Pourquoi ne pas tenter Twenty Nineteen pour habiller votre blog ? Il ne manque pas d'atouts pour séduire, si ce n'est un manque de personnalisation récurrent sur les thèmes par défaut. Pas grave, nous allons y remédier…
Cet article prend 7 minutes à lire et comporte 1647 mots.
Twenty Seventeen a fait un tabac, en deux ans d’existence. Deux (très) longues années où WordPress n’a pas voulu nous offrir un nouveau thème par défaut, attendant de sortir en version 5 pour nous proposer Twenty Nineteen, à quelques semaines à peine de l’année… 2019.
Et en à peine trois mois, le petit dernier de la famille Twenty rattrape son prédécesseur en termes d’installations actives : le million est dépassé, mettant fin à deux ans de règne sans partage…
Dans La Bible de Twenty Seventeen, je vous ai présenté des codes, des extensions, de thèmes enfants pour personnaliser ce thème.
Actuellement l’offre est bien moindre pour Twenty Nineteen (une extension, un thème enfant dans le dépôt WordPress et six proposés sur wordpress.com) mais je vous ai quand même trouvé quelques pistes pour le personnaliser.
Et je vous ai préparé un thème enfant, à télécharger en fin d’article.
Tout d’abord, pour ceux qui ne veulent pas toucher au code, il y a…
Les extensions
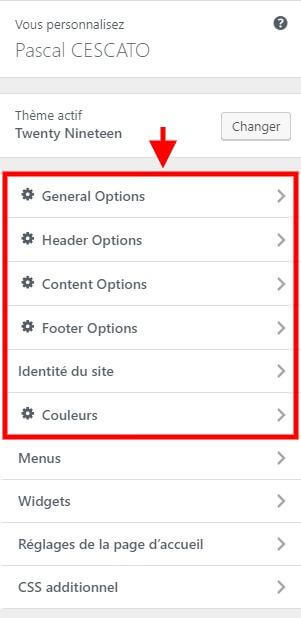
Bon, d’accord, l’extension. Enfin, pour le moment (j’espère que d’autres suivront). C’est Options for Twenty Nineteen.
Tout est dans le titre. L’auteur, qui nous a déjà gratifié d’une extension dédiée à Twenty Seventeen (Options for Twenty Seventeen), enrichit son extension au fil du temps.
De deux ou trois options à la sortie du thème, on est passé à une quinzaine à ce jour (fin février 2019). À vous de faire votre marché. Vous pourrez :

- adapter l’opacité sur l’image à la Une — ça, c’est intéressant
- autoriser un dimensionnement personnalisé du logo
- modifier la largeur d’affichage du logo
- supprimer la couleur d’arrière plan du logo, et le masque arrondi tout autour
- affiner le contrôle de la saturation et de la brillance de la couleur de base — tout aussi intéressant, et amusant, pour ne rien vous cacher
- cacher les tirets du thème — personnellement j’aime bien ces petits tirets
- afficher l’image à la Une sur les articles ( c’est déjà le cas, non?)
- afficher la description des catégories et des étiquettes dans les pages d’archives
- afficher le contenu complet des articles dans les archives — contre productif en termes de SEO, mais qui sait ? Certains en ont peut-être besoin…
- cacher la date de publication via les CSS — effet purement visuel, Google voit tout 😉
- choisir le positionnement des métas de l’article
- cacher l’auteur de la publication, toujours via les CSS — la remarque précédente s’applique ici aussi. Mais c’est vrai que je n’ai pas besoin de voir mon nom affiché partout, je le connais déjà bien, il n’y a pas de risque que je l’oublie (enfin, à court et moyen terme)
- activer le défilement infini de Jetpack (mais il faut activer Jetpack, et à nouveau, ce n’est pas forcément extraordinaire en termes de SEO, sans non plus être rédhibitoire — et cette option est payante)
- supprimer la mention “Fièrement propulsé par WordPress” du pied de page (sans la remplacer)
Intéressante donc, sans être franchement indispensable, on peut très bien se passer des effets CSS de l’extension en les ajoutant manuellement via le CSS additionnel de l’outil de personnalisation de WordPress.
Espérons que BoldThemes nous sortira une extension plus aboutie d’ici quelques mois (je n’ose pas dire semaines, pourtant ce serait un must !)
Pour ceux qui ne veulent pas s’encombrer d’une extension, il y a possibilité de personnaliser le thème via…
Le CSS additionnel
Pour retrouver les effets CSS de l’extension précédente, il suffit de chercher les balises et leurs classe via un inspecteur de code. Rassurez-vous, je l’ai fait pour vous ! Ce qui donne…
Pour avoir les pages et articles en pleine largeur
/* tout le site */
.entry .entry-content > *,
.entry .entry-summary > * {
max-width: none;
}
/* uniquement les articles */
body.single-post .entry .entry-content > *,
.entry .entry-summary > * {
max-width: none;
}
/* uniquement les pages */
body.single-post .entry .entry-content > *,
.entry .entry-summary > * {
max-width: none;
}
/* pour que les commentaires aussi soient en pleine largeur */
.comments-area {
max-width: none;
}
/* pour des images en pleine largeur */
.entry .entry-content .wp-block-image .aligncenter {
max-width: 100%;
width: 100%;
}
/* si tout est en pleine largeur - inutile d'inclure les lignes précédentes */
.entry .entry-content > *,
.entry .entry-summary > *,
.comments-area {
max-width: none;
}L’idée originale vient du blog MacManX, dans l’article Twenty Nineteen Tweaks. Je le remercie d’ailleurs de me citer en contributeur, j’ai effectivement amélioré son bout de code, mais il en reste l’auteur initial ! Il n’hésite pas à citer chaque contributeur, et honnêtement, je vais désormais en faire autant.
Mais revenons à nos moutons… En partant du principe que vous avez nommé votre menu d’en-tête “principal” :
#menu-principal li:not(:last-child):after {
content: "|"; /* ou tout autre séparateur */
padding-right: 5px;
color: currentcolor;
}Si vous avez donné un autre nom au menu dédié à cet emplacement, c’est ce nom qu’il faudra donner à l’id : vous remplacerez #menu-principal par #menu[le nom que vous avez donné à votre menu].
pour masquer le titre et la date
.twentynineteen-customizer .entry .entry-meta > .byline,
.twentynineteen-customizer .entry .entry-footer > .byline,
.entry .entry-meta > .byline,
.entry .entry-footer > .byline,
.site-header.featured-image .site-featured-image .entry-header .entry-meta > .byline {
display: none
}
.twentynineteen-customizer .entry .entry-meta > .posted-on,
.twentynineteen-customizer .entry .entry-footer > .posted-on,
.entry .entry-meta > .posted-on,
.entry .entry-footer > .posted-on,
.site-header.featured-image .site-featured-image .entry-header .entry-meta > .posted-on {
display: none
}Pour réduire la hauteur de l’image d’en-tête
.site-header.featured-image {
min-height: 70vh; /* une valeur comprise entre 1 et 100 (%) */
}Pour supprimer la marge sous l’image à la Une
.site-header.featured-image { margin-bottom: 0 }Vous pouvez également définir précisément la hauteur de cette marge en saisissant la hauteur de votre choix, en px, em ou rem.
Pour supprimer les mentions du pied de page
.site-info > .imprint { display: none }
/* pour rajouter votre propre info AVANT */
.site-info::before { content: 'Votre info ' }
/* pour rajouter votre propre info APRÈS */
.site-info::after { content: ' Votre info' }
/* solution radicale pour ne plus afficher de pied de page*/
#colophon .site-info { display: none }
/* si vous avez activé le défilement infini, rajoutez la ligne suivante */
#infinite-footer .blog-credits { display: none }Ceci-dit, ces solutions sont uniquement visuelles. Donc le contenu est toujours là, vous le chargez, et plus important, il est pris en compte par Google.
Si vous voulez le supprimer, il faudra passer par un thème enfant. Je vous en fourni un, prêt à l’usage, pour ne plus avoir ces informations dans la page.
En modifiant le thème
Avant de modifier le thème, créez et activez un thème enfant, ou téléchargez, puis téléversez et activez celui que je vous offre.
En utilisant ce thème enfant, vous n’aurez pas à effectuer la moindre modification pour obtenir les ajustements décrits dans cet articles, ils sont tous accessibles depuis l’outil de personnalisation.
Un conseil : téléchargez également le thème parent, Twenty Nineteen, dans le dépôt WordPress, vous pourrez vous baser sur la dernière version en date de chaque fichier. Prenez les fichiers dans cette archive et copiez-les à chaque fois dans le thème enfant en respectant bien la structure des répertoires.
Changez les crédits du pied de page
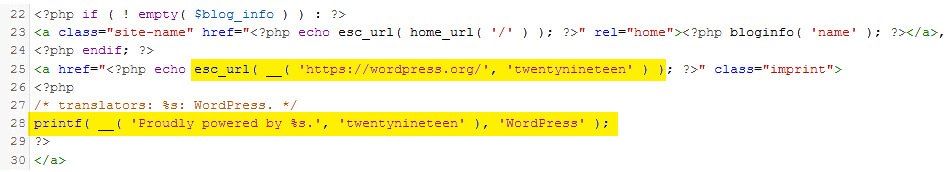
Copiez le fichier footer.php du thème parent (Twenty Nineteen) dans votre thème enfant, et trouvez les lignes suivantes :

Les lignes à modifier sont en jaune. Supprimez les lignes 25 à 29 (voir capture d’écran ci-dessus) ou les remplacer par :
<span class="imprint">© <?php echo date('Y'); ?> - Tous droits réservés.</span>
Voilà, c’est fait, c’est propre. Ce sont vos infos, et que votre site soit (fièrement) propulsé par WordPress n’a pas grande importance pour votre visiteur.
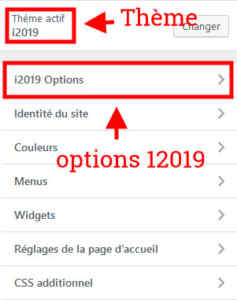
En utilisant le thème enfant i2019
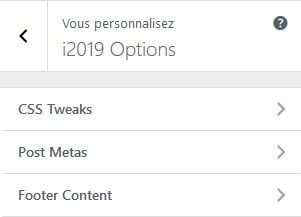
Pourquoi i2019 ? Tout simplement parce que c’est une version “améliorée” de Twenty Nineteen, i(mproved)2019. J’ai rassemblé quelques unes des améliorations que je vous ai proposées dans cet article, vous pouvez via l’outil de personnalisation de WordPress les activer ou pas.
Et j’ai rajouté quelques fonctionnalités, comme :
- la possibilité d’afficher sur les articles le nombre de mots et le temps de lecture
- l’activation du défilement infini (Jetpack doit être installé et activé, et le défilement infini autorisé via Jetpack > Réglages > Rédaction > Charger les articles suivants grâce à un bouton)
- un bouton de retour en haut de la page
- Le réglage des couleurs du texte et de l’arrière plan
Le thème est mis à jour automatiquement, depuis l’administration de votre site (Tableau de bord > Mises à jour) depuis la version 1.0.4 qui vous propose l’installation de l’extension Github Updater.
Ça m’a presque donné envie de créer un nouveau blog ? Si, si, j’ai osé ! Pour le moment, un site tout simple, avec une section blog, habillé avec i2019 bien sûr, avec une page d’accueil (qui permet de télécharger le thème), une page d’archive, une page de contact et deux articles… pour commencer. J’y adjoindrais volontiers un forum, une version plus complète encore du thème (une sorte de version Pro) un support premium (payant) éventuellement, et pourquoi pas, des bonus. Mais pour tout ça, il va me falloir encore un peu de temps. Pour le moment, c’est améliorations et promotion.
En aparté, j’ai utilisé Elementor pour créer la page d’accueil de ce site. Autant dire que l’intégration est réussie, et que vous avez donc le choix entre Gutenberg et Elementor pour créer vos pages.
Les captures d’écran ci-dessous vous donnent un aperçu des capacités de ce thème enfant : il n’y a rien d’extraordinaire, juste l’essentiel. Si je trouve d’autres personnalisations intéressantes pour Twenty Nineteen, je les intègrerai, évidemment. Et si vous en avez à proposer… les commentaires sont aussi là pour ça, n’hésitez pas !
Et pour finir ce tour d’horizon des personnalisations de Twenty Nineteen, je découvre qu’il y a maintenant…
Des thèmes enfants pour les entreprises sur wordpress.com
Vous trouverez également six thèmes enfants pour les entreprises sur wordpress.com qui illustrent bien la capacité de personnalisation de Twenty Nineteen : Calm Business, Elegant Business, Friendly Business, Modern Business, Professional Business, et Sophisticated Business.
Et vous, avez-vous essayé Twenty Nineteen ? L’avez-vous adopté ? Et êtes-vous intéressé.e par un mini site sur i2019 ?
Sources : How to Make Twenty Nineteen’s Content Full-Width, Twenty Nineteen tweak, Disable Featured Images in Twenty Nineteen Theme without CSS, Options for Twenty Seventeen, et quelques autres que j’ai perdues en cours de route…







Salut,
D’abord, merci pour cette contrib, n’ayant pas le temps de refaire mon thème full BS au goût du jour, j’me suis dit qu’essayer ce thème avec Gutenberg me permettrait en mème temps de mieux appréhender cet éditeur.
Ce qui me chiffonne le plus, c’est que dépouillé tel qui l’est, il ne passe même pas la validation HTML haut la main, c’est tout de même surprenant a l’heure ou tout le monde cherche de l’optimisation SEO.
Alors oui, j’ai lu ci et la que tout cela n’est qu’une mascarade qui va évoluer dans le bon sens, mais j’ai peine a croire que la création de thème va être aussi aisée qu’avec WP 4.x, suffit de voir les sources de TwentyNineteen pour en être presque convaincu. Je n’ai pas essayé de voir comment on pouvait adapter la sortie HTML d’un bloc sous Gutenberg, mais ça s’annonce “thats Folk”.
Enfin bref, c’est regrettable que WP ne soit pas resté sur la simplicité d’antan, vala !
Bonjour Fred, la validation HTML n’a rien à voir avec la SEO. On ne peut pas, malheureusement, ou à moins de développer une usine à gaz, être compatible avec tous les navigateurs même modernes et passer haut la main la validation du W3C. Je suis rentré dans le code de Twenty Nineteen, pour les besoins de mon thème enfant… c’est bien codé, c’est propre et compréhensible au premier regard.
C’est dépouillé certes, mais c’est extensible et c’est le but recherché. Dépouillé ne veut pas dire mal codé, ni codé au rabais en termes de fonctionnalités. C’est un choix, de même que l’orientation “généraliste” de Twenty Seventeen en était un. Et entre nous, je n’ai jamais réussi à habiller un de mes sites avec Twenty Seventeen, alors que j’en viendrais presque à passer jusqu’à ce blog sous Twenty Nineteen.
Pour la sortie d’un bloc Gutenberg en HTML, vous n’avez rien à faire de particulier si vous n’êtes qu’utilisateur. C’est un coup de main à prendre, utilisez-le au quotidien, éventuellement sur une installation locale de WordPress, vous verrez vite les avantages par rapport à l’ancien éditeur. L’équipe WordPress nous a forcé la main, c’est vrai et ce n’est pas franchement fair-play, mais bon…
Les développeurs devront, pour leur part, avoir une bonne connaissance de React, de PHP, du HTML… en fait de toutes les ressources nécessaires au bloc depuis son intégration dans Gutenberg jusqu’à sa sortie. Mais il y a déjà un framework facilitant énormément ce travail.
Là où j’ai du mal à vous suivre, c’est quand vous parlez de mascarade, je ne vois pas bien à propos de quoi : de Gutenberg, de Twenty Nineteen, de WordPress 5 ?
Salut et bon WE, plutôt, fin de WE !
Le truc, c’est que je vendais du WP également, et que malgré les difficultés financières qui m’obligent à fermer la porte de mon EURL, je garde mes clients les plus fidèles. Je me dois donc de rester en veille technique, même si le dev, en grande partie, reste et restera derrière moi, du moins professionnellement, car je reste pas moins passionné 🙂 !
L’optimisation de la sémantique d’une page web fait partie de l’optimisation SEO, même si elle n’apporte pas grand chose, elle en fait partie au même titre que les URLs propres. Une balise dans une me choque a la même hauteur de “category” dans une URL. La dessus, je peux comprendre que la grande majorité des utilisateurs s’en fiche néanmoins, quand on cherche a grappiller quelques places dans les résultats, ce n’est pas négligeable. Pour un thème visuellement aussi simple, cela me déçois.
Le mot “mascarade” est probablement mal choisi, je voulais dire par là, que j’ai lu plusieurs fois que Gutenberg et ce thème avait été sorti un peu a la hâte et que beaucoup d’entre nous attendent une stabilisation du projet pour pouvoir bosser dessus de manière sereine et perenne. En gros, appréhender tout ce système pour qu’il en changent les fondamentaux initiaux pour WP 5.2 ou 3, c’est du temps de perdu pour l’ensemble de la communauté. J’ai même lu que le responsable “accessibilité” avait jeté l’éponge pour les raisons évoquées.
Ceci dit, je n’ai pas eu le temps d’aller dans le cambouis encore, et j’espère que vous avez raison, peut être que de bonnes surprises m’attendent et me feront changer d’avis et de stratégie d’approche ! Pour le moment, quand je vois le nombre de dossiers et de fichiers pour sortir un thème aussi simpliste ne me motive guère a faire mon thème comme je le fais pour moi et mes client depuis… Longtemps en fait 🙂
Pour répondre à tes propos concernant Gutenberg, le projet a maintenant de la bouteille, il n’est pas arrivé comme un cheveu sur la soupe à la sortie de WordPress 5. Il était testable depuis plus d’un an, avec un développement très actif, des améliorations et des corrections fréquentes. Et si on a tant tardé à avoir WordPress 5 dans les bacs, c’est justement que le projet Gutenberg n’était pas mâture.
Mais accepter le changement n’est pas le point fort du français, ni de l’utilisateur de WordPress a priori…
Quant à Twenty Nineteen, il est visuellement dépouillé, de là à dire qu’il a été développé à la hâte, il y a un pas (de géant) que je ne franchirais pas. Et son aspect minimaliste concerne l’apparence, pas ce qu’il a sous le capot : le fait qu’une Porsche survitaminée, préparée par un atelier spécialisé, ne soit pas équipée de lève-vitres motorisés n’est pas signe d’une préparation manquée ou faite à la va-vite, c’est un choix assumé qui a demandé un travail supplémentaire dont le propriétaire ne se plaindra certainement pas. Mais lui, à la différence des utilisateurs de WordPress, a déboursé une petite fortune et sait ce qu’il veut et pourquoi il le veut.
En aparté, as-tu vu le thème enfant que je propose pour Twenty Nineteen ? Personnellement, à mettre les mains dans le code, j’ai trouvé le thème intéressant, et somme toute assez simple à personnaliser. Je finalise actuellement l’ajout des polices Google et l’utilisation de couleurs personnalisées (en incluant la personnalisation des variations implémentée dans le thème), tout est à sa place et ne demande pas une recherche désespérante dans un fouillis de code.
Pour finir, je serais très surpris que WordPress / Automattic change son fusil d’épaule et opère un virage à 180° à la sortie de la version 5.2 ou 5.3, il ne s’agirait plus d’une version mineure mais d’une majeure justifiant même le saut d’un chiffre : v7, voire vX avec un changement dans le mode de numérotation. Je me méfie de ce que je lis, tant que ce n’est pas une information délivrée par une source sûre (en l’occurrence le principal intéressé ou son équipe).
J’ai un site wordpress avec ce thème, mais j’ai un problème au niveau du mobile. Commençant par Ipad, mon menu n’apparaît pas au complet, et le thème génère un icon bleu avec trois points dedans, comme si il coupait mon menu… Quoi faire ?
Merci — Phil
Bonjour Philippe, effectivement Twenty Nineteen “coupe” les menus longs. Il semble que la solution soit d’ajouter ce bout de code dans le fichier
functions.phpd’un thème enfant ou via Code Snippets :function dequeue_priority_menu() { wp_dequeue_script( 'twentynineteen-priority-menu' ); } add_action( 'wp_enqueue_scripts', 'dequeue_priority_menu', 100 );Un gros merci Pascal, ça fonctionne !
Bonne journée, Phil
Bonjour et merci de cet article très intéressant.
Je suis faiblement expérimenté (un peu tout de même)… et je teste Twentynineteen avant de l’appliquer et de mettre en ligne… j’expérimente sur un site test que j’ai créé. J’utilise votre thème enfant, très pratique, encore merci.
Je bute sur un problème avec Twentynineteen: lorsque je mets une image dans le header (“image mise en avant”) j’ai plusieurs problèmes :
— je ne peux pas modifier la taille de la zone réservée à l’image (si je mets une image plus petite, elle est agrandie pour occuper tout le header)
— mon logo disparaît (l’image du header passe devant)
— j’ai mis un widget dans le header, si je mets une image dans le header, le widget disparaît (l’image passe devant).
Avez-vous une idée pour ces problèmes ? (je pense que les points 2 et 3 sont du même ordre)
Merci d’avance !
Bonsoir Jj — concernant les points 2 et 3, il s’agit effectivement d’un seul et même problème : il vous suffit de rajouter une id CSS à l’élément (logo, module) et de lui appliquer un
z-indeximportant,z-index: 99999par exemple. Pour le point 1, je ne comprends pas vraiment ce que vous souhaitez obtenir comme résultat…