Beaver Builder, Thrive Architect, Divi Builder ou l’un des tous derniers, Brizy. Ces constructeurs de page existent en version gratuite, à l’exception de WPBakery Page Builder, de Divi Builder et de Thrive Architect.
Mais dans cet article, nous nous focaliserons sur l’utilisation d’Elementor, pour deux raisons :
- pour moins de 30$, vous pouvez acquérir l’extension Elementor Widgets qui comprend plus de 50 blocs utilisables dans vos pages et même dans vos articles via l’extension (gratuite) Elementor Blocks for Gutenberg que vous trouverez dans le dépôt WordPress
- le but de cet article n’est pas de déterminer quel est le meilleur constructeur de page : mission impossible, chacun a ses points forts et ses points faibles, et celui qui convient à votre projet ne conviendra pas forcément à un autre projet
Vous pouvez aussi acquérir l’ensemble des extensions premium d’OceanWP pour 39$, mais tout dépend de vos besoins, personnellement je n’ai pas eu besoin de ces extensions sur les projets que j’ai réalisés avec ce thème.
Mais commençons par la découverte du thème lui-même…
OceanWP, le thème gratuit configurable à l’envi
La plupart des thèmes gratuits que vous trouverez dans le dépôt WordPress offrent des possibilités très limitées de personnalisation, quand elles ne sont pas tout simplement inexistantes – je ne compte plus les thèmes qui vous brident jusque dans l’utilisation d’un logo ou qui ne permettent pas de régler la taille des caractères 🙁 ne vous laissant pas d’autre choix que de passer à la version payante pour vous laisser accéder à ces réglages. Plutôt mesquin.
Mais non, ce n’est pas la politique de la maison. OceanWP vous permet, dès son activation, une configuration rapide, en deux étapes :
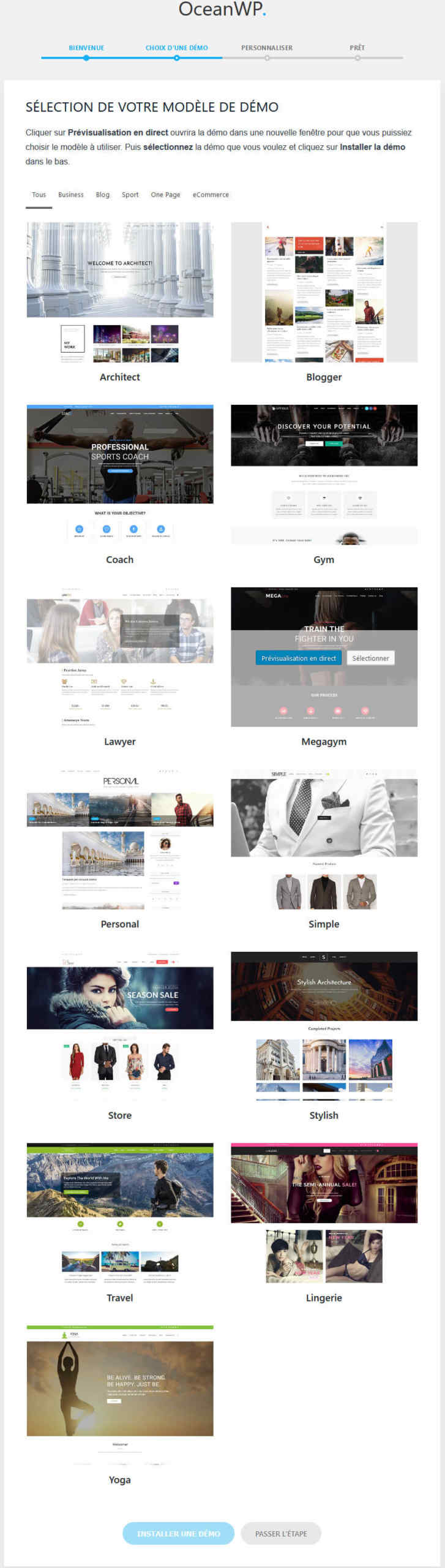
- tout d’abord, il vous propose des modèles pour installer une démo
Mais vous pouvez aussi ne pas importer de démo, garder la configuration d’origine, pour tout paramétrer vous-même ultérieurement, et passer à la seconde étape :
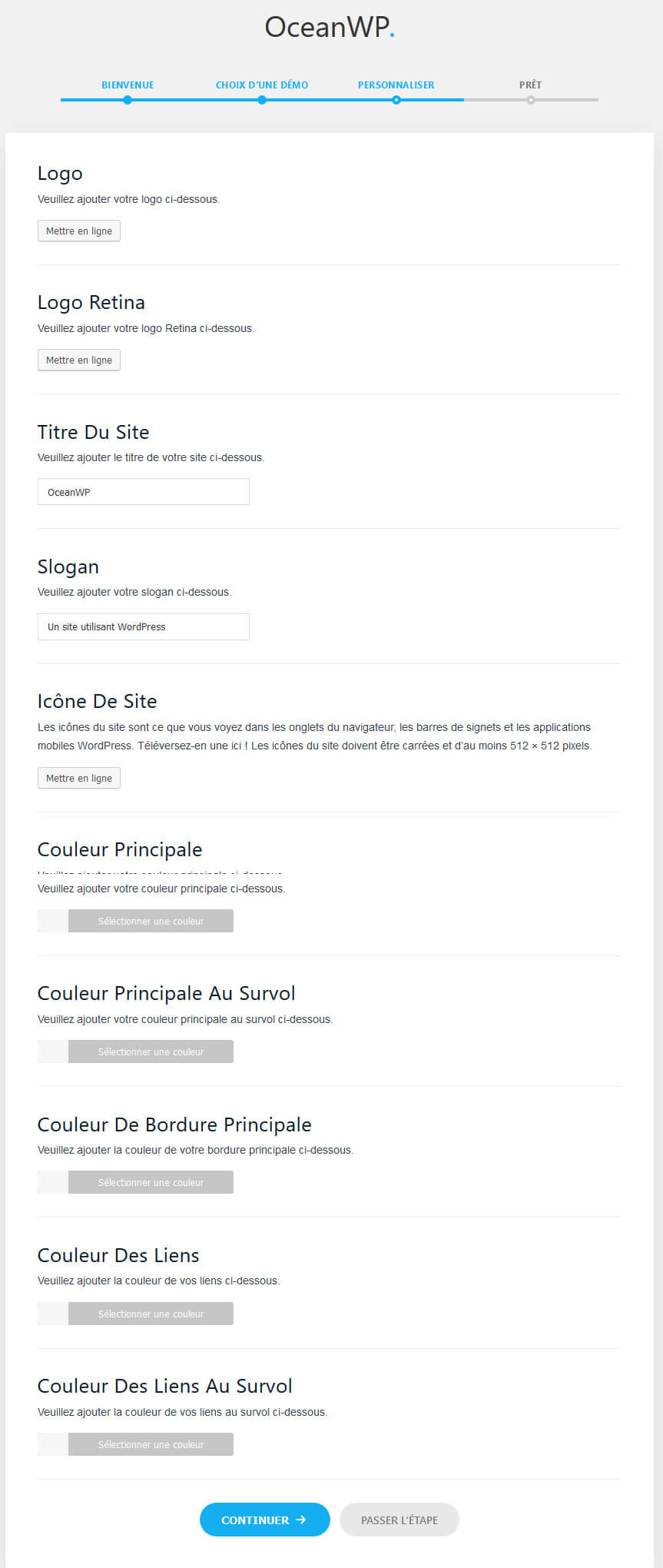
- la personnalisation du thème et du site
Là, vous avez déjà fait le strict minimum pour personnaliser votre site. Avec la grande majorité des thèmes gratuits proposés dans le dépôt WordPress, vous avez fini. Mais pas avec OceanWP, qui n’a pas lésiné sur…
Les options de personnalisation intégrées au thème
Sans même rajouter la moindre extension, OceanWP permet de configurer finement l’apparence de votre site. Les options disponibles via l’outil de personnalisation intégré à WordPress ne manquent pas, même si tout n’est pas vraiment intuitif.
J’ai longtemps cherché certaines options, pour finalement les découvrir (ou les retrouver) là où je ne les attendais pas vraiment. Mais l’essentiel, c’est de les avoir à disposition 😉
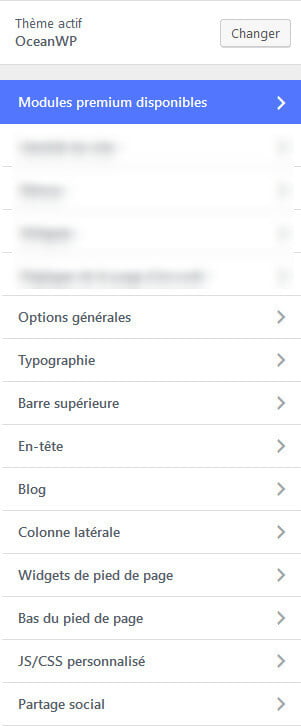
Vous pouvez donc personnaliser, au fil des dix onglets disponibles (je ne compte pas l’onglet donnant accès aux modules payants) :
- l’apparence générale – c’est par là que vous devriez commencer, pour définir le design de votre site, des formulaires, des boutons, pour définir aussi la pagination, la page d’erreur 404, l’affichage du fil d’Ariane, pour (éventuellement) ajouter et personnaliser un bouton de retour en haut de page…
- la barre supérieure, au-dessus de l’en-tête. Cette zone (si vous choisissez de l’utiliser) disparaît lors du défilement, mais permet un complément d’affichage.
- l’en-tête justement, configurable en long, en large et en travers (le média d’en-tête, le logo, le menu, le type de menu, le menu social, le menu mobile…). À noter que l’en-tête peut être horizontale ou verticale, avec le logo et le menu dans une barre latérale.
- La typographie (si vous voulez vraiment tout personnaliser, vous en avez pour un bout de temps) avec tout un ensemble d’onglets pour régler élément par élément (22 onglets pour gérer de manière globale, puis le corps de page, puis les titres… pour finir avec le pied de page)
- le blog – les archives et les articles (la page d’affichage pour un article, comme celle-ci) ont leurs propres réglages de mise en page
- la colonne ou barre latérale (en anglais sidebar)
- les modules (en anglais widgets) du pied de page. À noter que même si le thème propose par défaut un pied de page fixe, cette option semble inactive dans la version gratuite du thème.
- les CSS et le javascript (cet onglet remplace l’onglet CSS additionnel proposé par défaut par WordPress)
- et finalement, le bas du pied de page (habituellement, le copyright et éventuellement un lien vers les conditions générales d’utilisation ou les mentions légales du site)
C’est un peu le fouillis dans les options de l’outil de personnalisation. Pour y remédier, c’est simple, installez l’extension Customizer Search et faites une recherche par mot clé. Vous gagnerez en productivité, jusqu’au moment où à force d’utilisation, vous n’en aurez plus besoin.
Et OceanWP propose bien plus encore, il propose…
Des options de personnalisation accessibles via des extensions gratuites
Vous les trouverez dans le dépôt WordPress, en cherchant oceanwp dans les extensions.
Voici les plus utiles pour personnaliser votre thème :
Pour activer / désactiver certaines fonctionnalités du thème
Ocean Extra est proposé dès l’activation du thème, en même temps qu’Elementor et que WP Forms Lite.
Une nouvelle entrée avec des sous-menus apparaît dans le menu latéral gauche de l’administration WordPress, Theme Panel.
Un clic sur Theme Panel et vous accéderez au panneau de configuration du thème lui-même, pour activer (ou désactiver) des pans entiers de l’outil de personnalisation de WordPress, en fonction de vos besoins.
Grâce à cette extension, vous pouvez gérer une bonne cinquantaine d’options de personnalisation, sans même passer par l’outil de personnalisation. Plutôt intéressant pour une configuration rapide.
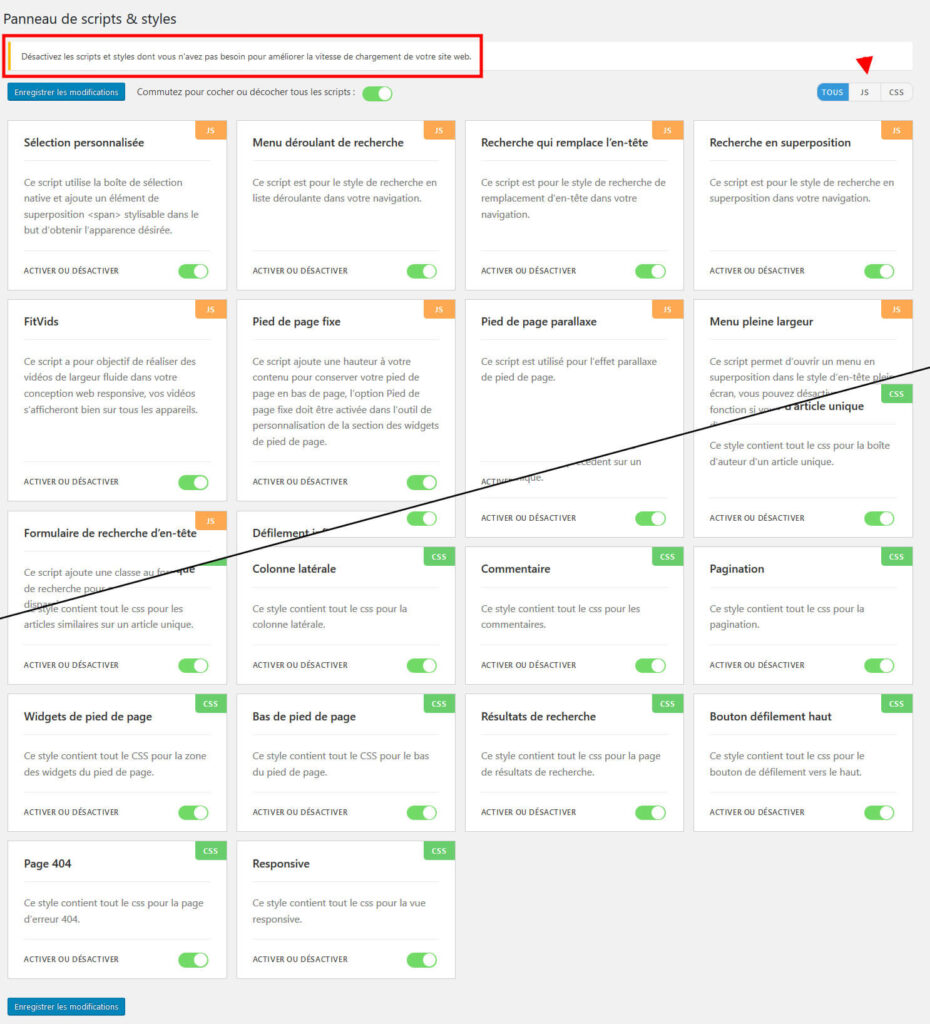
Vous pouvez par exemple améliorer la vitesse de chargement de votre site en activant ou en désactivant tous les scripts et styles dont vous n’avez pas besoin sur votre site, en allant dans Theme Panel >Scripts & styles via le menu latéral d’administration de WordPress.
Ocean Extra permet aussi d’importer une configuration complète, ou de l’exporter, en un clic.
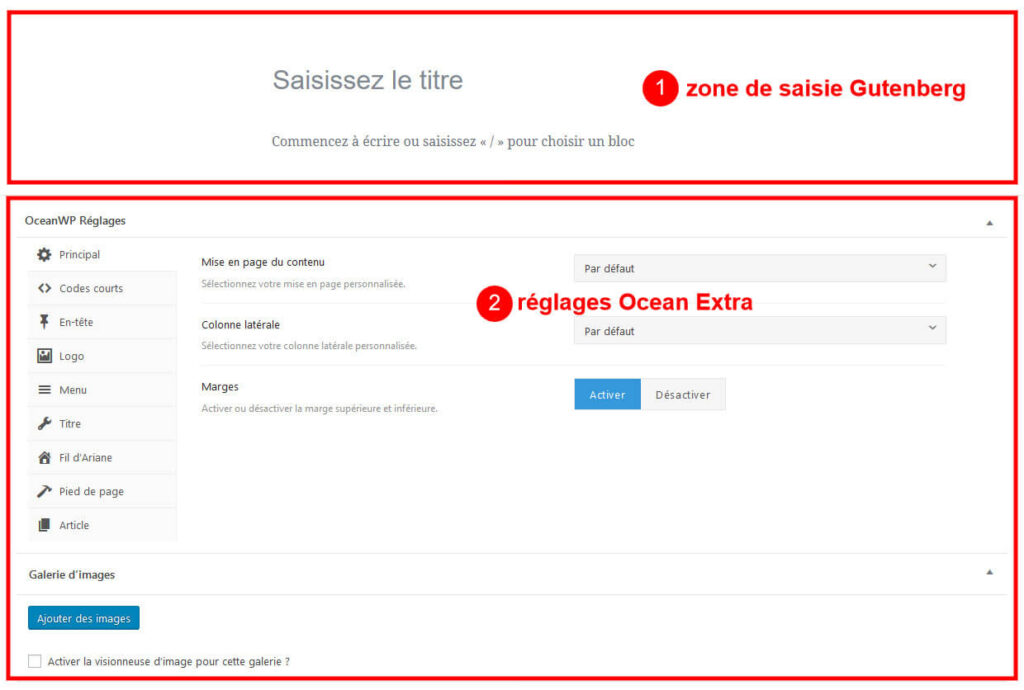
Enfin, Ocean Extra autorise une gestion fine de l’apparence de chaque page ou article, via un panneau de réglage présent en-dessous de la zone de saisie du contenu.
Vous avez ci-dessus la capture d’écran pour un article, pour une page vous aurez les mêmes possibilités de réglages, hormis les options concernant les articles.
Autant dire que c’est vraiment l’extension indispensable, même si OceanWP fonctionne très bien sans – en fait, c’est vous qui fonctionnerez mieux avec que sans 😉
Pour rendre une barre latérale statique
De nombreux sites disposent d’une barre latérale (sidebar) statique. C’est à dire que lorsque vous faites défiler votre page, le contenu et la barre latérale descendent, puis, en fonction de la position dans la page, la barre latérale reste un temps fixe, tandis que le contenu continue à défiler. Avant de réajuster sa position quand vous arrivez en fin de course.
Cette disposition a ses avantages, dont la persistance des éléments que vous mettez dans votre barre latérale, visibles en permanence. Par exemple un module d’inscription à la lettre d’information. Ou les liens vers vos réseaux sociaux. Je l’ai un temps utilisé sur mes pages de services pour que les heures d’ouvertures et mes coordonnées restent visibles, et que le mini formulaire de contact soit toujours accessible.
Vous voulez vous aussi installer cette fonctionnalité sur votre site ? Pas de problème, Stick Anything, développée par OceanWP, permet de fixer l’importe quel sélecteur CSS.
Pour partager via les réseaux sociaux
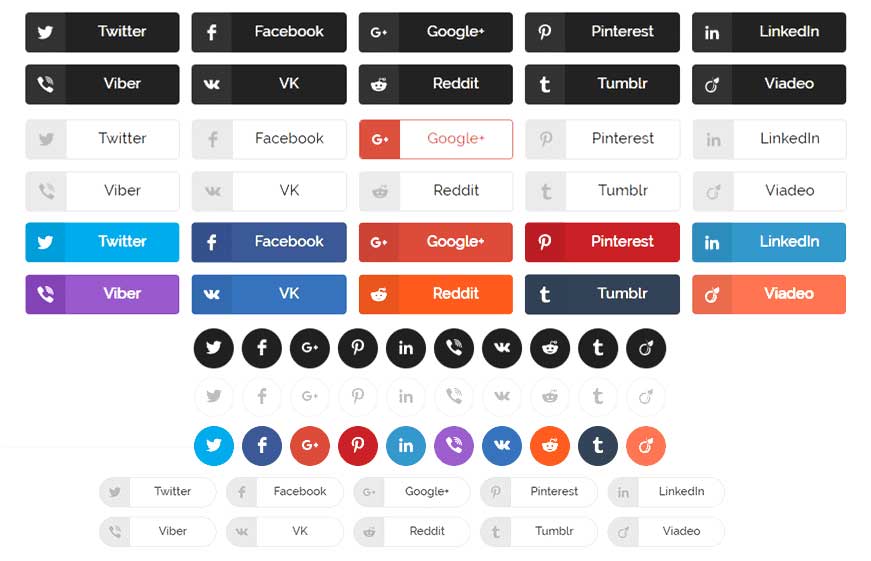
Pour intégrer les réseaux sociaux sur votre blog, l’extension Ocean Social Sharing fera des merveilles. Il n’y a pas un thème, mais des thèmes configurables, voici un aperçu de ce que vous pouvez obtenir :
De quoi satisfaire les plus exigeants ! Et si vous vous perdez dans l’outil de personnalisation, en activant Ocean Extra, vous pourrez personnaliser l’outil de personnalisation.
Et au-delà des extensions gratuites, il y a…
Les extensions payantes pour pousser plus loin la personnalisation
En fait, vous trouverez toutes les extensions (gratuites et payantes) sur la page dédiée aux extensions.
Parmi les extensions payantes les plus intéressantes, j’ai noté :
Elementor Widgets
Plus de 50 modules disponibles, pour une mise en page réglée au pixel près (surtout avec les nouvelles possibilités de gestion de la flottabilité d’Elementor), avec mention d’un développeur français connu de la communauté française des utilisateurs d’OceanWP sur Facebook : Bruno Tritsch qui a apporté son expertise pour la mise au point du module Advanced Custom Field.
Sticky Header
C’est LA fonctionnalité absente de la plupart des thèmes gratuits même riches en fonctionnalités offertes, et OceanWP suit la tendance. En avez-vous besoin ? Si oui, il va falloir passer à la caisse… ou choisir un autre thème, Kadence par exemple.
Je n’utilise ni Instagram ni Pinterest (la bonne fée des artistes ne s’est pas penchée sur mon berceau, je ne vais pas vous faire cauchemarder avec mes « créations » ????) mais j’en connais plus ou moins le fonctionnement et je suis conscient de leur utilité pour les entreprises, et pour certains blogs où les visuels sont primordiaux (comme les blogs lifestyle ou les blogs de voyage, par exemple).
Grâce à cette extension, vous pourrez personnaliser l’affichage de votre flux Instagram, mais aussi afficher votre bio (votre bio Instagram, bien sûr).
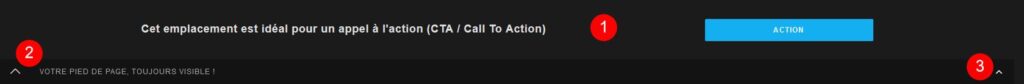
Tout en bas, ce n’est peut-être pas l’emplacement phare, mais si le lecteur est arrivé ici, c’est que votre page l’a intéressé.
Le positionnement est donc idéal pour un dernier rappel. En 1 vous avez votre message et le bouton d’action, en 2 et 3 nous avons l’extension suivante…
Un pied de page inamovible et refermable, c’est loin d’être un gadget : d’une, vous pouvez y mettre une info essentielle, et de deux, vous gagnez de l’espace pour des éléments qui n’ont pas besoin d’être affichés en permanence, mais qui n’en sont pas moins utiles voire indispensables.
Un clic sur le chevron de gauche (2) ouvre le pied de page pour afficher vos widgets, un clic sur le chevron de droite (3) vous fait remonter en haut de page.
Side Panel
Certains appellent cette fonctionnalité off canvas. Deux noms pour un même concept : des barres latérales cachées, avec un bouton ou un lien pour les faire apparaître. À l’instar du menu de pied de page, ces sections servent à afficher un complément d’information.
Ces quatre extensions ne sont qu’un échantillon des fonctionnalités que vous ajoutez à OceanWP en payant. Il y en a bien plus, mais ces quatre justifient à elles seules l’achat du Core Bundle.
Ocean Hooks
Un hook (littéralement, un crochet) est une action pour modifier le comportement de WordPress, ou dans le cas présent, du thème.
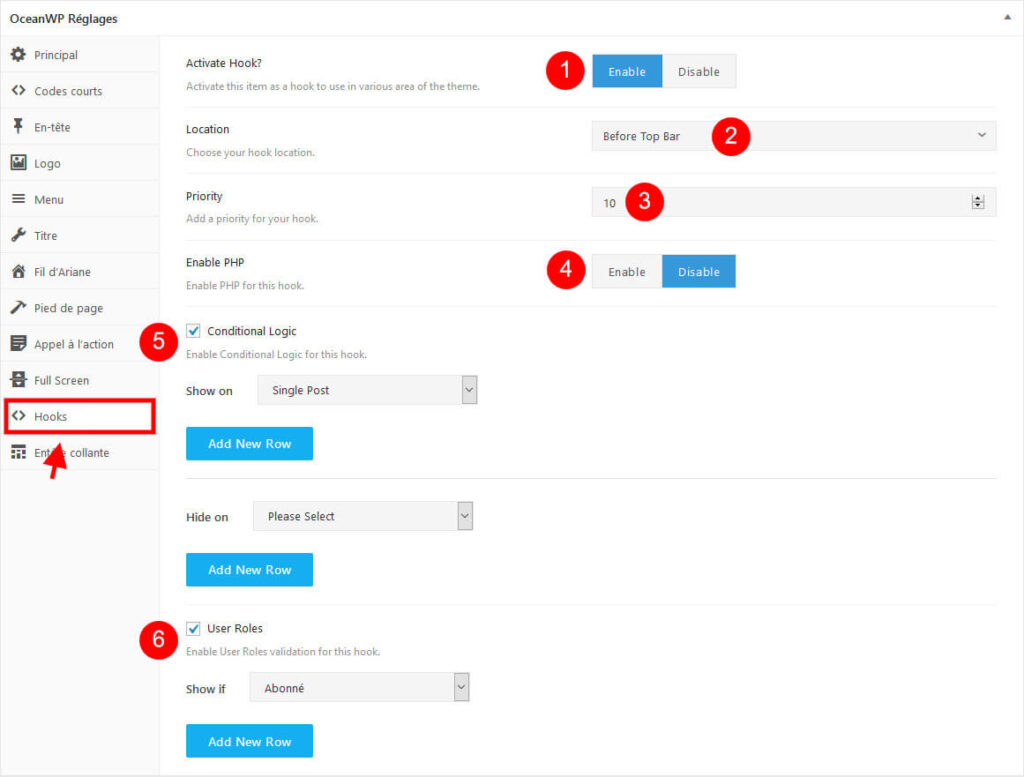
La gestion des hooks dans OceanWP passe par la bibliothèque des modèles : vous créez un nouveau modèle via Theme Panel > Bibliothèque, vous vous rendez dans OceanWP Réglages, en dessous de la zone de saisie, vous cliquez sur Hooks et vous pouvez ajouter votre action personnalisée.
Vous commencez par activer les hooks dans le modèle, vous choisissez la localisation, la priorité (n’y touchez pas avant d’avoir testé : si votre hook n’apparaît pas ou a un comportement inapproprié, testez différentes valeurs), les pages où activer votre hook, ainsi que les destinataires (vous pouvez ajouter un message visible par une catégorie particulière d’utilisateurs).
Vous pouvez même utiliser du code PHP dans vos hooks, mais à moins que vous ne soyez un développeur averti, je ne vous le recommande pas.
Ce n’est pas configurable à l’infini, mais si vous avez besoin d’aller plus loin que ce que le thème vous permet via l’extension, rien ne vous empêche de créer votre propre hook et de le mettre en place via Code Snippets.
Voila pour OceanWP, mais ce thème n’aurait pas une telle popularité sans sa compatibilité avec les constructeurs de pages, que ce soit avec Elementor ou avec Gutenberg avec lequel vous pourrez déjà créer des mises en page dont vous n’auriez pas même rêvé il y a quelques années – ou que vous n’auriez pas pu réaliser avec la rapidité et la facilité qui sont aujourd’hui de mise avec l’éditeur par défaut de WordPress.
Voyons donc l’intégration de ces deux modules dans le thème, et commençons par…
L’intégration de Gutenberg dans OceanWP
Vous n’aimez pas Gutenberg. Enfin, vous ne l’aimez peut-être pas. Mais c’est l’avenir de WordPress, et à un moment ou un autre, il vous faudra bien vous y mettre, ou changer de CMS.
J’y ai moi-même pensé, mais il y a tellement de positif dans WordPress que finalement, l’éditeur… en fait je m’y suis fait et je ne reviendrais en arrière pour rien au monde.
Bref… si les premières versions d’OceanWP n’étaient pas prévues pour cet éditeur, son éditeur l’a fait évoluer au fil du temps et des versions.
Et pour rédiger un article, Gutenberg fait son boulot. Si vous avez besoin d’étendre les fonctionnalités natives de l’éditeur, vous trouverez des extensions WordPress pour les blocs.
Quant à créer une page avec Gutenberg, ce n’est pas non plus mission impossible : toutes les pages de votre site ne nécessitent peut-être pas une mise en page complexe. Sur ce site par exemple (je n’ai pas choisi OceanWP pour l’habiller, mais Astra, un autre thème gratuit très complet), autant j’ai créé la page d’accueil avec Elementor, autant la page de contact n’a pas eu besoin d’un vrai constructeur de page : Gutenberg et ses blocs ont amplement suffit.
Et certaines extensions, comme Visual Portfolio pour les portfolios et les galeries, ou Ultimate Addons for Gutenberg, dont je vous ai déjà parlé dans l’article Astra, le thème ultime pour WordPress, permettent de créer des pages bluffantes.
Tout dépend bien sûr de vos besoins. Quoi qu’il en soit, pour les mises en page plus complexes, OceanWP nous a gâtés avec…
L’intégration d’Elementor dans OceanWP
Elementor n’est pas le seul constructeur de page que vous pourrez utiliser avec OceanWP, mais c’est celui pour lequel l’intégration est la plus poussée, et pour lequel vous trouverez le plus de ressources, gratuites et payantes.
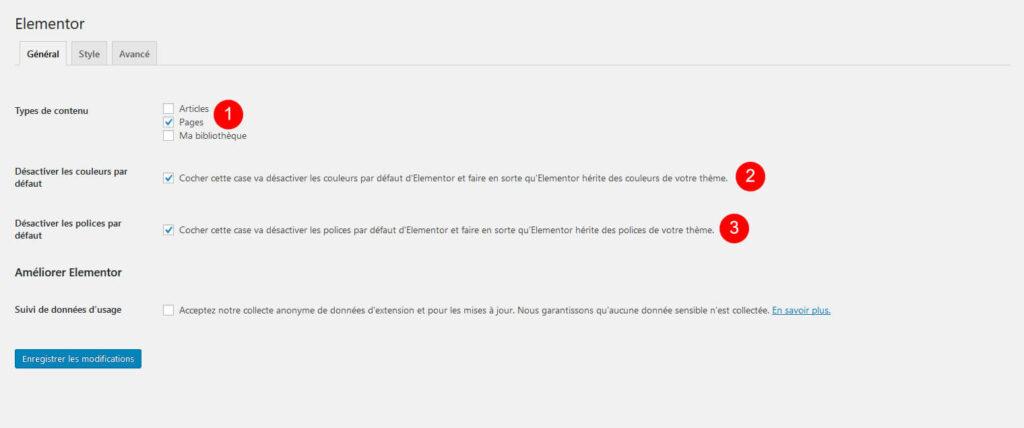
Avant d’utiliser Elementor avec OceanWP, je vous conseille de passer par les réglages d’Elementor (Elementor > Réglages dans le menu latéral de l’administration), de définir les types de contenus éditables avec Elementor, et de cocher les deux options suivantes (Désactiver les couleurs par défaut et Désactiver les polices par défaut) pour que vos pages profitent de vos choix quant aux couleurs et quant à la typographie.
Nous l’avons vu précédemment, l’équipe derrière le thème a également sorti une extension, Elementor Widgets, avec une cinquantaine de modules à rajouter aux modules natifs d’Elementor. Vous pouvez les visualiser sur la page de démo de cette extension.
Pour être honnête, ces widgets valent par leur qualité ceux que vous trouverez dans d’autres extensions payantes pour Elementor. Bien sûr, tous les besoins ne sont pas couverts, mais il y a déjà de quoi faire.
Quatre de ces modules sont dédiés à WooCommerce, et cinq d’entre eux permettent d’intégrer un formulaire (avec Gravity Forms, Contact Form 7, WPForms, Caldera Forms ou Ninja Forms) : vous ne les utiliserez pas tous sur le même site, en principe. Si vous utilisez une autre extension pour les formulaires, vous pourrez toujours utiliser les codes courts pour insérer un formulaire.
Si vous ne voulez pas (ou ne pouvez pas) prendre une extension payante, vous trouverez des dizaines d’extensions gratuites pour étendre Elementor dans le dépôt WordPress, mais toutes ne sont pas de qualité égale.
J’ai récemment eu l’occasion d’utiliser HT Mega et ses quelques 80 modules. Globalement intéressante, cette extension présente toutefois quelques incompatibilités avec d’autres extensions, dont Visual Portfolio, et avec OceanWP. Tout dépend des modules que vous activerez. À tester avant d’adopter, donc.
Voilà l’essentiel d’OceanWP. Mais cet article ne serait pas complet s’il ne mentionnait pas…
La documentation
Dans ce domaine aussi, OceanWP nous gâte. Enfin, ceux qui comprennent l’anglais. Vous trouverez toute la doc officielle sur le site de l’éditeur.
Et il y en a pour tous, du débutant au développeur qui n’a pas peur de mettre les mains dans le code.
Les extensions ne sont pas oubliées, elles ont leur propre section dans la documentation.
Et pour finir, vous trouverez également une FAQ, mais elle est axée sur l’achat, le renouvellement, l’activation des licences. Trivial, mais utile ????
Le bilan
OceanWP mérite-t-il les louanges dithyrambiques que l’on entend à propos de lui ? On n’est pas dans du « parfait », mais on s’en rapproche.
Points forts
- très léger
- configuration poussée de chaque élément du thème
- extensible via des extensions gratuites
- excellente intégration des constructeurs de page phare
- bien documenté
- support natif de WooCommerce (même dans la version gratuite)
- la plupart des besoins sont couverts par la version gratuite / des extensions gratuites
Points faibles
- la pléthore de fonctionnalités proposées via l’outil de personnalisation fait que l’on peut vite se perdre dans les onglets
- la politique de licences de la version Premium
Astra ou OceanWP ?
Quand on fait le bilan de ces deux thèmes, on s’aperçoit qu’ils ont en commun la note obtenue dans le dépôt WordPress, et leur empreinte minimale.
Ce sont des thèmes généralistes, configurables – même si Astra va bien moins loin dans les options de configuration.
OceanWP propose bien plus de fonctionnalités dans sa version gratuite, et sa licence, même si elle est (légèrement) contraignante, est moins chère que la licence Astra, pour un site. Et il n’y a qu’un type de licence, qui comprend un set de plus de 50 modèles de sites – l’équivalent, pour Astra, impose de prendre la licence Mini Agency Bundle, et le prix s’en ressent, on est à 169$ contre 129$ grand maximum chez OceanWP (en licence illimitée, sans réduction).
Et quoi qu’il en soit, 129$ / an (519$ à vie) hors TVA pour un usage illimité limité à 25 sites, ce n’est pas la fin du monde. Les freelances et les agences web n’auront pas de mal à intégrer un très léger supplément de prix dans la prestation. Surtout en profitant de la réduction de 25% que je vous propose en fin d’article.
Pour les utilisateurs d’Elementor, les deux thèmes proposent un pack comprenant un set de modules complémentaires pour ce constructeur de pages. À nouveau, pour bénéficier de ce set avec Astra, il faut prendre a minima le Mini Agency Bundle.
Ceux qui utilisent Beaver Builder pourront préférer Astra qui permet d’avoir un pack avec les modules pour ce constructeur-ci.
Une des différences majeures, à mon sens, entre Astra et OceanWP, et qui peut faire préférer Astra dans certains cas de figures, est le support de Easy Digital Downloads, de LearnDash et de LifterCMS avec l’achat de l’extension Astra Pro. Si vous utilisez ou voulez utiliser l’une de ces trois extensions, la question du choix ne se pose plus vraiment.
Si vous n’utilisez ni Elementor, ni Beaver Builder (il y a d’autres constructeurs de pages de très bonne facture), vous pourrez quand même exploiter tout le potentiel de ces deux thèmes, les modules complémentaires n’apportant pas de nouvelles fonctionnalités mais des modèles de blocs ou de pages.
Le choix s’effectuera après avoir testé la version gratuite, après avoir pesé le pour et le contre de chaque solution, et en fonction des projets – avec un bémol : vous serez plus productif avec un outil qui vous convient, bien plus qu’avec un outil plus puissant mais avec lequel vous n’êtes pas à l’aise.
Le mot de la fin
Contrairement à d’autres thèmes pourtant populaires, un site habillé par OceanWP a sa personnalité propre, il ne ressemble pas à… un site habillé avec OceanWP.
Peut-être parce qu’il est moins orienté débutant, moins plébiscité, mais surtout parce que ses fonctionnalités en font une redoutable machine à personnalisation.
Et ses utilisateurs le lui rendent bien : ils l’utilisent bien sûr, ils le plébiscitent, et ils lui attribuent quasi invariablement la note maximale ( 4341 pour un total de 4453 votes – soit 97,5% de notes maximales – début février 2021). Pour vous donner une idée, Twenty Seventeen, avec plus d’un million d’installations actives, obtient la note honorable de 4.5, mais n’a qu’une centaine de revues et notes à ce jour.
C’est en quelque sorte la rançon de l’excellence. Vous pouvez avoir moins bien, mais ce sera plus lent, plus laid et plus cher 😀
Pour beaucoup plus cher, parce que voila, chose promise, chose due, voici le code pour obtenir une réduction de 25% sur le pack Core Extensions Bundle : BUNDLE25 (c’est terrible, Extensions et pas Plugins, on pourrait aller jusqu’à penser que l’équipe derrière OceanWP est française… ce n’est pas faux, le créateur du thème, Nicolas, est bien français).
Vous allez créer ou relooker votre site ? Vous ne pouvez pas passer à côté d’OceanWP – ou plutôt, du trio OceanWP / Elementor / Gutenberg. Et honnêtement, si vous ne créez pas un site unique avec OceanWP, c’est vraiment que vous le faites exprès 😐
Un seul risque, c’est l’adopter et même y revenir, si vous avez une batterie de sites à créer ou à mettre au goût du jour.
Et vous, avez-vous testé et adopté OceanWP pour habiller vos sites ? Faites-nous part de votre expérience dans les commentaires…
Certains liens de cet article sont des liens affiliés ; c’est à dire que si vous achetez en suivant un des liens de cet article, vous ne paierez pas plus cher, et moi je toucherai éventuellement une petite commission.













Bonsoir André, quel que soit le constructeur de page, il y aura toujours une phase d’apprentissage. Divi est certes plus lourd à utiliser qu’Elementor, mais on n’a rien sans rien – le rendu visuel parle de lui-même, que l’on utilise l’un ou l’autre d’ailleurs.
OceanWP, ou tout autre thème bien construit (Astra, Suki, Zita, Neve…) permet de construire des pages abouties sans constructeur dédié, en utilisant Gutenberg et les modules complémentaires que vous trouverez dans le dépôt WordPress. Mais là aussi, il va falloir passer par une phase d’apprentissage.
La zone de capture d’email peut être obtenue en utilisant une extension WordPress, cherchez « call to action bar » dans le dépôt WordPress, vous devriez y trouver votre bonheur.
Bonjour,
Ça parait alléchant… mais y’a un truc qui me chiffonne…
J’utilise DIVI qui m’avait été vanté comme très simple super… et je galère avec ça.
Du coup je recherche quelque chose de plus simple mais je vois que c’est supposé marcher avec Elementor qu’on m’avait vanté aussi… Je suis allé voir et ça m’a paru être jumeau de DIVI…
Bref, est-il possible de faire un site facilement sans constructeur de page ?
En l’occurrence, OceanWP peut-il se suffire à lui-même pour faire quelque chose de plus qu’honorable et est-ce vraiment accessible à quelqu’un qui fait de l’urticaire dès qu’il s’agit de mettre les mains dans le cambouis ?
Si c’est le cas, je me demande aussi s’il permet de mettre une zone de capture d’email en haut sur la largeur du site (genre hello bar)…
Quoi qu’il en soit, merci pour cet article… même si j’ai cru comprendre que vous n’êtes pas sous de thème… 😉
Cordialement