Un thème généraliste gratuit, configurable, léger… Utopie ? Non, Zita. À découvrir de toute urgence.
Cet article prend 9 minutes à lire et comporte 2182 mots.
Quand on cherche un thème dans le dépôt WordPress, on trouve principalement des thèmes allégés, tellement allégés qu’ils n’ont plus grand chose à voir avec la version payante. En-tête collant, personnalisation des polices de caractères, modèles de pages, affichage d’un logo sont parfois souvent impossibles dans la version gratuite.
Et il y a Zita. J’ai déjà parlé de ce thème dans un comparatif : OceanWP, Astra, Suki et Zita – performances et fonctionnalités. Mais je ne m’attarde pas sur ses fonctionnalités, parce que ce n’est pas vraiment le thème du comparatif.
Mais récemment, en cherchant un thème dans le dépôt WordPress, pour un projet 100% Open Source et uniquement avec des éléments tirés du dépôt, j’ai voulu tenter ce thème. Et le moins que je puisse dire, c’est que je n’ai pas été déçu.
Pas déçu, et même enthousiasmé au point de rédiger cet article pour partager mon expérience.
En préambule, avant de parler personnalisation, nous allons revoir les performances de Zita :
23 requêtes, 333Ko et 405ms. Un score PageSpeed de 96% et un score YSlow de 85%. Sans être aussi léger ou performant que Suki ou qu’Astra, Zita ne démérite pas.
Tout sur WordPress – OceanWP, Astra, Suki et Zita – performances et fonctionnalités
Autant dire que nous avons un thème léger, très léger même. Mais la personnalisation ? Réduite au minimum syndical, ou suffisante pour créer un site pro ? C’est le sujet de cet article, alors découvrons sans plus attendre…
Les options de personnalisation de Zita en version gratuite

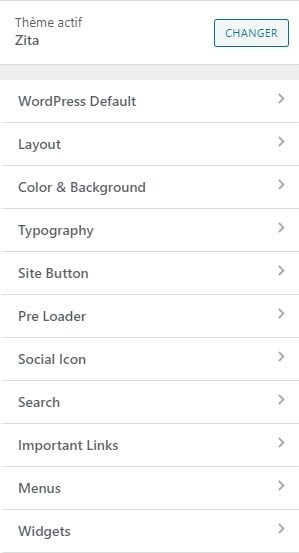
Pas moins de 7 onglets pour personnaliser le thème : nous allons les passer en revue l’un après l’autre et découvrir ce qui peut être personnalisé – et ce qui ne peut pas l’être.
L’organisation est un peu bancale, on trouve un premier onglet intitulé WordPress Default avec l’identité du site, les réglages de la page d’accueil et le CSS additionnel – et deux onglets (Menus et Widgets) qui eux aussi concernent des réglages présents par défaut quel que soit le thème choisi.
Personnellement, j’aurais laissé les réglages par défaut de WordPress sans y toucher, et j’aurais éventuellement préfixé les autres onglets du nom du thème (Zita Layout par exemple).
Peu importe, c’est un point de détail qui n’influe en rien sur la qualité du thème.
Le premier onglet, c’est celui des gabarits, en anglais…
Layout
Et non, on n’est pas rendus, tout est configurable ou presque ; il va falloir passer chaque onglet, et parfois ses sous-onglets, si on veut pousser la personnalisation.
L’onglet Container (conteneur)
Pour régler la largeur du site, et l’agencement général, des articles, des pages, des archives. Vous aurez le choix entre Boxed (tout dans une « boîte »), Content Boxed (Contenu en « boîte »), Full Width/Contained (pleine largeur/contenu) et Full Width/Stretched (pleine largeur/étiré).
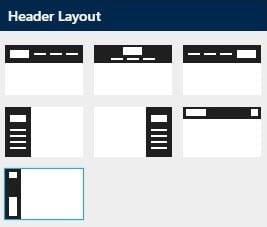
L’onglet Header (En-tête)
Et on se trouve à nouveau avec une brochette d’onglets, pour régler la barre supérieure (Above Header), l’en-tête principale (Main Header), la barre en-dessous du menu (Below Header) et pour finir les en-têtes transparents (Transparent Header).

Pour le menu principal, Zita dans sa version gratuite propose cinq gabarits – quatre en-têtes horizontaux non collants (il faudra prendre la version Pro ou une extension dédiée pour avoir un menu horizontal collant) et trois en-têtes verticaux, tous fixes.
L’un des en-têtes verticaux et l’un des en-têtes horizontaux ne montrent par défaut qu’un hamburger sur lequel il faudra cliquer pour accéder au menu. Gain de place dans un esprit minimaliste.
Deux des menus verticaux sont entièrement cachés et visible via un bouton en forme de double chevron, fixe lors du défilement de la page, dans la version mobile. On aime ou on n’aime pas. Mais au moins, le menu ne prend pas de place dans la page, tant qu’on n’en a pas besoin, et reste pourtant toujours accessible.
Pour le menu en version mobile, vous aurez le choix entre un positionnement inline (logo à gauche ou à droite et menu dans le coin opposé) ou slack (menu en dessous du logo). A vous de choisir, en fonction de votre design.
Les onglets Below / Above Header permettent de rajouter de une à trois zones de contenu (texte, menu, module, recherche ou médias sociaux) en-dessus et en-dessous du menu principal.
L’onglet Sidebar (barre latérale)
Pour avoir une barre latérale à droite, à gauche – ou pour ne pas en afficher. Certains veulent à tout prix garder une barre latérale sur leur blog, d’autres la suppriment purement et simplement, et certains enfin font au cas par cas, en fonction des pages ou des catégories d’articles. Alors voilà, plutôt que de l’imposer ou que de ne pas en fournir, autant laisser le choix… et ça, les concepteurs de Zita l’ont bien compris.
L’onglet Blog
Et à nouveaux, deux onglets : le premier pour les pages d’archives, le second pour un article. On se trouve un peu limité dans l’agencement des archives de blog : on a droit à un unique gabarit, une grille avec une, deux, trois ou quatre colonnes. Pour une mise en page alternative, vous devrez faire appel à un thème enfant, Business Zita par exemple. Voici la page d’archives de ce blog, avec ce thème enfant et une mise en page alternative :

Pour certains, la mise en page des archives aura son importance, pour d’autres, surtout dans le cas d’un site d’entreprise, ce point sera secondaire voire sans intérêt.
Pour le modèle d’article unique, on a les réglages essentiels : afficher ou non les métas (ou certaines uniquement), l’image mise en avant, les articles suggérés, les infos sur l’auteur… ce n’est pas Venise, mais on n’en est quand même pas loin.
À nouveau, trois onglets pour gérer trois zones : la zone de modules (widgets) avec huit gabarits différents de une à quatre colonnes, et les zones au-dessus et au-dessous des modules.
Les onglets Above / Below Footer permettent, à l’instar des onglets Below / Above Header, de rajouter de une à trois zones de contenu (texte, menu, module, recherche ou médias sociaux) au-dessus et au-dessous du pied de page.
L’onglet Scroll To Top (retour en haut en français)
Intégré par défaut au thème, ce bouton permet de retourner tout en haut de la page et est maintenant un quasi-standard. Peu de thèmes gratuits le proposent pourtant.
Zita ne fait pas que le proposer, il en permet également la personnalisation : la position (à droite ou à gauche), le rayon de la bordure, les couleurs… votre bouton Scroll To Top, c’est le vôtre, tel que vous le voulez.
Colors & Background (couleurs et arrière-plan)
Deux onglets permettent de gérer assez finement les couleurs et l’arrière plan de votre site.
Un premier onglet (Global Colors) pour régler les couleurs des titres, des liens, du texte… et un second spécialement pour le menu hamburger (couleurs du fond, de la bordure, du texte). Et, tiens donc, le rayon du conteneur de ce menu. Ni couleur ni arrière plan, mais après tout, ce n’est ni la première ni la dernière incohérence que l’on rencontre dans la gestion des options des thèmes WordPress. Parfois, c’est même largement pire 😉

Typography (Typographie)
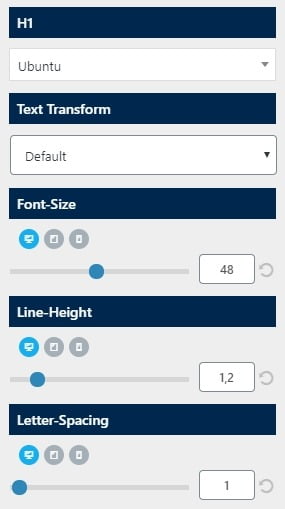
Deux onglets seulement… le premier, Font Subset, pour l’encodage à charger (latin est coché par défaut et convient dans la plupart des cas), et un second, Base Typography, qui nous emmène vers trois nouveaux onglets, pour régler la police par défaut (Body) le titre (Title), et les titres de niveau 1 à 6 (Content). Les intitulés ne sont pas forcément pertinents, mais quand vous êtes dans l’onglet, vous ne pouvez pas ne pas comprendre.
Pour la police par défaut (le texte, comme dans ce paragraphe par exemple), et pour chaque niveau de titre, vous pourrez choisir la police de caractère, une éventuelle mise en forme (majuscules, minuscules, première lettre en majuscule ou aucune transformation), l’espacement entre lettres, la hauteur de ligne, la taille des caractères.
Et bien sûr, vous pourrez varier la plupart des réglages en fonction du support : vous pouvez décider d’une taille de caractères différente pour un affichage sur écran, sur tablette ou sur smartphone, par exemple.
Site Button
Les boutons eux aussi ont leur onglet de personnalisation, pour en définir les couleurs (de texte et d’arrière plan, dans leur état par défaut et au survol). Et pour gérer le rayon de bordure.
On retrouve la même logique que pour le bouton de retour en haut de page.
Comme quoi, ce qui ne paraissait pas logique obéit à une certaine logique…
Pre Loader
Vous souhaitez afficher une image pendant le chargement de la page ? Rien de plus simple : activez cette option, choisissez une couleur de fond, une image animée… et le tour est joué.
Social Media
Vous souvenez-vous des contenus disponibles pour les zones au-dessus et au-dessous des en-tête et pied de page ? Eh bien, il y avait justement Social Media. Et c’est dans cet onglet que vous allez gérer les réseaux sociaux à lier à votre site.
Vous renseignez l’URL et le bouton sera affiché. Vous laissez la zone vide (vous supprimez donc le # présent par défaut) et le bouton n’apparaîtra pas.
Et tout en bas de l’onglet, vous avez le choix entre un affichage monochrome des boutons, ou dans la couleur officielle du réseau social.
Search
D’un côté on règle l’affichage de l’icone (cette petite loupe que l’on connait bien) de l’autre on gère les options du champ de recherche lui-même. Et à nouveau, ce ne sont pas deux ou trois paramètres sur lesquels on peut jouer, mais une dizaine.
Et voilà, nous avons passé en revu l’ensemble des possibilités de personnalisation de Zita. L’en-tête, le pied de page, la typographie, les couleurs, l’apparence des boutons, le bouton de retour en haut de page… et j’en passe.
Mais bien sûr, s’il existe une version payante, c’est que certaines fonctionnalités ne sont pas incluses dans la version gratuite. Mais on peut toujours installer et activer…
Des extensions pour pallier les lacunes de Zita en version gratuite
My Sticky Menu permet, en quelques minutes à peine, de rendre l’en-tête collante tant pour les versions bureau que mobile. La classe ou id à renseigner est .main-header-bar.
Une barre latérale fixe
Q2W3 Fixed Widget for WordPress permet de rendre votre barre latérale collante, depuis une valeur de défilement que vous fixez (100px par exemple) et jusqu’à un certain point que vous déterminez également – #zita-footer si vous souhaitez pouvoir afficher sereinement le pied de page.
Un gabarit Masonry pour les pages d’archives
Là, il n’y a pas de solution réellement prête à l’emploi.
Si vous tenez à afficher vos articles avec un gabarit de ce type, il faudra gruger : soit vous avez une connaissance assez approfondie de javascript, HTML, CSS et vous êtes capables de modifier la page d’archive dans un thème enfant, soit il faudra créer vos propres pages, utiliser une extension, et créer des règles de redirection. Tout un programme et des complications en vue !
Je ne vous recommande pas cette dernière solution, que j’ai testée personnellement il y a quelques années.
Ou, si vous utilisez la version Pro d’Elementor, vous avez la possibilité de créer votre page d’archive directement depuis le constructeur de page.
Mais vous avez, comme vu précédemment dans l’article, le thème enfant Business Zita qui permet une mise en page alternative. Ce n’est pas du Masonry, mais ça peut satisfaire un certain nombre de blogueurs.
En bref…
Le thème Zita est léger, gratuit et configurable à l’envi. 7 onglets et plus de 20 sous-onglets… Même sans extension, il supporte sans rougir la comparaison face à de nombreux thème payants.
Et puis… quelques extensions, un constructeur de page (Elementor, Beacer Builder, SiteOrigin, Visual Composer ou Brizzy) et vous pouvez créer le site de vos rêves, avec un thème gratuit !
Un bémol cependant :
- les menus verticaux ne sont pas des modèles de stabilité. J’ai rencontré divers bugs en tentant de créer une mise en page alternative.
- le menu transparent n’est pas aussi simple à configurer et n’a pas un rendu aussi parfait qu’avec Suki, Astra ou OceanWP.
Mettons ces dysfonctionnements sur le compte de la jeunesse du thème, et gageons qu’ils seront rapidement corrigés…
Les plus de la version Pro
Nous l’avons vu dans Des extensions pour pallier les lacunes de Zita en version gratuite : pas de menu collant, pas de barre latérale fixe, pas de gabarit Masonry. Ces fonctionnalités sont présentes dan la version payante.
Zita en version Pro offre également des effets visuels sur le menu d’en-tête (surlignage, soulignement, coins opposés, trois points…), une intégration plus poussée de WooCommerce, des pieds de pages collants ou fixes, un menu en pied de page plutôt qu’en en-tête, une gestion plus fine des couleurs et arrières plans, du gabarit des modèles où tout va être réglable : largeur de la zone contenu, de la page…
L’ensemble pour un coût plutôt intéressant au vu de la concurrence : 49$ avec un an de mises à jour, ou 149$ en version lifetime.
Bevro : une alternative à Zita ?
À peine avais-je mis mon article en ligne, qu’on me proposait de jeter un œil à un clone : Bevro, avec un modèle de licence plus avantageux. Je vous le présente dans l’article Bevro – juste un clone de Zita ?
Et vous ? Avez-vous testé Zita en version gratuite ? Qu’en avez-vous pensé ? Et si vous êtes passés à la version Pro, quel est la raison de ce passage à la version payante ?
Certains liens de cet article sont des liens affiliés ; c’est à dire que si vous achetez en suivant un des liens de cet article, vous ne paierez pas plus cher, et moi je toucherai éventuellement une petite commission.