Pour créer votre site ou y apporter des modifications, il est fortement recommandé d'utiliser une version de test. Pourquoi ne pas installer cet environnement de test en local ?
Cet article prend 6 minutes à lire et comporte 1381 mots.
Avant de mettre en ligne votre tout nouveau blog (et c’est valable aussi pour tout type de site web), il faut le créer. Pas en live chez votre hébergeur, à moins d’avoir une option staging. La solution la plus communément retenue est le développement en local, sur votre propre ordinateur.
Des applications telles que WampServer, Devserver (anciennement EasyPHP) ou XAMPP permettent la mise en place simple et rapide d’un environnement de test. Ce sont des solutions généralistes qui conviennent à des développeurs chevronnés dont les besoins vont bien au delà de la création d’un site avec WordPress.
Mais si vous débutez (ou si vous ne voulez rien faire d’autre que du WordPress) ces applications sont de vraies usines à gaz. Je les ai utilisées pendant des années (pour créer des sites WordPress, mais aussi pour développer des applications basées sur des frameworks PHP), jusqu’à ce que je découvre Local by FlyWheel.
Sur le papier — enfin sur leur page de présentation — c’est la solution idéale : rapide, simple, support du SSL (pour les URLs en HTTPS), la possibilité de mettre à disposition une URL de test pour montrer à un client ou un partenaire l’avancée du projet… un must-have, à les croire.
Alors j’ai testé, et très honnêtement, je n’ai pas été déçu. Bon d’accord ce n’est pas vraiment une installation “en un clic”, mais c’est tout de même très intuitif et bien plus simple à mettre en œuvre que les applications précitées.
Les avantages de Local by FlyWheel
Avant tout, Local by FlyWheel est un environnement spécialement conçu pour WordPress. Tout est pensé pour faciliter le déploiement en local d’un site, nous le verrons plus loin dans cet article.
Les inconvénients de Local by FlyWheel
Pour ceux qui ne maîtrisent pas l’anglais… oops, il vous faudra vous y mettre 🙁 mais bon, qui de nos jours ne baragouine pas au moins quelques mots dans cette si jolie langue ?
L’application est conçue tout spécialement pour WordPress, alors si vous avez des besoins qui vont au-delà du développement de sites ou de blogs sous WordPress, mieux vaut choisir une application plus généraliste (vous avez quelques liens en intro).
Installer Local by FlyWheel
N’ayant pas de Mac à disposition (et n’en ayant jamais utilisé) je vous présente l’installation sous Windows, mais à part les toutes premières étapes, je pense que le processus ne doit pas présenter de différences majeures.
Commencez par télécharger l’application (vous avez un lien “FREE DOWNLOAD” sur la page d’accueil, inutile d’aller plus loin !). Attention ! L’application “pèse” dans les 500 Mo, en fonction du type d’accès internet le téléchargement peut donc prendre un certain temps, pour ne pas dire un temps certain 😉
Cliquez ensuite sur l’icone de l’application (directement depuis votre navigateur) afin de lancer l’installation.
La toute première demande du programme, c’est de pouvoir envoyer des rapports en cas d’erreur. Ces rapports sont ensuite utilisés par les équipes de FlyWheel pour corriger les bugs et améliorer l’application.
Après avoir choisi d’autoriser ou pas l’envoi de rapports d’erreurs, on lance l’installation en cliquant sur le bouton vert (immanquable !) titré LET’S GO!
Et là, à part quelques demandes d’autorisations du système (comme toujours lors de l’installation d’applications sous Windows), tout se déroule sans la moindre anicroche.
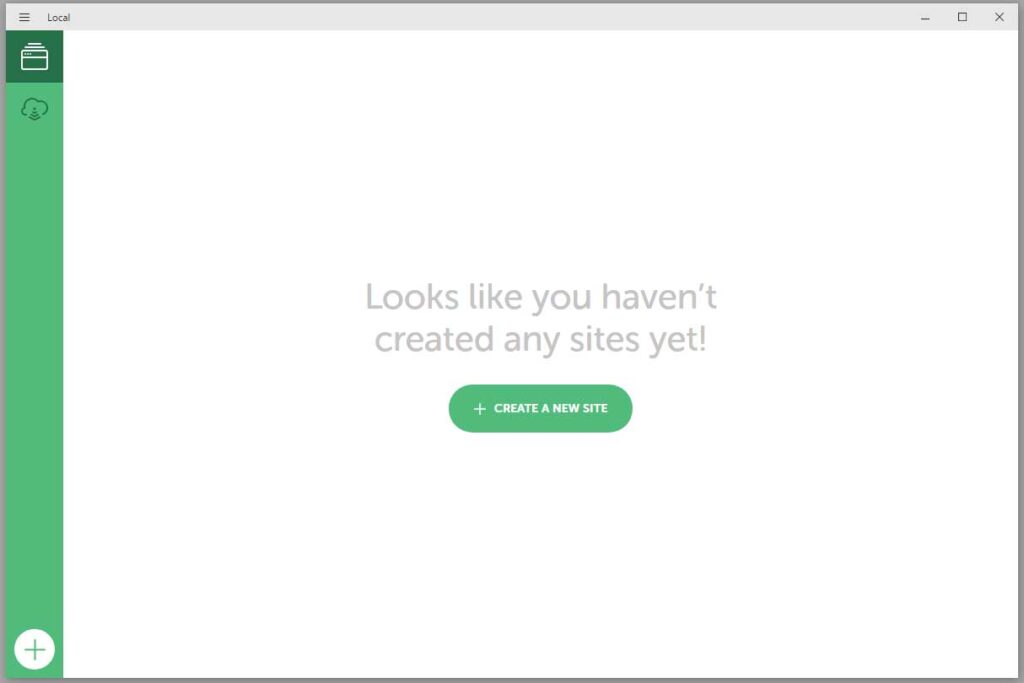
Et c’est tout, l’installation se poursuit jusqu’à son terme, avant de proposer…
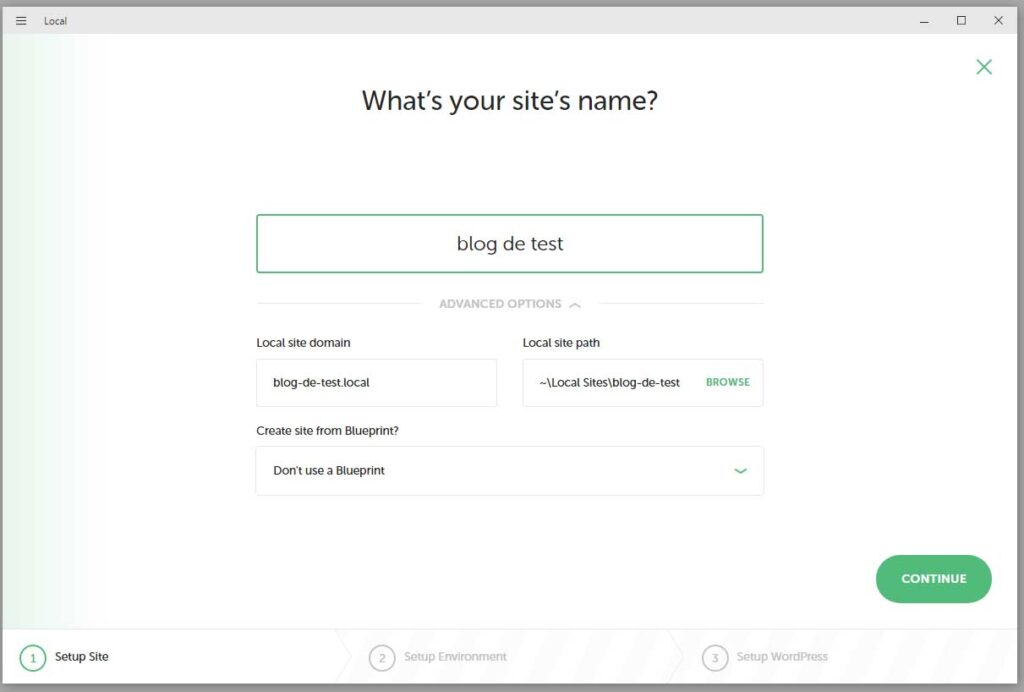
La création de votre tout premier site avec Local by FlyWheel
Dans la capture d’écran qui suit, j’ai ouvert le panneau Avanced Options, mais vous n’aurez probablement jamais à toucher à ces options.
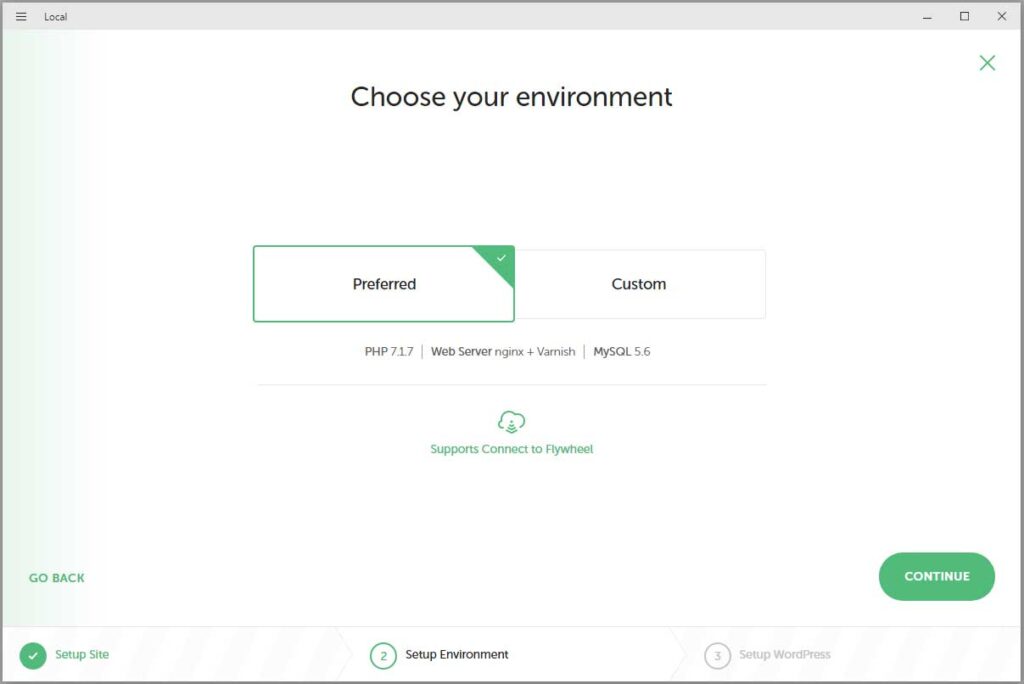
Il est temps de choisir votre environnement de travail — on parle ici de données techniques. Pas besoin de toucher à quoi que ce soit si vous n’êtes pas sûr de vous.
J’ai quant à moi personnalisé mon environnement pour qu’il colle au plus près à ce que j’ai sur mon VPS, mais je le répète, nul besoin de changer quoi que ce soit si vous avez des doutes. L’environnement par défaut n’est pas bridé ou obsolète, il correspond à une installation standard qui suit les recommandations des équipes WordPress.
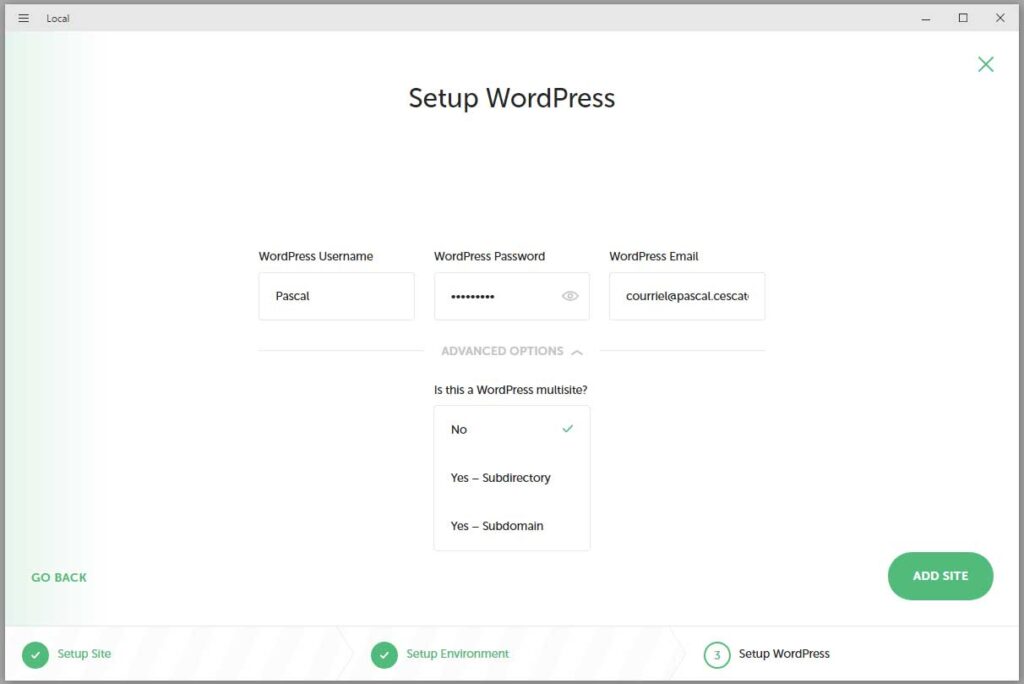
Enfin, vous aurez à renseigner les données nécessaires à la création de votre compte administrateur. Vous avez même la possibilité de créer une installation multisite, via les options avancées.
Dès que vous aurez cliqué sur ADD SITE, Local by FlyWheel va proposer d’utiliser les identifiants saisis comme identifiants par défaut.
Si vous avez personnalisé la configuration du serveur, vous aurez à attendre que les modules choisis soient téléchargés, et vous aurez accès à votre tableau de bord.
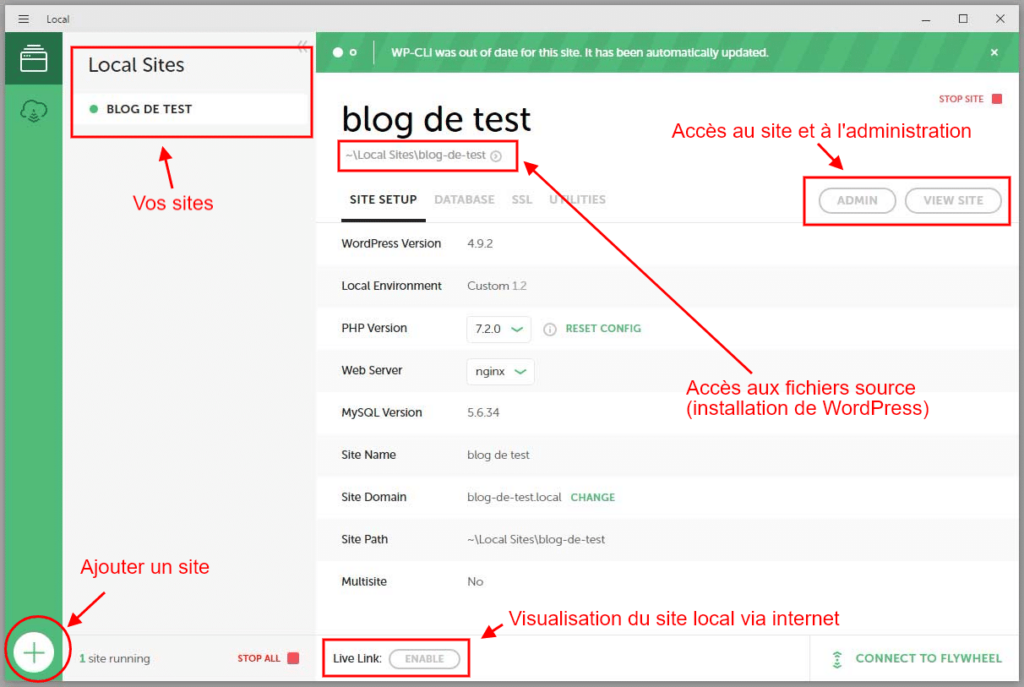
Le tableau de bord de Local by FlyWheel
L’ensemble des sites est listé dans une barre latérale, à gauche.
Les informations essentielles ( l’accès aux fichiers source, au site et à l’administration, le lien d’accessibilité depuis internet, si vous l’activez) sont accessibles en permanence, elles sont détaillées dans le tableau ci-dessous :
Il est également possible de stopper un site, l’ensemble des sites, ou de créer un nouveau site depuis le tableau de bord.
LA configuration du site est détaillée dans le premier onglet, SITE SETUP.
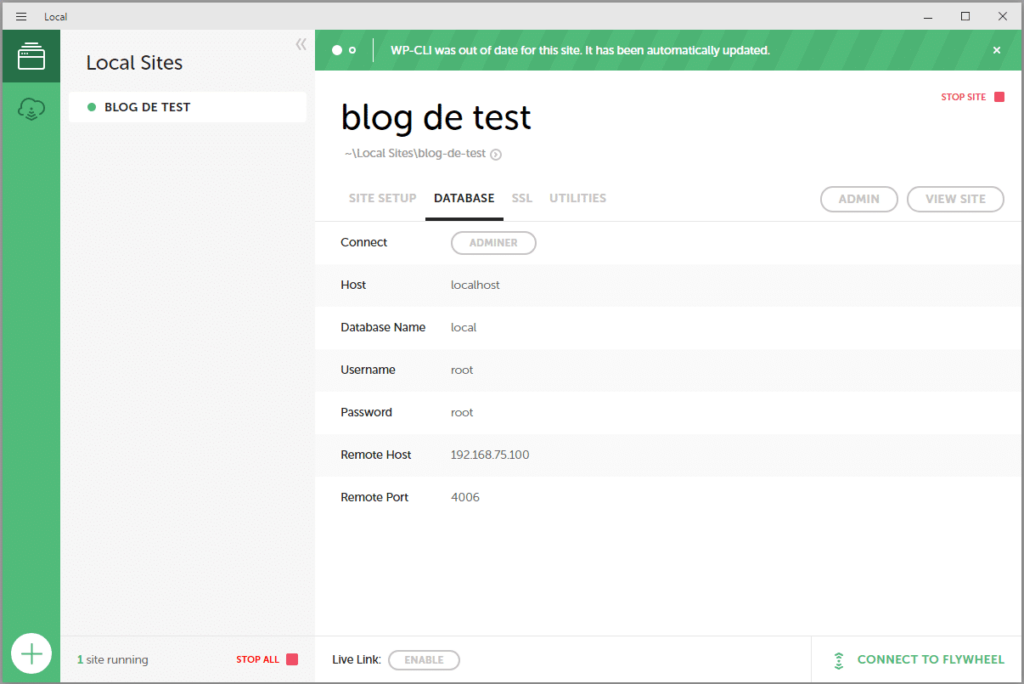
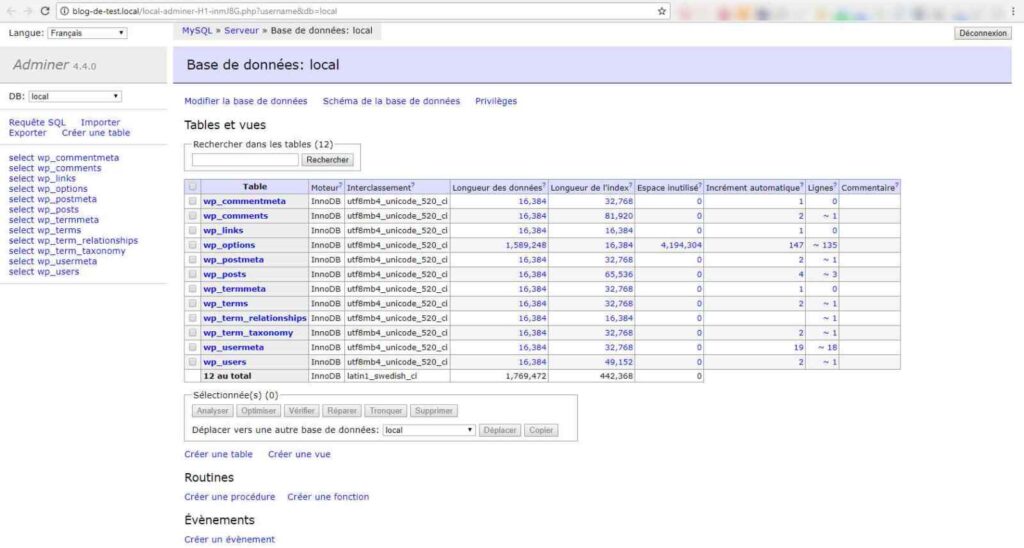
L’onglet DATABASE donne les informations de connexion au serveur MySQL local et un bouton d’accès à un outil de gestion de la base de données, Adminer.
Plus basique (et plus léger) que phpMyAdmin, il suffit amplement pour la gestion d’une base de données.
Pour obtenir un certificat SSL valide, vous devrez passer par l’onglet SSL et cliquer sur le bouton TRUST.
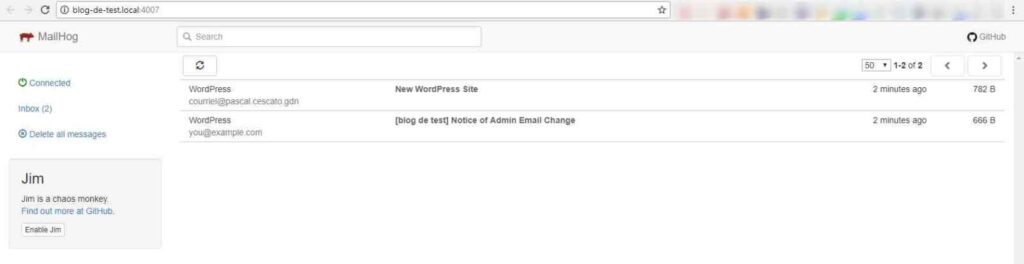
Enfin, l’onglet UTILITIES donne accès à MailHog, un serveur email SMTP de test pour votre site local.
Créer un Blueprint
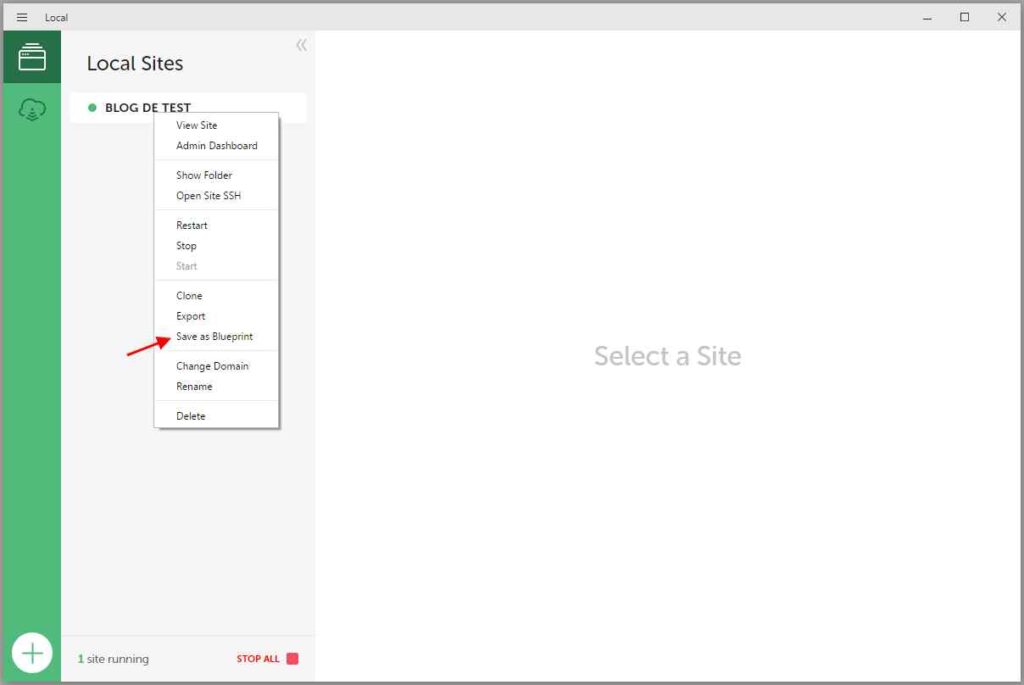
Déjà, un blueprint, c’est quoi ? Tout simplement un modèle, que vous pourrez réutiliser pour créer d’autres sites. L’option est accessible via un menu contextuel lié à chaque site.
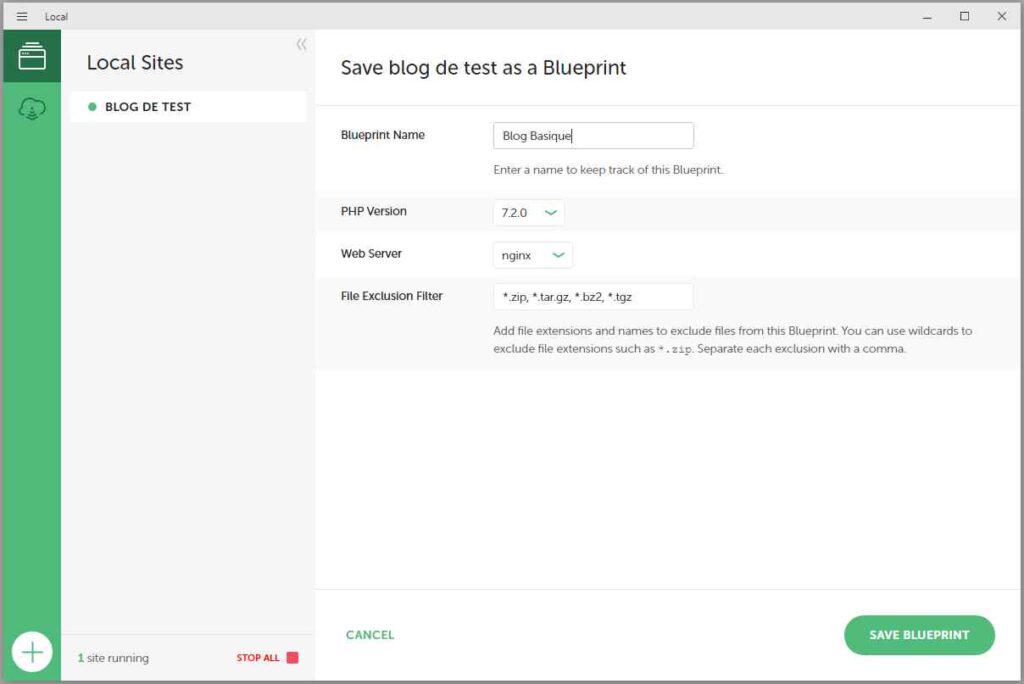
Cliquer sur Save as Blueprint ouvre une nouvelle fenêtre, dans laquelle vous allez choisir le nom du modèle ainsi que les options d’environnement.
Par exemple, si vous installez et activez toujours les mêmes extensions de base sur vos nouveaux sites, en enregistrant un blueprint après les avoir installées sur un premier site permettra de les installer automatiquement les fois suivantes. Le Blueprint est à sélectionner dans les options avancées lors de l’installation d’un nouveau site.
Et ensuite, on fait quoi ?
Maintenant que la structure de votre site est en place, il reste… tout le reste 😉
Local by FlyWheel est en anglais, l’administration de votre site aussi. Dans Settings > General, cherchez Site Language. Dans la liste déroulante, sélectionnez le français, et enregistrez en cliquant sur Save Changes.
Ne quittez pas la page, qui doit maintenant s’afficher en français, choisissez un format de date et d’heure, insérez le “s” de https dans Adresse web de WordPress (URL) et dans Adresse web du site (URL). Vous devrez vous identifier à nouveau, vu que vous vous étiez identifiés en mode non sécurisé.
Si vous n’avez jamais créé de site avec WordPress, vous trouverez des conseils utiles dans l’article Installer et optimiser WordPress.
Voilà, nous avons fait le tour, il vous reste à créer votre site, et à le mettre en ligne.
À noter que FlyWheel propose des hébergements (payants), et que si vous hébergez votre site sur leurs serveurs, vous pourrez synchroniser votre site local et le site sur internet.
Sinon, installez l’extension Duplicator pour simplifier l’opération. Vous n’aurez qu’à télécharger une archive et un installeur, à renseigner quelques champs et le processus de mise en ligne automatisé fera le reste, pour une première installation.
Ensuite, il vaudra mieux mettre les fichiers modifiés en ligne via un logiciel de transfert FTP / SFTP tel que Fillezilla et reporter les modifications (nouvelles extensions, réglages…) dans l’administration de WordPress après les avoir testées en local.
En conclusion
Local by FlyWheel tient-il ses promesses ? Est-il simple à installer et à utiliser ? Stable ? Oui. Suffisant pour un développement lié à WordPress ? Oui. Je l’utilise depuis plusieurs années, et je ne reviendrais pour rien au monde à un XAMPP ou à un WampServer — pour la création de site WordPress évidemment.
Existe-t-il d’autres solutions dédiées à WordPress ? Oui, mais aucune n’est aussi simple à mettre en œuvre et à utiliser, à l’exception de DevKinsta, un challenger prometteur mais plus basique que Local. J’ai tenté l’installation de Bitnami et de instantWP, et, bien que ces deux environnements ne déméritent pas, FlyWheel a quand même ma préférence.
Et vous, utilisez-vous local by FlyWheel ou un autre environnement de développement local ?















Bonjour Pascal et merci pour cet article concernant “Créez un site WordPress avec Local by Flywheel” et en plus, sur Windows !!!
Sincèrement, j’ai lu quelques articles sur ce logiciel qui me paraît vraiment super intéressant sauf que… je rencontre des problèmes lorsque je souhaite créer un site.
“Warning ! Missing hosts entry. This site may be inaccessible. Fix it”. Lorsque je clique sur “Fix it”, une fenêtre d’erreur apparaît “Local ran into an EPERM error when trying to update the host file — Please contact support if this persist”.
J’ai contacté le support mais après avoir appliqué les procédures conseillées, pas d’amélioration. Je regarde également du côté de Kaspersky…
Auriez-vous d’autres conseils ?
Merci d’avance — Béa
Bonjour Béa ! Pour résoudre ton problème, quelles sont les solutions que t’as proposé le support ?
As-tu vérifié que le fichier
hosts(dans le répertoireC:/Windows/system32/drivers/etc) ne soit pas en lecture seule et ait des droits Administrateur ?Si ce n’est pas l’antivirus, il est possible que le problème vienne de là ET de Kaspersky, comme expliqué dans la page Help! I’m running into an EPERM error with the hosts file on Windows.
Tout d’abord merci pour la rapidité de ta réponse. En effet, j’avais déjà vérifié le fichier hosts, dans le répertoire C:/Windows/system32/drivers/etc. Concernant l’antivirus Kaspersky, je l’avoue, je n’avais pas osé suivre la procédure indiquée dans la page “Help ! I’m running into an EPERM error with the hosts file on Windows”. Mais, c’est maintenant chose faite !
Je vais retenter pour une dernière fois le téléchargement de Local by Flywheel demain matin et je verrais bien si cela ne plante pas mes accès aux sites internets …
Je te tiens au courant,
Merci beaucoup de ton aide,
Béa
En principe, une fois que tu as effectué la procédure indiquée par Kaspersky, tout devrait fonctionner, tu n’as pas besoin de réinstaller quoi que ce soit (à moins qu’entre-temps, tu aies désinstallé…). On attend les nouvelles (de ta tentative), que l’on sache si la procédure fonctionne — ou pas. Merci !
Bonjour Pascal,
J’ai longuement hésité avant de tenter à nouveau l’installation de Local by Flywheel.
Suite à la réception d’un mail du support, j’ai eu envie de donner une dernière chance à cette application. J’ai donc effectué ce matin une réinstallation de LbF et j’ai appliqué toutes les différentes procédures proposées par le support pour gérer cette application avec Kaspersky.
Malheureusement, l’essai n’a pas été concluant …
A chaque fois que j’installe LbF, cela entraîne des perturbations au niveau de Kaspersky et je ne peux plus me connecter à des sites sur lesquels j’ai l’habitude de me connecter. Je suis ensuite obligé de désinstaller et de réinstaller Kaspersky, pour retrouver un fonctionnement correct …
Bon c’est dommage, cette application me semblait vraiment très intéressante ! De ce pas, je retourne sur WampServer pour les tests en local, en attendant des améliorations de LbF …
Merci en tous cas, pour tes tutos et ton aide,
Bonne soirée,
Béa,
Ah Béa ! Oh qu’un merci fait plaisir !
Dommage, mais je comprends ton choix… ceci-dit, Wampserver n’est pas mal non plus — plus généraliste, voila tout. Tu auras à installer toi-même WordPress,mais si tu en es à tester Local by Flywheel, ça ne devrait pas te poser problème.
Bonsoir Pascal, et grand merci pour le partage de ces informations.
De mon côté, je rencontre également un problème avec Local By FlyWheel.
Je l’ai installé sur mon mac et tout fonctionne correctement.
Je forme actuellement un stagiaire et lui ai fait installer LBF sur son poste de travail.
La création de son site s’est bien passée, mais lorsque l’on tente d’accéder au tableau de bord de WordPress, nous recevons un message d’erreur.
L’accès au site en passant directement par WordPress et en entrant l’URL du site local ne fonctionne pas non plus.
Une idée ?
Véronique
Bonsoir Véronique, merci pour l’appréciation.
Je ne connais pas l’univers Mac, je ne sais pas ce qui peux causer ce problème. Le mieux est de poser directement la question à Flywheel, ils ont peut être une solution toute prête.
Et si c’est le cas, peux tu la partager ? Ce serait génial.
Un immense merci pour votre tutoriel : moi qui suis complètement néophyte, j’ai suivi pas à pas votre procédure et tout s’est déroulé à merveille 🙂
Merci pour votre commentaire… ça fait plaisir de savoir que ce blog est utile 🙂
Super article bien complet et efficace concernant la création d’un site sous local by flywheel. De mon coté, je souhaite passer à local by flywheel pour modifier complètement mon site actuel. Mais il doit me manquer des éléments concernant la migration. J’ai importé ma base de donnée sql (téléchargé sur phpmyadmin de 1&1) et le wp-content. Mais quand je me connecte, on me redemande de nommer mon site, créer un mot de passe, mon thème retourne à sa configuration initiale et le contenu (articles blog, images) est inaccessible. si vous avez des pistes pour m’aider…
En fait, Dominique, il faut créer le site via Local By Flywheel, puis remplacer les contenus par ceux que vous avez téléchargés (fichiers et base de données). Un peu contraignant, mais voila… au moins, ça fonctionne 😉
Super merci, je vais tester ça ! Autre question est-ce que je dois modifier ma BDD (pour les URL), ou local by flywheel s’en occuper tout seul? Et dernière question, lors de la remise en ligne est-ce que je dois mettre à jour la BDD sur mon hébergeur?
Il faut modifier la BDD. Il y a une extension très bien pour ça, c’est Search and Replace. Et bien évidemment, lors de la mise en ligne, il faut mettre à jour la base de données.
Super çà a marché, j’ai fait les modifs à l’ancienne avec notepad++ et je retrouve tout mon contenu (identifiants, articles et images)! Un grand merci.
Par contre je perd tout les réglages de mon thème, je pense que j’ai d’autres modifications à faire.
Bonjour Pascal,
Vous évoquez, au début de votre tuto — qui est concis et précis — la possibilité de mettre à disposition une URL de test pour montrer à un client ou un partenaire l’avancée du projet. Pourriez-vous, s’il vous plaît, préciser la marche à suivre pour la mise en place de cette formidable option ? Merci par avance.
J’ai découvert LBF il y a peu, j’ai été séduit immédiatement. J’ai eu l’occasion de construire un site en local avec MAMP, en 2011, j’ai également testé XAMP et il n’y a pas photo. Local by Flywheel est bien plus simple et convivial.
Bien cordialement, François
Bonjour François, merci pour votre appréciation. Pour obtenir une URL de test, il suffit, en bas de la console Local by Flywheel, de cliquer sur le bouton ENABLE à côté de Live Link. Vous allez obtenir une URL de type
https://47f0394a.ngrok.io/.Bonjour Pascal,
Merci pour cet article :). J’utilise Local by FlyWheel depuis un moment et j’en suis satisfaite.
J’ai juste un soucis avec le partage de lien (et sur tous les sites que j’ai créés) : le lien fonctionne mais sans photo ! C’est très embêtant… Y a‑t-il une manip que je n’aurais pas effectuée ?
Savez-vous comment résoudre ce problème ?
Cordialement,
Angela
Bonjour Cristina, non malheureusement je n’ai pas de réponse. Il n’y a pas de manip particulière à effectuer… peut-être un bug dû au système, ou au thème. As-tu tenté avec le thème par défaut ? En principe, si avec ce thème là, tu n’as pas le problème, c’est qu’il vient du thème choisi…
Bonjour Pascal, merci quand même pour ta réponse. Je n’ai pas essayé avec le thème par défaut. J’utilise Astra avec Elementor. Je vais faire un essai..
Je commence le web, (je viens du print) j’ai lu des trucs sur LOCAL alors je l’ai installé et voilà comment ça marche … je vous remercie pour ces explications claires.
Merci ! Si l’article vous a été utile, c’est un plaisir pour moi.
Bonjour ,
Débutante , j’ai fait un site local wp flyweel … nickel !
J’ai acheté un domaine chez o2switch et le site est aussi hébergé chez eux : il tourne.
Par contre comment le modifier ? Car mon site est en local sur mon ordi …
je m’arrache les cheveux depuis 2 jours … Visiblement j’ai un soucis pour accéder à ma plateforme wp … impossible …
merci d’avance
bonjour, c’est le problème du développement en mode local… en fait, il faut tester les modifications avant de les répliquer sur le site en production. Et si les modifications sont importantes, ça fait double charge.
Une solution, quand on a créé son site en local, c’est de le mettre en ligne, de cloner le site en ligne (exemple : monsite.com & tests.monsite.com) via Migrate Guru. Une fois les modifications validées, on migre en sens inverse, toujours avec Migrate Guru.
Merci beaucoup ,
Donc si j’ai bien compris je vais pouvoir faire des modifications sur le clone ? Avant de migrer dans le autre sens ?
Avec quel outil on fait ces modifs ? avec migrante guru?
Les modifs, vous les faites effectivement sur le clone. Et Migrate Guru sert à cloner, donc à migrer dans un sens puis dans l’autre.
Bonjour, Excellent article…
Désirant refaire mon site en wordpress, après réflexion j’ai donc choisi local wp pour configurer wordpress, tout est ok, Open site ok , sauf quand je me connecte avec l’admin, WP ne prend pas mes identifiants !! après x manipulations… réinstallations… essais, tjrs pas de connection à WP.
je suis sous win11.
Si vous avez une idée je suis preneur.
Cordialement
bonjour, effectivement il semble y avoir quelques problèmes sous Windows 11, je rencontre exactement le même problème que vous, mais pas en permanence. Malheureusement je n’ai pas idée de la source du problème, encore moins de sa résolution…
Merci pour votre réponse rapide et exacte. je viens de m’apercevoir qu’a partir de l’onglet “Overview” de local ( dernière version) en positionnant le bouton One-click admin sur ON , on arrive directement dans l’outil WordPress. !! , peut-être la solution en attendant mieux.
Cordialement.
Je viens de tester et vous avez raison. Ça fonctionne bien, que demander de plus ?
Bonjour j’ai déjà installé local sur l’ordinateur mais je n’arrive pas à crée mon site Web à chaque fois un message d’erreur s’affiche. Une solution s’il vous plaît
bonjour, avec aussi peu d’éléments impossible de vous répondre… a minima quel message d’erreur, quelle version de Windows, etc. Sinon vous pouvez toujours essayer DevKinsta qui est tout aussi intéressant et performant.