Au fil du temps, je me suis constitué une trousse de démarrage pour mes projets WordPress.
Cet article prend 7 minutes à lire et comporte 1561 mots.
De quoi a‑t-on réellement besoin pour créer un site WordPress ? Stricto sensu, de pas grand chose. Un hébergement avec PHP et MySQL. Une connexion internet. Et c’est tout.
Mais dans les faits, ce ne sont pas les conditions idéales pour créer un site : en premier lieu parce qu’il est fortement déconseillé de créer un site en live… tout autant que de travailler sur un site en production.
Alors, quels outils utiliser pour créer un site WordPress en 2021 ? Je vais vous présenter les outils que moi j’utilise — il y en a peu en fait, mais chacun d’entre eux me facilite la tâche.
Les essentiels
Découvert tout récemment, mon environnement de travail local, qui pour certains projets remplace Local by FlyWheel…
DevKinsta

Local by FlyWheel ne démérite pas, loin de là. Cet environnement est toujours aussi intéressant, mais j’en expérimente un tout nouveau — DevKinsta — qui me plait tout autant. Moins d’options, moins de réglages, mais parfait pour démarrer rapidement un nouveau projet.
stop XML-RPC Attacks
Non non, je vous assure, ce n’est pas de l’autopromotion 😉 enfin, pas que…
En fait, j’ai créé cette extension suite à une attaque DDoS en bonne et due forme sur mon blog. Contrée, zéro dégâts, mais qui a eu le don de me contrarier. Je la présente plus en détail dans l’article Sécurité : contrez les attaques en sécurisant XML-RPC. Et surtout, je l’installe sur tous les sites dont j’ai la charge.
Mais cette extension ne suffit pas à assurer la protection d’un site, je lui adjoins donc…
iThemes Security
La seule action pour laquelle je ne passe pas par iThemes Security, c’est, vous l’aurez compris, le blocage des fonctions XML-RPC, parce que, et c’est le cas de la plupart des extensions de sécurité, c’est du tout ou rien. Je préfère quant à moi ne bloquer que les fonctionnalités à risque.
Mais je l’utilise pour avoir une sauvegarde régulière de ma base de données, pour sécuriser le site, bannir les utilisateurs malveillants… et il fait très bien ce pour quoi il est prévu, contrairement à d’autres extensions qui m’ont parfois causé problème.
Je ne dis pas que c’est le nec plus ultra de la protection, mais il tire son épingle du jeu.
Cookie Notice
Dura lex, sed lex. La RGPD impose d’informer l’internaute des cookies et autres traitements de suivi qui pourraient permettre son identification. Elle impose même de lui donner le choix entre accepter ou refuser d’être suivi. Cookie Notice n’est pas la plus évoluée des extensions dédiées à la RGPD, mais elle permet de gérer de manière très basique la conformité. Et elle suffit pour bon nombre de sites.
Voila pour les outils essentiels, ceux que j’utilise en permanence. En fait, quand je crée un site WordPress, c’est en quelque sorte mon blueprint. Mais ce ne sont pas les seuls que j’utilise régulièrement, en fonction bien sûr des projets. Ce sont les outils que je nomme…
Les facilitateurs
Premier facilitateur et non des moindres…
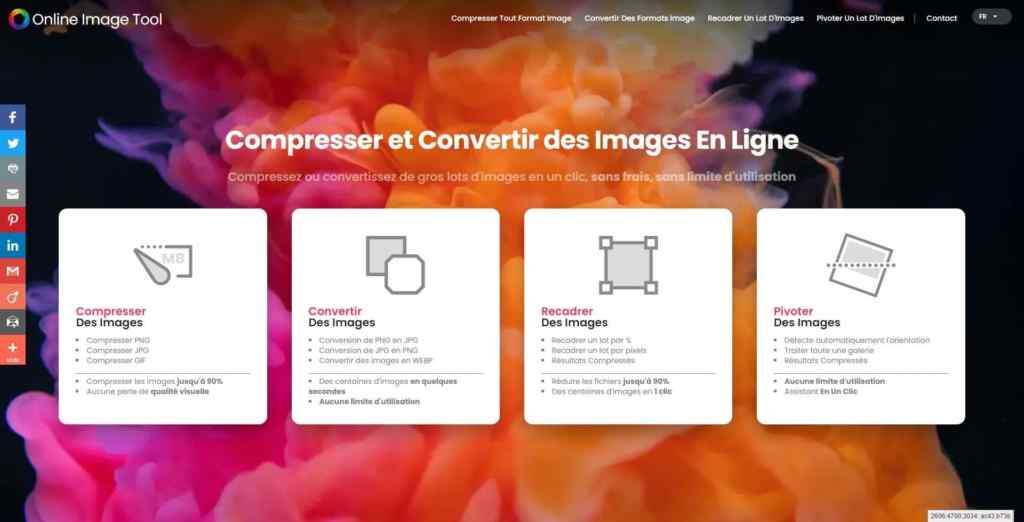
Online Image Tool

On ne peut faire l’impasse sur l’optimisation des images, que ce soit avant leur téléversement sur le site ou une fois qu’ils ont été téléversés. Mais reprendre toutes les images, une à une, pour adapter la taille et le poids peut s’avérer contraignant. Passer par une extension telle que Imagify est une solution, mais elle peut très vite s’avérer coûteuse à la première utilisation, en fonction du nombre d’images à traiter. TinyPNG permet une compression en ligne, mais par lots de 20 images dont le poids de chacune n’excède pas 5Mo.
Alors que Online Image Tool permet de compresser des images, mais aussi de les convertir (en WebP, de PNG en JPG et de JPG en PNG), de les recadrer (et de les compresser en même temps) et de les faire pivoter.
Il m’est arrivé de traiter en un seul passage une centaine d’images de plus de 5 Mo chacune — en un temps record. Recadrées en maintenant le ratio d’aspect et compressées en un seul passage…
Code Snippets
Il m’arrive d’avoir à ajouter une fonctionnalité à WordPress : la plupart du temps, via un bout de code à exécuter, en permanence ou sur certaines pages. Pour insérer ce bout de code, j’utilise Code Snippets.
Je présente cette extension dans l’article Centralisez vos bouts de code avec “Code Snippets”.
Que ce soit pour afficher l’extrait avant le contenu de l’article, pour le nombre de mots et le temps de lecture, pour effectuer certaines actions avec WooCommerce, pour créer et utiliser des Custom Post Types, cette extension se révèle souvent utile.
Pas forcément indispensable, mais c’est quand même un extraordinaire facilitateur, en ce qu’elle permet de centraliser les bouts de code, de s’affranchir d’une partie du codage en définissant l’environnement d’exécution, et en permettant d’exporter et d’importer des bouts de code créés pour d’autres sites.
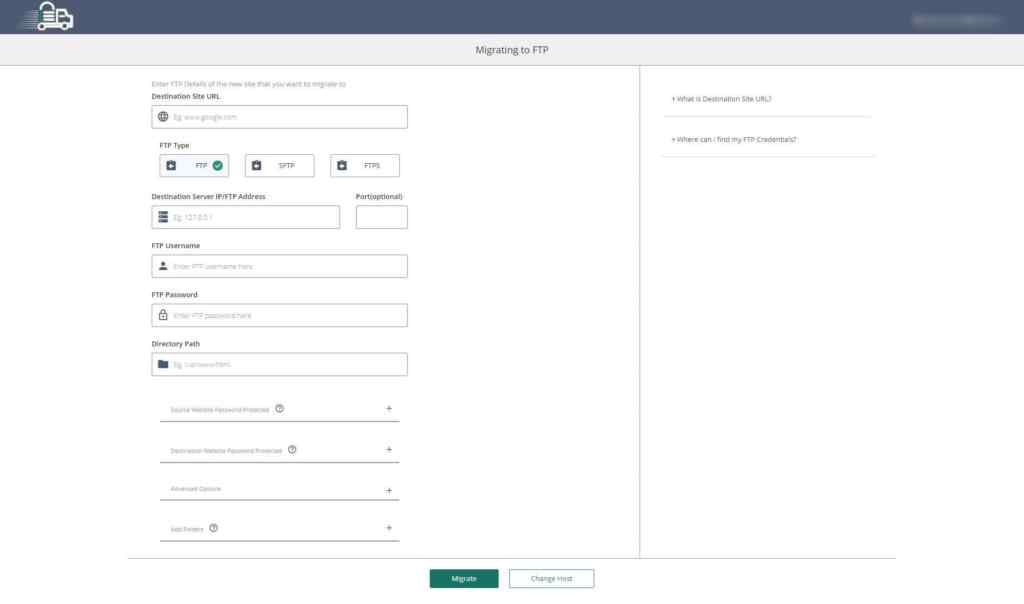
Migrate Guru
Migrate Guru n’est pas une extension à vocation permanente. Je l’installe une fois le site créé, pour le transférer sur l’hébergement de production. Puis je la supprime.
Propulsée par BlogVault, cette solution pour migrer un site WordPress est un must-have pour mettre un site en ligne, ou même pour tout simplement le migrer d’un hébergeur à un autre.
Quel que soit votre hébergeur, vous pourrez migrer votre site en utilisant FTP, SFTP ou FTPS. Seul prérequis, créer un site WordPress vierge sur la cible, et remplir quelques champs dans un formulaire. Tout le reste passe par les serveurs Blogvault et ne requiert aucune intervention de votre part.

Donc : installation, activation, migration, désactivation, désinstallation. Cycle de vie court pour une extension dont l’utilité est pourtant incontestable.
Voilà pour les outils que j’utilise pour chaque nouveau site WordPress.
Bien évidemment, ce ne sont pas les seuls, mais quel que soit le projet, ils constituent ma base, mon blueprint comme je le disais déjà précédemment dans l’article. Bien sûr, dans la plupart des projets, ce blueprint est augmenté d’un outil SEO (Rank Math est de loin mon extension SEO préférée) et d’un autre pour les statistiques, il m’arrive régulièrement d’utiliser Elementor pour construire mes pages, mais tous les projets ne nécessitent pas SEO, statistiques et constructeur de page avancé — un intranet par exemple n’a pas vraiment besoin de statistiques ni de SEO, et Gutenberg permet de belles mises en pages lui aussi.
Enfin, cette liste n’est pas immuable, elle ne fait que refléter mon cadre de travail en ce moment, et elle est bien évidemment appelée à évoluer. En fonction des mises à jour, en fonction de mes besoins, en fonction des projets que j’aurai à traiter.






Bonjour,
Bravo pour ce site web où l’on trouve une foule d’informations.
Pour ma part, je suis sous Linux. Et la, nul besoin d’outil en lignes pour réduire la taille des images.
On dispose pour cela d’un outil puissant : Convert, ex :
convert img.jpg -strip -geometry 1000x -quality 90 - units pixelsperinch -density 75x75 new-img.jpgIl suffit de mettre cette commande dans un script avec une boucle, et on peut rapidement transformer tout un lot d’images.
Effectivement, sous Linux vous avez des outils pour le traitement des images,
convertetmogrifyétant les plus connus.