Connaissez-vous OpenLiteSpeed, LSCache et CyberPanel ? Non ? Alors, si vous voulez booster les performances de votre site — c'est le moment de découvrir ces trois outils…
Cet article prend 17 minutes à lire et comporte 4033 mots.
Êtes-vous à la recherche de performances pour votre site web ? Soyons honnêtes, nous courons tous après la performance. Alors soit vous avez accès à une solution performante, soit vous êtes à la recherche d’une solution pour booster les performances de votre site.
Justement, si je vous demande quel serveur web utilise votre hébergeur, vous n’en avez peut-être pas la moindre idée…
Après tout, ce qui vous intéresse, ce sont les performances. Oui mais voilà, le serveur web est – avec les ressources du serveur (dédié ou VPS) – un des éléments les plus importants dans la quête de notre Saint Graal.
Avant d’entrer dans le vif du sujet, savez-vous ce qu’est un serveur web ?
Lorsque j’ai posé la question, j’ai eu des réponses telles que « OVH » ou « Infomaniak » 😭 Infomaniak et OVH sont des hébergeurs proposant donc d’accueillir vos données sur des serveurs web physiques sur lesquels est installé un logiciel également appelé serveur web… et c’est ce dernier serveur qui nous intéresse aujourd’hui.
Pour faire court, le serveur web est le logiciel qui gère l’accès à votre site depuis un navigateur. Il sert à interpréter la demande de l’internaute pour lui renvoyer les données demandées, si elles sont effectivement stockées dans un espace accessible, ou pour indiquer qu’il ne peut pas fournir ces données à un moment donné (ce qui donne les pages d’erreur [ 404 / 410 / 500 / 503… ] que vous avez déjà certainement rencontrées).
Alors ? Quel est le serveur web proposé par votre hébergeur ?
Encore aujourd’hui, d’après W3Techs, le serveur web le plus utilisé reste Apache, suivi de (très) près par Nginx. En troisième position nous trouvons Clouflare, qui tourne en fait sur une version customisée de Nginx. LiteSpeed n’est pas dans le trio de tête, il arrive en quatrième position avec un peu plus de 8% d’utilisation dans les serveurs web identifiés. Mais alors qu’Apache a perdu plus de 6% de parts du marché en un an, LiteSpeed a lui, gagné un peu plus de 1%.
Et voilà notre challenger – OpenLiteSpeed – en fait version open source de LiteSpeed. Moins connu, mais c’est quand même le serveur utilisé par O2switch et PlanetHoster, deux hébergeurs très performants.
Nous allons nous intéresser à un environnement open source complet : un serveur web (OpenLiteSpeed), un cache intégré au serveur web (LiteSpeed Cache) et une interface d’administration (CyberPanel), à installer sur un VPS.
Mais avant de voir cet environnement, il va falloir…
Choisir son VPS
Pas besoin d’une recherche Google pour deviner que le terme VPS va mettre en avant les VPS OVH.
OVH, Ikoula, LWS, Hostinger et Ionos vont sans surprise dominer cette première page. Et ces hébergeurs satisferont la plupart de vos besoins. Le VPS à 5€ HT d’OVH est correct, c’est même un des meilleurs choix (de raison) en entrée de gamme avec une bande passante de plus du double des offres concurrentes. J’ai effectué des tests avec leur offre Starter, encore moins chère mais avec une bande passante réduite, et les résultats n’étaient, globalement, pas si mauvais que ça…
Mais… parce que vous le savez, il y a toujours un mais – c’est un autre hébergeur (mon hébergeur) que je vais vous conseiller : Contabo. Pour un centime moins cher, vous aurez une configuration autrement plus musclée : 4 vCores, 8Go de RAM, SSD de 200Go et 200Mbps de bande passante. Contre, rappelons le quand même, 1 vCore, 2Go de RAM, 40Go d’espace disque et 250Mbps de bande passante chez OVH. Et les datacenters Contabo sont eux aussi en Europe, en Allemagne pour être exact. Pour la protection des données et la conformité au RGPD, difficile de faire mieux.
OpenLiteSpeed : le serveur rapide, léger, performant et gratuit
Oui mais, le challenger, c’est LiteSpeed, pas OpenLiteSpeed… vous l’avez certainement compris, le second est la version open source du premier. Et dans les headers de votre page, OpenLiteSpeed renvoie Server: LiteSpeed. Ce qui rend impossible le calcul de la part de chacun de ces deux serveurs dans les statistiques.
Il y a bien quelques différences entre les deux, mais ce sont des différences mineures :
- le cache serveur LiteSpeed est plus puissant
- Litespeed est 100% compatible avec Apache, OpenLiteSpeed quant à lui se « contente » de la compatibilité avec les règles de réécriture (rewrite rules)
- Les modifications requièrent un redémarrage d’OpenLiteSpeed, Quand LiteSpeed les détecte et les applique à chaud
- OpenLiteSpeed LiteSpeed peut être intégré aux interfaces de gestion web DirectAdmin, CyberPanel et aaPanel – LiteSpeed s’intègre également à cPanel et à Plesk
Mais pourquoi s’intéresser à un serveur web à la distribution plutôt confidentielle, alors que Nginx fait très bien l’affaire, seul ou couplé à Apache ?
Tout simplement parce que la force d’OpenLiteSpeed est ailleurs 😉
- Avec Nginx, Caddy et Cloudflare Server (qui est une version modifiée de Nginx, ne l’oublions pas), LiteSpeed fait partie des très (trop) rares serveurs web à proposer le protocole HTTP/3. Même si ce protocole n’est pas encore massivement adopté côté navigateurs, il est supporté par Chrome, Firefox et même par Edge !
- Le cache serveur d’OpenLiteSpeed est très performant – et grâce à l’extension LiteSpeed Cache (dans le dépôt WordPress, nous la verrons plus loin dans l’article) les performances sont au moins égales à celles que l’on obtient avec WP Rocket. En aparté ce cache intègre le balisage ESI (utilisé par Varnish Cache, Symfony, Fastly ou encore Akamai).
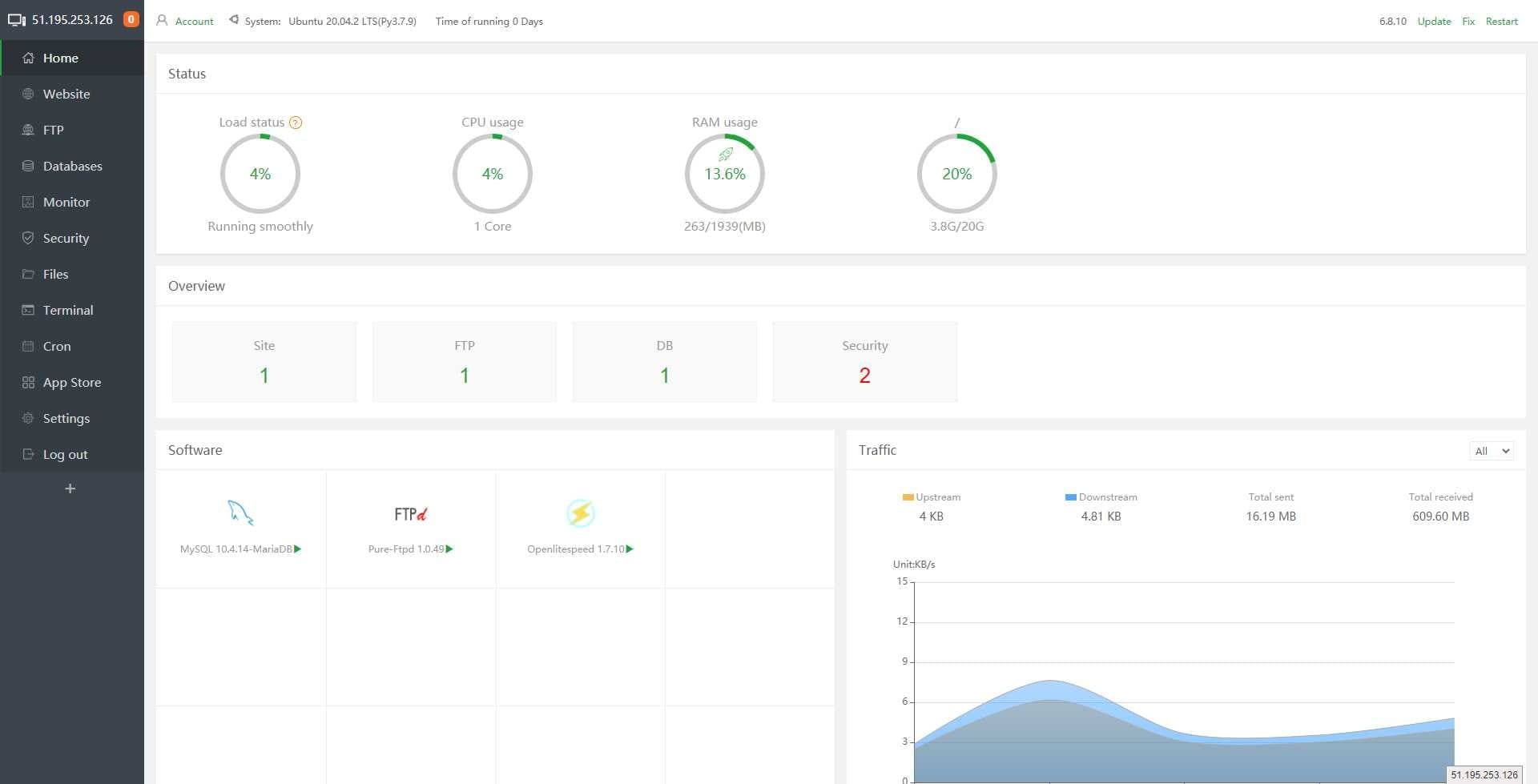
- OpenLiteSpeed dispose d’une interface web native « conviviale » pour effectuer toutes les opérations que vous effectueriez en ligne de commande pour Nginx ou Apache – nous reviendrons sur cette interface dans l’article.
Je vous en parlais à l’instant, justement, de…
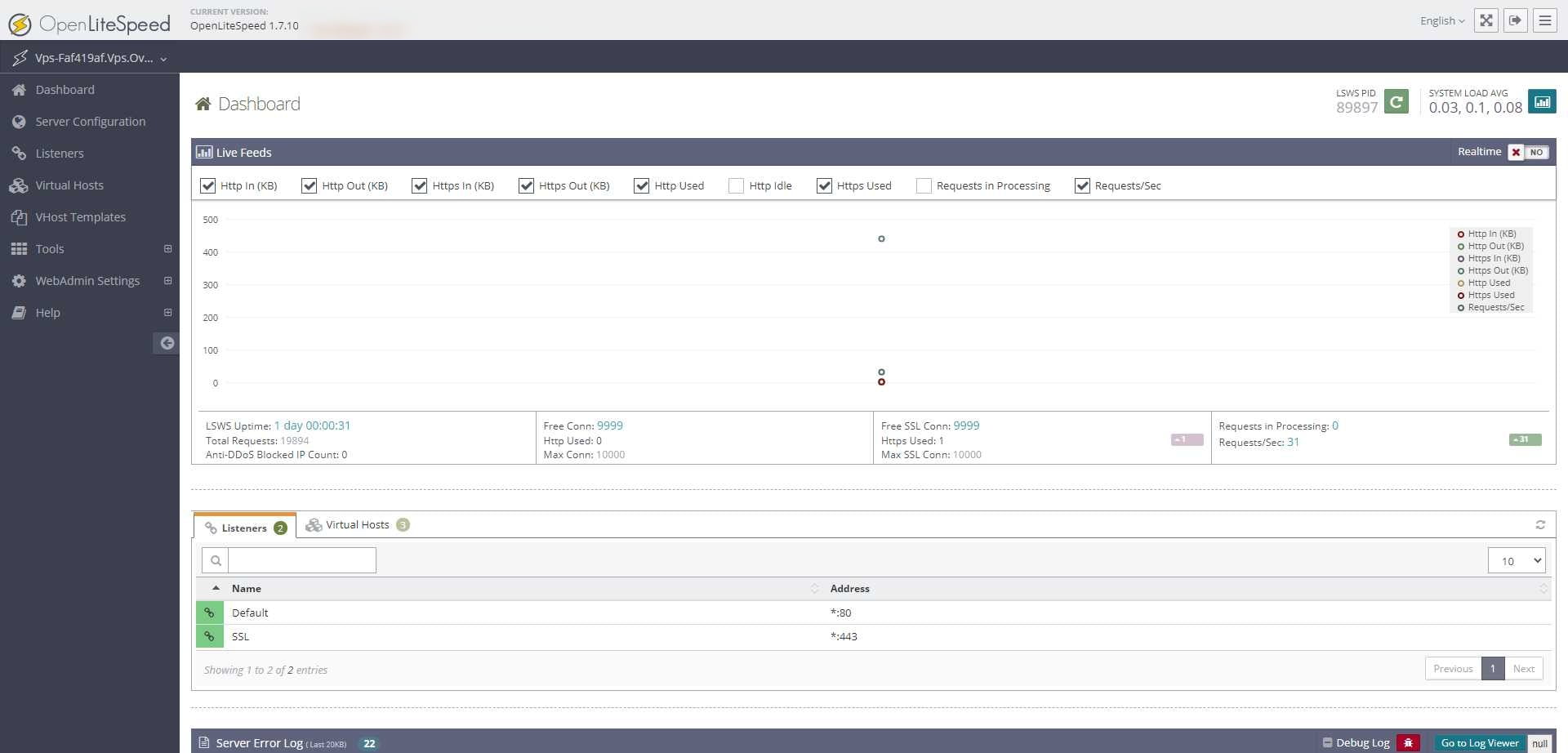
L’interface de gestion d’OpenLiteSpeed
C’est un plus et non des moindres, vous n’avez pas besoin d’effectuer la configuration de vos sites, vhosts, listeners… en mode ligne de commande depuis un terminal tel que PuTTY. Il suffit de lancer une console web sur le port 7080 : https:[IP du serveur]:7080. Enfin, si vous êtes accros à la ligne de commande… rien ne vous empêche de l’utiliser.
L’intérêt de cette interface est moins flagrant lorsqu’OpenLiteSpeed est coupé avec CyberPanel, mais au moins pour visualiser certains réglages ou améliorer la sécurité de votre site, c’est sans commune mesure avec la ligne de commande…

Tout devient d’un coup bien plus simple… même si, avouons-le, il faut quelques connaissances de base en administration de site pour mener à bien l’ajout d’un site web.
LiteSpeed Cache : le cache serveur contrôlé depuis WordPress
Contrairement aux extensions généralistes telles que WP Rocket, WP Super Cache ou W3 Total Cache, l’extension LiteSpeed Cache est dédiée à OpenLiteSpeed (et à LiteSpeed). L’extension interagit directement avec le serveur, ce qui lui permet d’optimiser au maximum les performances de votre site.
J’ai effectué deux installations de base de WordPress : une avec OpenLiteSpeed et LS Cache et une classique avec Nginx / Apache, un cache Nginx et WP Rocket. J’ai ajouté une image, et tenté de régler les deux extensions de manière similaire (compression HTML / CSS / javascript, CSS critique et javascript en mode différé).
Sans cache, la page pèse 143Ko et génère 11 requêtes. Avec WP Rocket, elle ne pèse plus « que » 138Ko et génère 9 requêtes. C’est déjà mieux. Mais avec LiteSpeed Cache, elle tombe à « seulement » 118Ko et génère toujours 9 requêtes. En servant la page comme « statique » on descend même à 94Ko tout en générant une requête de plus, soit 10 requêtes. De quoi dire que LiteSpeed Cache est performant, en plus d’être gratuit.
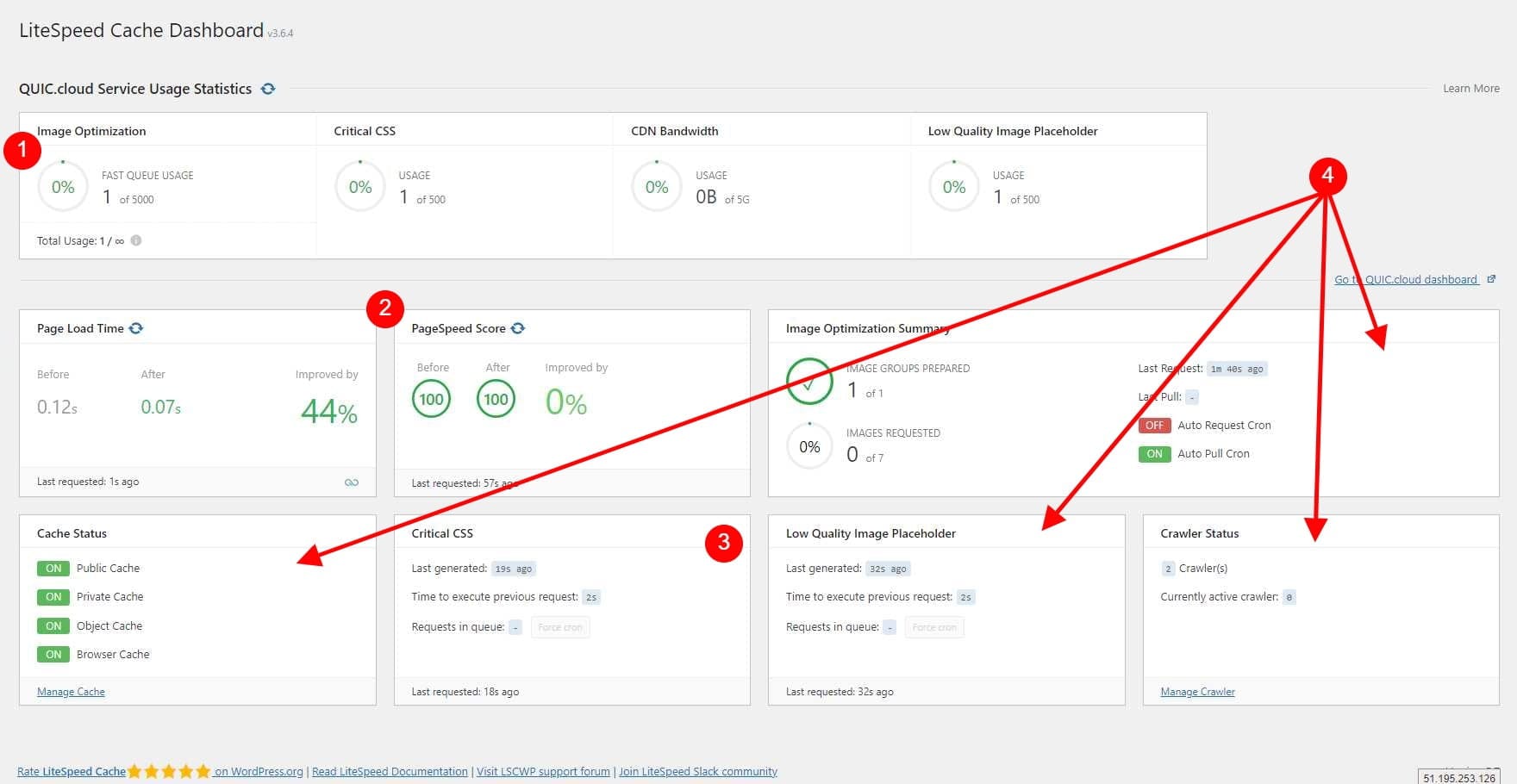
Le tableau de bord de l’extension est intéressant quand on pense Core Web Vitals – les signaux web essentiels mis en avant par Google pour le classement.

En 1, les indicateurs essentiels : les images et le CSS critique – l’essentiel pour un chargement rapide de la page « visible ».
En 2, le temps de chargement et le score PageSpeed – deux indicateurs majeurs des Web Core Vitals.
En 3 et 4, les autres indicateurs. Tout ce qui est généré via QUIC.cloud, le CDN OpenLiteSpeed / LiteSpeed.
Configurer LiteSpeed Cache
Si je vous dit que l’extension est utilisable telle quelle, out of the box… malheureusement non, ce n’est pas le cas. Mais pour autant, pas besoin de sortir de Saint-Cyr pour la configurer.
Si son interface est moins moderne que celle de WP Rocket par exemple, elle est plus conviviale que celle de bien des extensions de cache présentes dans le dépôt WordPress, vu qu’on n’est pas agressé en permanence par des propositions de mise à jour vers une version Pro payante. Et pour cause, il n’y a pas de version payante.
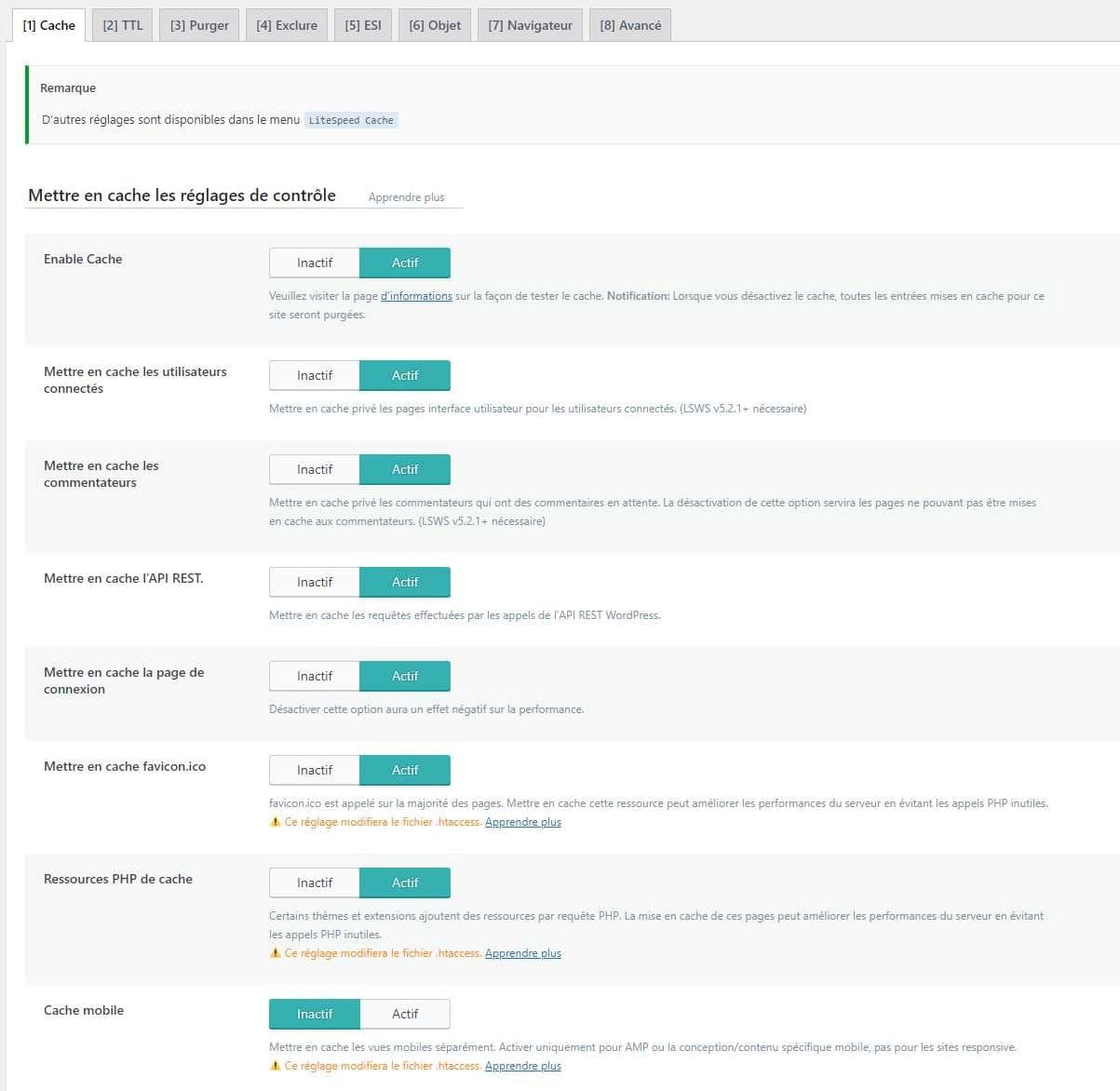
Voici la page pour les réglages généraux :

Sobre, et préréglée. Vérifiez quand même juste après avoir activé l’extension, cela ne vous prendra que quelques secondes et vous ajusterez éventuellement en fonction de vos besoins.
Toutes les autres réglages sont accessibles via le menu latéral gauche de l’administration WordPress, à l’entrée LiteSpeed Cache. Vous allez devoir passer par chaque onglet pour régler chaque paramètre à grands coups de clics. 5 minutes chrono, dans le pire des cas.
En aparté, LiteSpeed a également développé des extensions de cache pour Magento, Joomla, Prestashop, OpenCart, Drupal 8, XenForo, MediaWiki, Laravel, CS.Cart et Shopware… autrement dit, pour chacun de ces frameworks et applicatifs, vous tirerez pleinement parti de la puissance d’OpenLiteSpeed. Et vous avez aussi accès à une API, ce qui fait que vous pouvez également implémenter une solution pour un tout autre environnement.
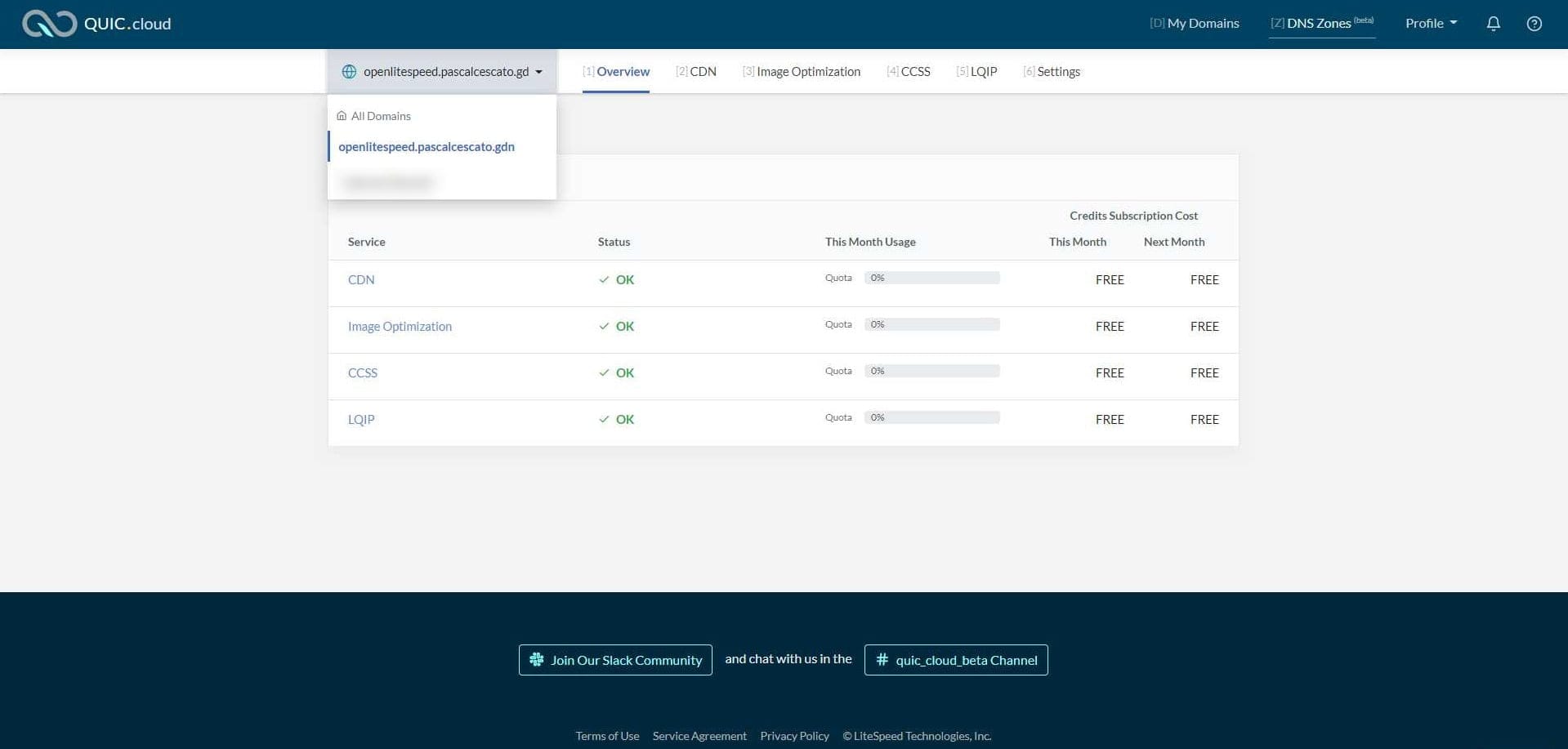
QUIC.cloud – le CDN HTTP/3 dédié à LiteSpeed & OpenLiteSpeed
À l’instar de Cloudflare, QUIC.cloud implémente le protocole HTTP/3. Difficile de faire autrement, pour le CDN dédié à LiteSpeed et à OpenLiteSpeed. Le tableau de bord est très simple, il y a l’essentiel et rien d’autre. Son utilisation pour un site WordPress est gratuite, pour l’optimisation des images, pour la génération de CSS critiques et pour l’utilisation en tant que CDN. Exit les extensions d’optimisation d’images, QUIC.cloud gère très bien tout seul.

Activé en deux clics depuis l’interface de gestion du cache dans WordPress, il ne demande que peu de réglages pour être fonctionnel. Vous n’aurez pas à passer d’écran en écran pour fignoler votre installation.
aaPanel, le panneau de contrôle alternatif
Livré brut de décoffrage, aaPanel est tout aussi intéressant et gratuit que CyberPanel, que nous verrons ensuite, mais demande à être configuré de part en part une fois installé. C’est un panneau de contrôle utilisé principalement en Asie, où il est installé sur plus de 2 millions de serveurs en production.
Le défaut majeur, c’est qu’il faut tout installer et configurer manuellement. Mais c’est aussi son principal avantage. Vous pouvez installer les applications que vous souhaitez, et uniquement celles que vous souhaitez : pas besoin d’un serveur de mails ? Ne l’installez pas. Vous préférez aliSQL ou MySQL 8.0 à mariaDB ? Installez la version que vous souhaitez utiliser, voire les trois si le cœur vous en dit.
Centos est la plateforme native d’aaPanel. Malheureusement, cette distribution n’est plus maintenue, elle a été abandonnée au profit de Centos Stream, avec une différence majeure : Centos était une version stabilisée de RedHat Enterprise, alors que Centos Stream sert de laboratoire en incluant les outils qui seront normalement intégrés dans la prochaine release de RedHat Enterprise.
Je vous conseille d’utiliser almalinux ou Rocky Linux, deux distributions récentes qui reprennent l’esprit de Centos et sont 100% compatibles binairement avec RedHat Entreprise. Après avoir tenté l’installation sur l’une et sur l’autre, tout fonctionne parfaitement.
Vous pouvez également utiliser aaPanel sur Debian / Ubuntu, mais certains outils (tels que le serveur de DNS) ne fonctionneront pas.

Vous aurez à installer tout, du serveur web (avec au choix, Apache, Nginx ou OpenliteSpeed), le serveur de bases de données (MySQL 5.x, 8.0 ou MariaDB), le serveurFTP, PHP, node.js… enfin, vous avez un « conteneur », libre à vous de le configurer en fonction de vos besoins.
Pour ma part, j’aime bien cette approche minimaliste : vous n’êtes pas encombrés par tout un ensemble d’éléments qui ne vous servent pas. Par contre, l’intégration d’OpenLiteSpeed n’est pas aussi poussée que dans CyberPanel : vous allez devoir mettre les mains dans le cambouis, aller modifier des fichiers de configuration sur le serveur en mode SSH / CLI. Dommage…
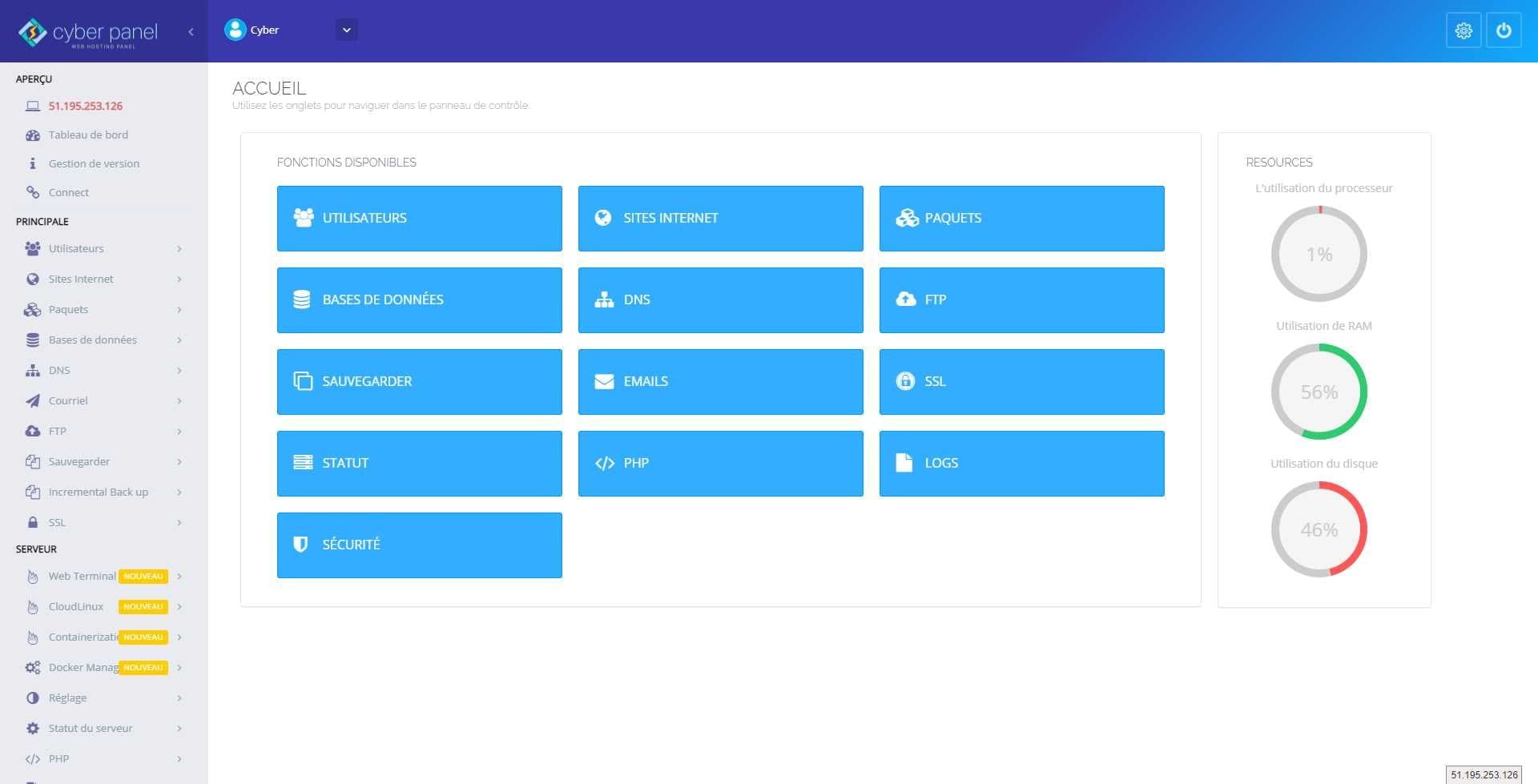
CyberPanel : le panneau de contrôle d’OpenLiteSpeed et consorts
En fait, CyberPanel est l’un des trois panneaux de contrôle compatibles OpenLiteSpeed. Les autres, ce sont DirectAdmin (mais en plus d’être payant, il semble ne pas être aussi finement configurable – de quoi dire « il y a moins bien, mais c’est plus cher… »), et aaPanel.
L’interface est agréable, même si, il faut le reconnaître, elle n’est pas aussi conviviale que celle de Plesk par exemple. Disons que l’on se trouve à mi-chemin entre la laideur et l’ergonomie cauchemardesque de cPanel et la convivialité de Plesk. Ni belle ni moche, bien au contraire 😉

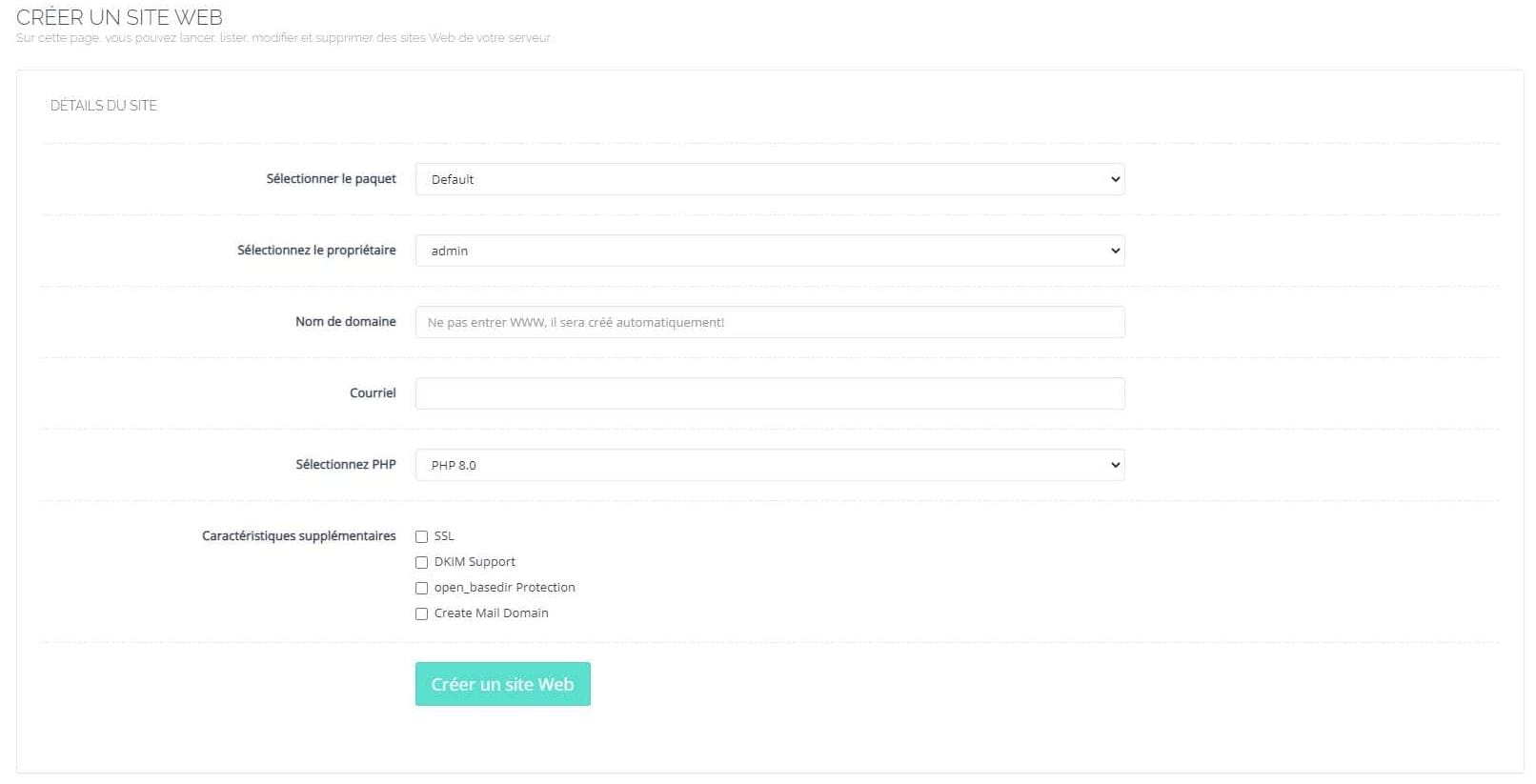
Créer un site web et le sécuriser avec Let’s Encrypt est très facile. Vous choisissez la version de PHP (de 7.2 à 8.0), vous pouvez aussi décider de créer un sous-domaine réservé aux emails (mail.votre-domaine.com). Ceci-dit, le SSL proposé pour la création d’un domaine (ou d’un sous-domaine) n’est pas un wildcard sécurisant les domaines de niveaux inférieurs. Pour chaque sous domaine créé (dont celui réservé aux emails) il va falloir sécuriser avec Let’s Encrypt.

Cerise sur le gâteau, après avoir créé votre premier domaine, vous pourrez créer un sous-domaine (via la même interface, CyberPanel ne fait pas la différence, a priori) dédié à l’accès à CyberPanel, en mode HTTPS sécurisé par un certificat Let’s Encrypt. Il suffira, après avoir créé le sous-domaine, d’aller, dans le menu latéral, à SSL > Nom d’hôte SSL et de générer un certificat. Accéder à son panneau de contrôle via https://cyberpanel.mondomaine.com:8090/ c’est quand même plus propre que l’accès via une URL en HTTPS non valide (auto-signé).
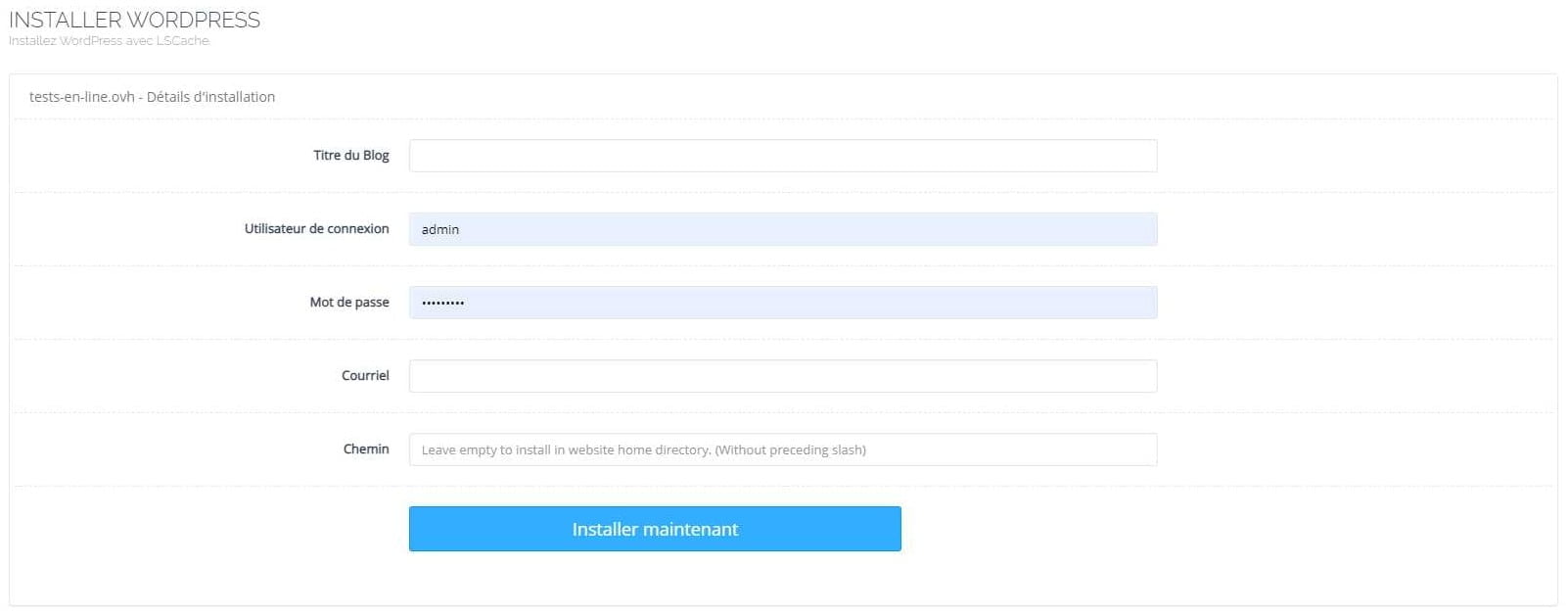
L’installateur d’application est plutôt basique mais s’en sort bien : l’installation est propre, avec la dernière version de WordPress, sans ajout aucun, si ce n’est LiteSpeed Cache, mais c’est annoncé dès le départ. Et bien sûr, en anglais, il faudra donc passer par les réglages généraux pour avoir une interface et des réglages internes (date, heure, messages…) adaptés à une audience française.

J’ai créé le site de démo avec cette interface :

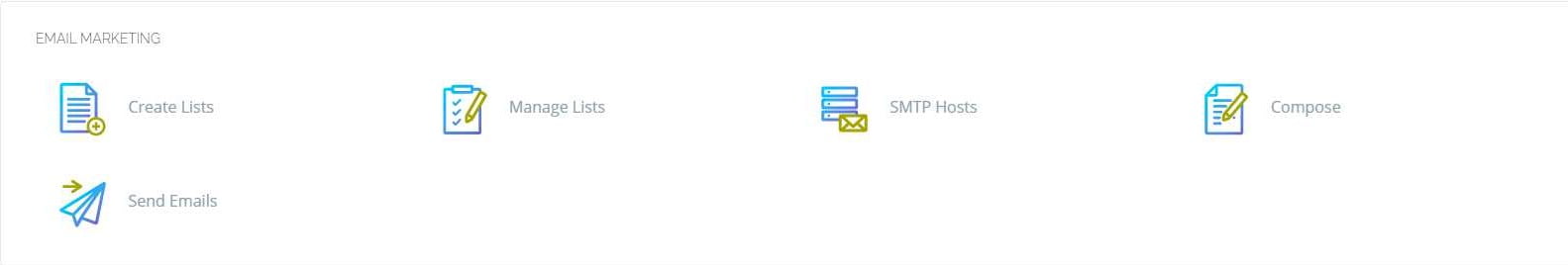
En plus de l’installateur (qui normalement, ne devrait pas servir tous les jours), vous trouverez dans CyberPanel un autre outil beaucoup plus utile si vous gérez une lettre d’information : un outil intégré de gestion d’email marketing.

Je ne l’ai pas encore testé, mais ça ne saurait tarder – et si l’essai est concluant, je n’en servirai probablement pour mes lettres d’information.
Les performances d’OpenLiteSpeed avec CyberPanel
J’ai fait pointer un sous-domaine vers le serveur pour effectuer mes tests. J’ai ensuite migré mon blog pour avoir une base « en conditions réelles ». La seule modification apportée, c’est le passage de WP Rocket à LiteSpeed Cache. Le résultat est sans appel ! Surtout, souvenez-vous, que la configuration du VPS de test est bien inférieure à celle de mon hébergement actuel.
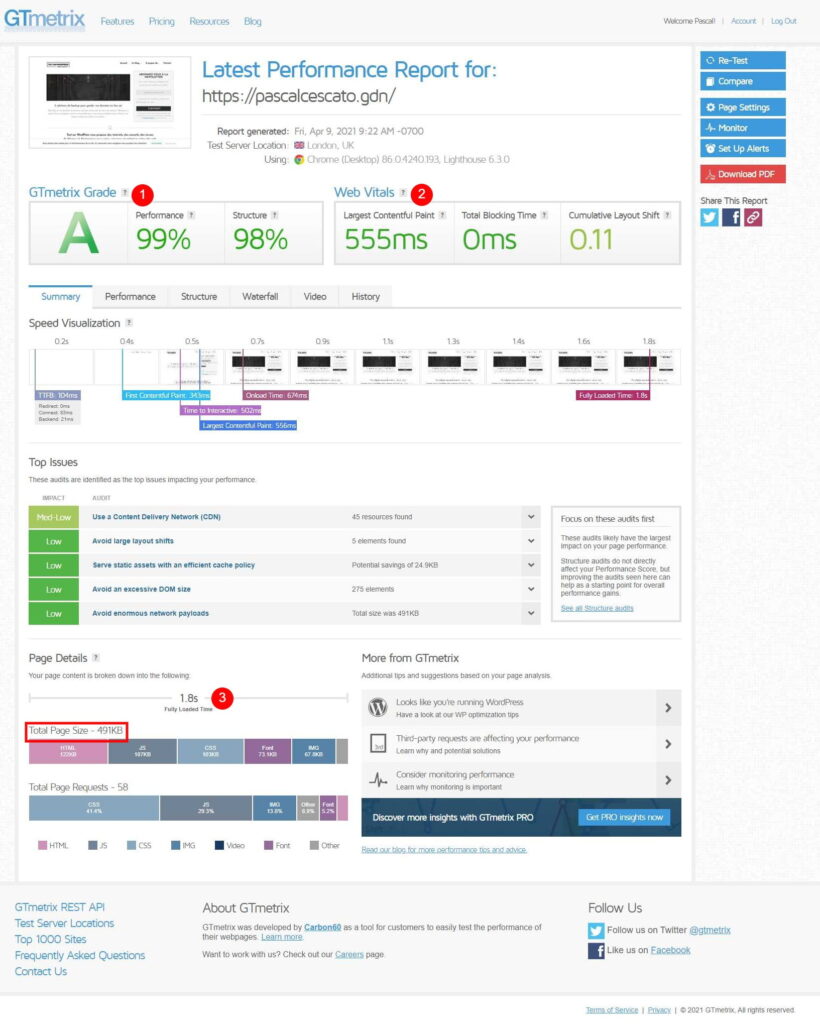
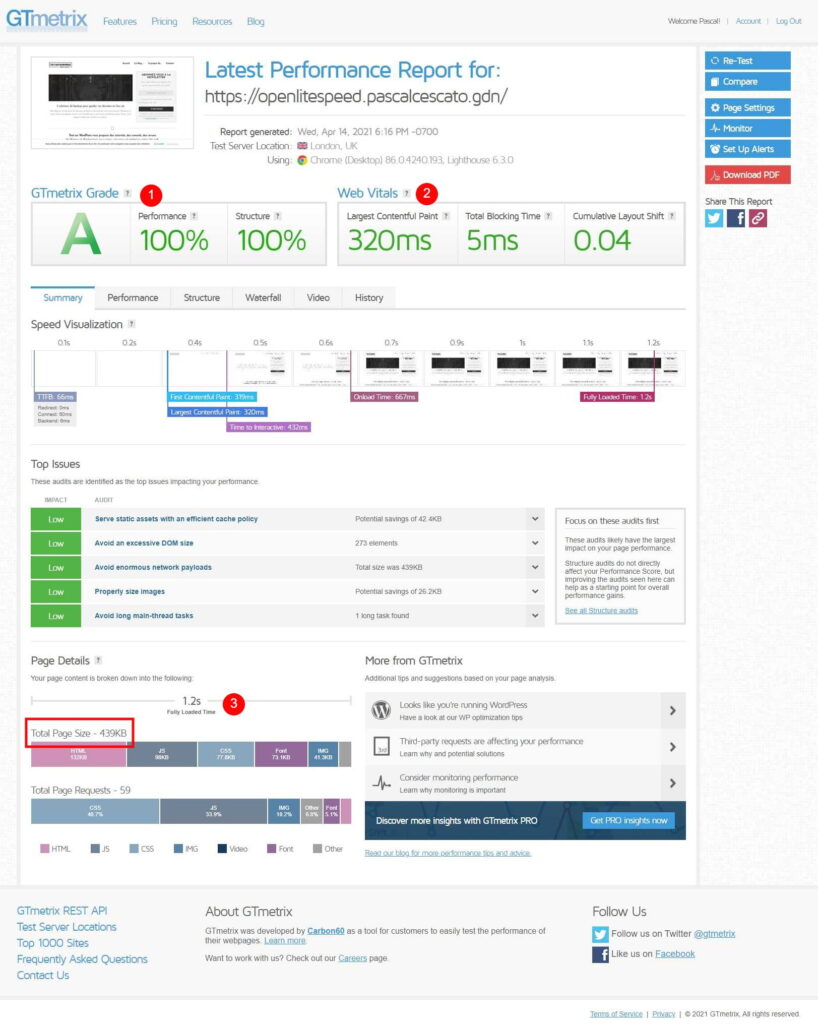
Intéressons-nous tout d’abord aux tests GTmetrix :
Page plus légère (un gain d’un peu plus de 10%), temps de réponse inférieur, chargement plus rapide (gain de 30%), meilleurs Core Web Vitals… tout est dit, je n’ai rien à ajouter.
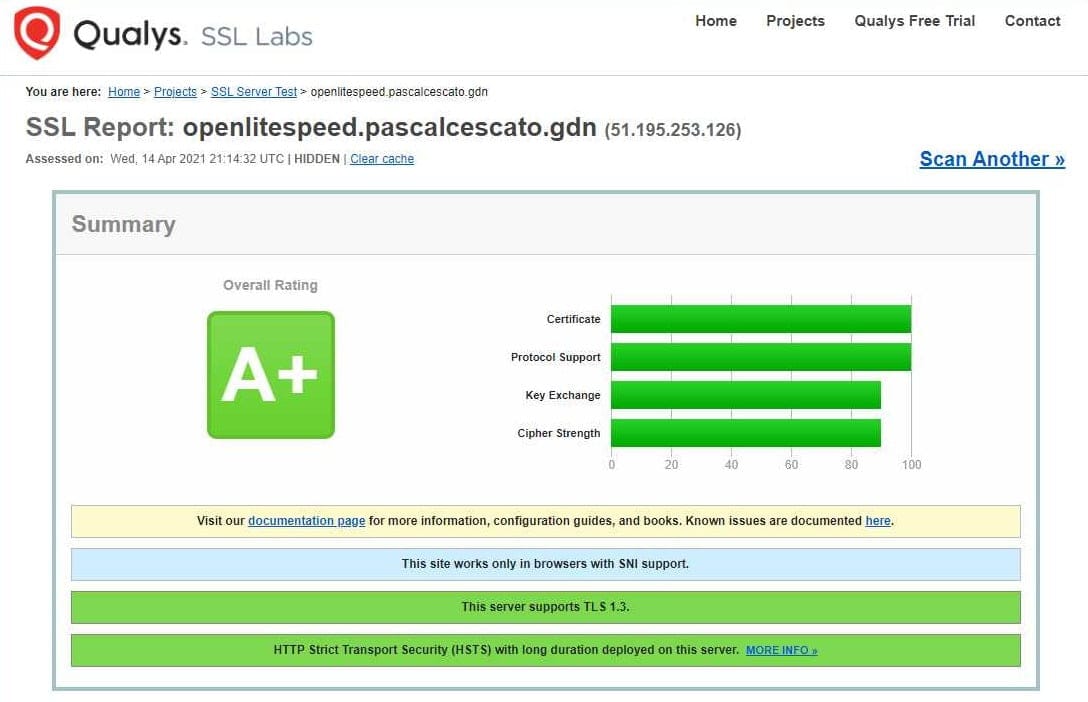
La sécurité n’est pas en reste, vous noterez le A+ dans le test Qualys / SSL Labs :

Alors bien sûr, j’applique ma sauce perso pour obtenir ce résultat, mais si je peux le faire (et quel que soit l’environnement : Plesk, cPanel, CyberPanel… ), vous pouvez le faire aussi.
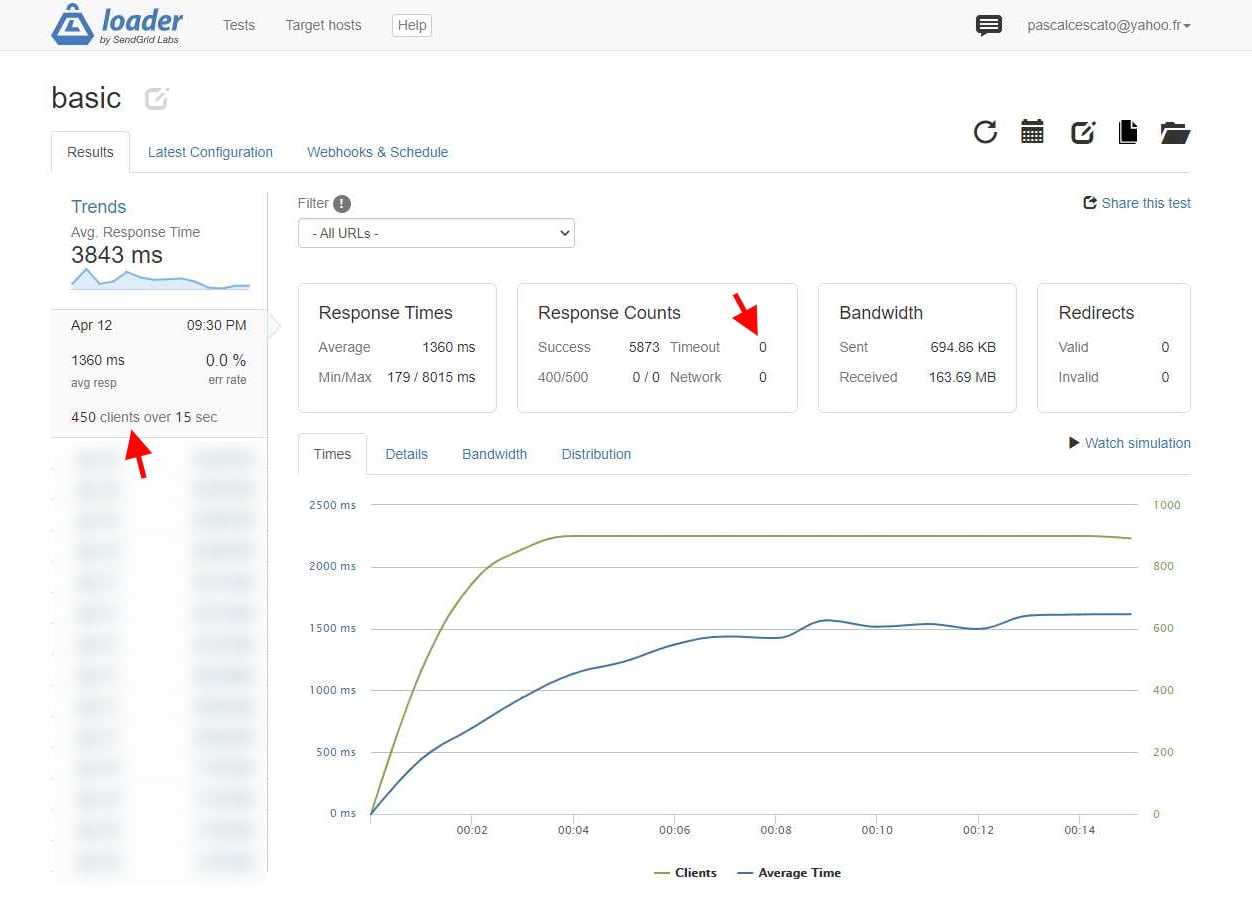
Avec mon VPS kimsufi (pour les tests tout au moins), son vCore et ses 2Go de RAM, je passe 450 visites (de la page d’accueil d’un site WordPress de base) en 15 secondes, soit 30 pages servies par seconde. Pas si mal, même si je remarque que les performances ne sont pas linéaires, en grande partie à cause du serveur, peu puissant, avec une bande passante assez faible, et non garantie. N’empêche, même en divisant par 3, on reste sur du 10 pages par seconde, soit 600 pages par minute, 3600 par heure… j’ai de la marge vu mes stats 😐

Un retour rapide sur la bande passante : les 100Mbps que vous offrent les offres d’entrée de gamme ne permettent pas des performances extraordinaires. 100Mbps équivalent à 12,5Mo. Pas à 100Mo.
Vous divisez la bande passante maximale par le poids de la page, et vous obtenez grosso modo le nombre de pages que peut servir votre VPS en 1 seconde.
Donc pour 100Mbps et une page de 500Ko : 12,5Mo / 0.5Mo vous ne servirez jamais plus de 25 pages par seconde. Si votre page pèse un bon Mo (ce n’est pas si rare), faites le calcul…
Théoriquement, parce que la bande passante n’est pas le seul facteur à prendre en compte. Le nombre de CPU, la puissance de chaque vCore, la mémoire, les disques, le temps de réponse du serveur… tout est important. D’où l’importance d’optimiser vos images et vos pages plus généralement.
Installer OpenliteSpeed sur votre VPS
Deux types d’installation sont possibles : soit un pack OpenLiteSpeed / PHP / MariaDB / WordPress via le script ols1clk.sh, sans Cyberpanel, mais il va nous manquer des briques logicielles telles qu’un serveur DNS, un serveur FTP et un serveur d’emails, ou via CyberPanel, avec tout ce dont nous avons besoin pour un serveur complet. Tout dépend de vos attentes.
Installer OpenLiteSpeed sans CyberPanel
OpenLiteSpeed n’est pas gourmand, il doit tourner sur un 80486 ou un PowerPC G4 (mais si, vous trouverez un vieux PC à écran catholique cathodique dans le placard à grand-papa pour tester) avec 32Mo de RAM (la norme était plutôt de 4 voire de 8Mo) et un disque de 500Mo avec un système d’exploitation vaguement récent (15 à 20 ans) de type *nix : Unix, Linux, FreeBSD, Solaris, MacOS (au choix : Debian 4+, Ubuntu 8.04+, CentOS 5+, SunOS 5.8+, FreeBSD 4.5+, MacOS 10.3+). Mais bon, attention, c’est la configuration minimale, vous n’irez pas très loin avec, et ne comptez pas installer MySQL et un serveur FTP…
On va dire qu’à minima, un bon vieux Pentium avec 8Go de RAM et un SSD premier prix voire un SATA avec 5Go feront largement l’affaire et une carte Ethernet 100Mbps, si vous ne voulez pas prendre un VPS (1vCore / 2Go / 100Mbps suffisent pour tenter l’aventure, mais je vous recommande 2 vCores / 4Go de RAM / 200Mbps si vous faites une installation qui doit accueillir votre site en production).
Mais quelle que soit la solution retenue, n’oubliez pas qu’il faut une installation fraîche de votre distribution linux, sous peine de rencontrer des incohérences lors de l’installation d’OpenliteSpeed.
Nous allons suivre l’installation sur une distribution Debian / Ubuntu. Debian 9, 10, Ubuntu 18, 20… peu importe, la procédure est la même.
Une fois logué, en tant qu’administrateur ou sous votre identifiant, vous devrez passer en root ou utiliser la commande su, ce qui revient au même.
Ensuite, une commande suffit :
wget --no-check-certificate https://raw.githubusercontent.com/litespeedtech/ols1clk/master/ols1clk.sh && bash ols1clk.sh -w
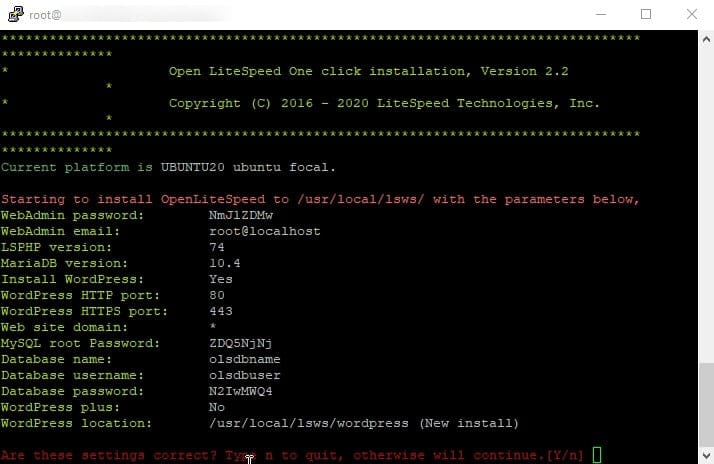
Vous devrez répondre, par Y si vous souhaitez poursuivre :

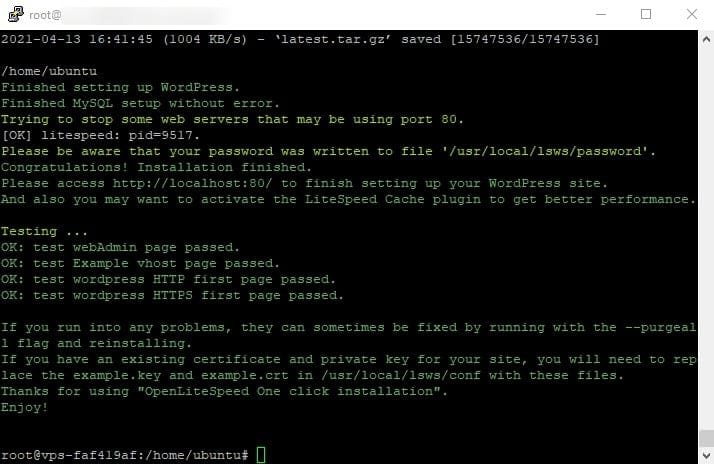
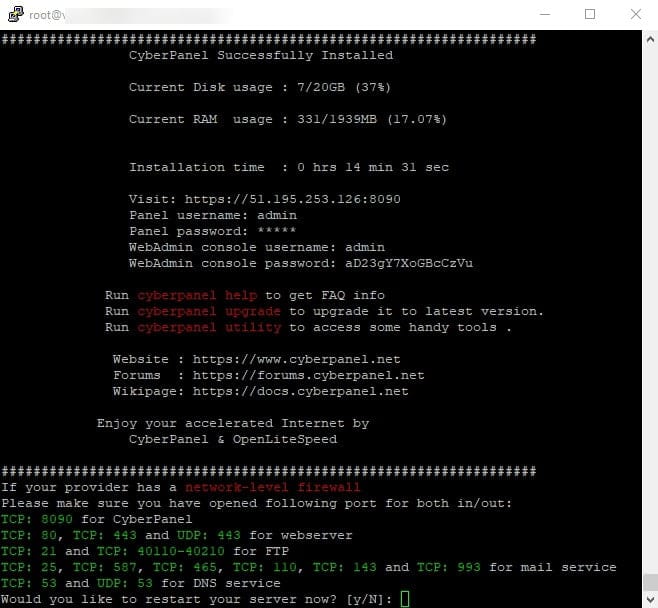
Quelques minutes plus tard, votre écran va afficher :

Voilà, c’est terminé. Vous n’avez pas eu trop mal ? Non ? Alors récupérons les mots de passe :
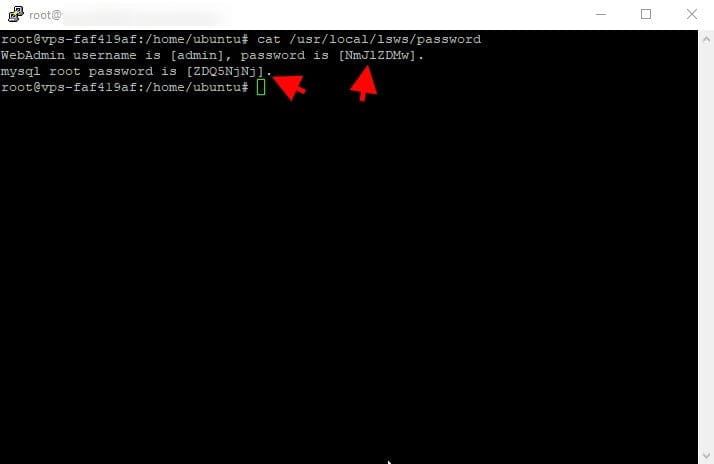
cat /usr/local/lsws/password
Les mots de passe sont en clair, entourés par des crochets :

L’identifiant et le pot de passe WebAdmin vous permettent d’accéder à la console d’OpenLiteSpeed (et ne rêvez pas, ce sont les identifiants générés aléatoirement pendant mes tests, le serveur a été réinstallé n fois +1 depuis).
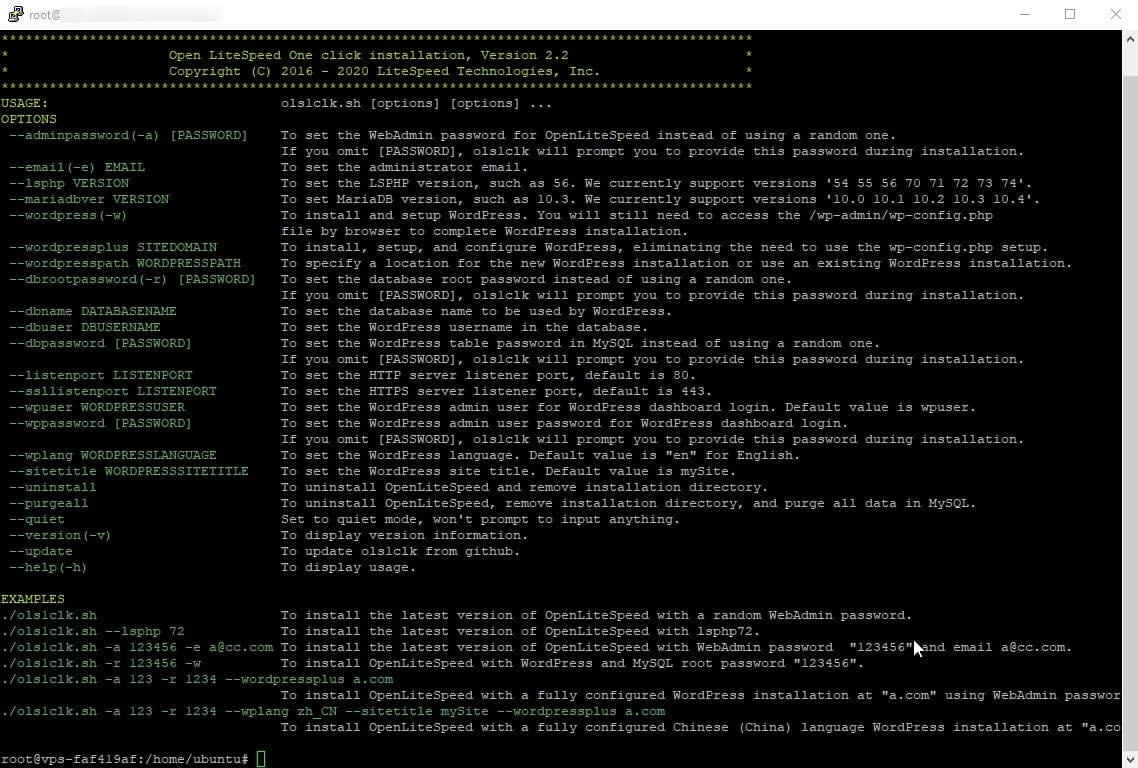
Vous pouvez personnaliser l’installation en renseignant chaque option dans la ligne de commande (l’aide pourrait être utile, elle est accessible via la commande bash ols1clk.sh --help) :

Donc pour installer WordPress en français depuis la ligne de commande, en renseignant votre nom de domaine, vous lancerez plutôt :
wget --no-check-certificate https://raw.githubusercontent.com/litespeedtech/ols1clk/master/ols1clk.sh && bash ols1clk.sh --wplang fr_FR --wordpressplus mondomaine.com
Vous pouvez également installer OpenLiteSpeed dans un container Docker, vous trouverez des images et les instructions nécessaires sur le site officiel de LiteSpeed.
Installer CyberPanel (avec OpenLiteSpeed)
CyberPanel introduit des contraintes en termes de distributions Linux compatibles : CentOS 7 & 8 (mais que nous allons laisser de côté, vu que même CentOS 8 n’est plus maintenu depuis le 9 avril 2021) et Ubuntu 18 & 20. Nous pouvons partir sur une Ubuntu Server 20.04.2 LTS (Long Term Support) qui sera maintenue jusqu’en avril 2025. À toutes fins utiles, vous pouvez la télécharger ici : Get Ubuntu Server.
Une fois votre distribution installée, loguez-vous et prenez le contrôle avec su. Il n’y a pas grand chose à faire, juste lancer cette ligne de commande :
sh <(curl https://cyberpanel.net/install.sh || wget -O - https://cyberpanel.net/install.sh)
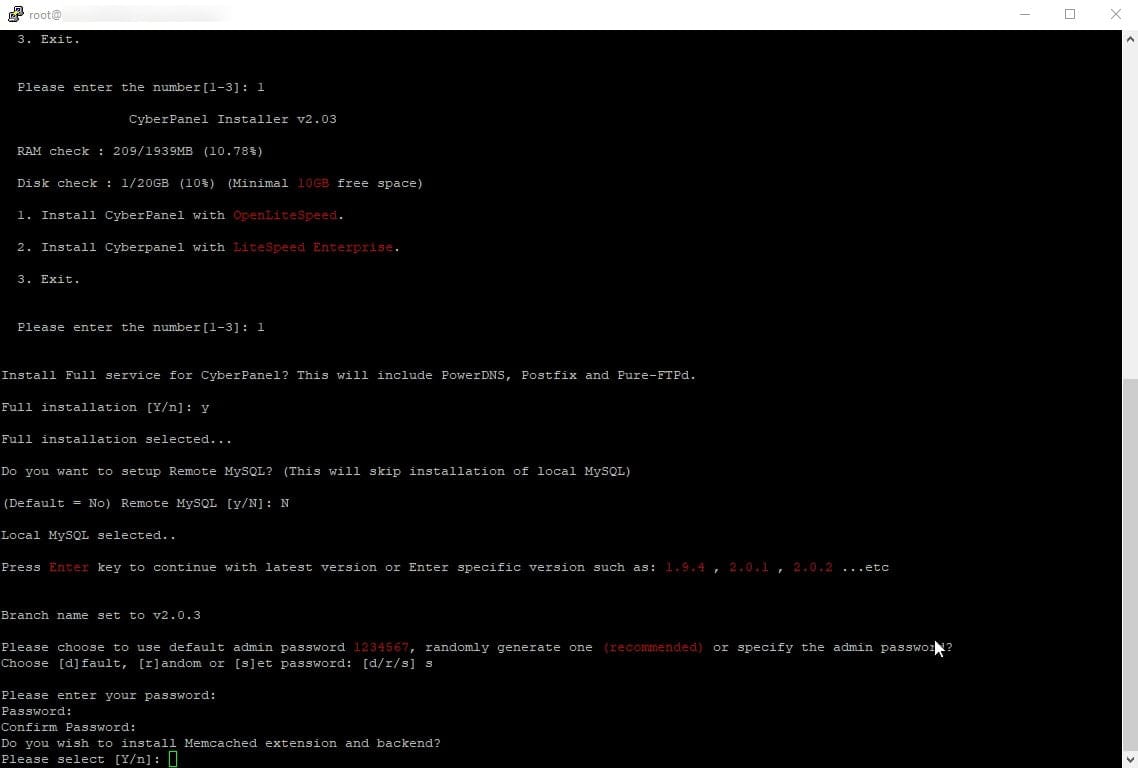
Vous aurez à répondre à quelques questions, mais vous devriez vous en sortir :

Il ne reste plus qu’à attendre la fin de l’installation, plus ou moins longtemps en fonction de votre VPS.

il ne vous reste plus qu’à relancer le serveur, tout est maintenant en place.
Mise à jour d’OpenLiteSpeed
Dans le cas où OpenLiteSpeed ne serait pas à jour, il est toujours intéressant de passer à la dernière version pour profiter des corrections et des nouvelles fonctionnalités.
Nous allons d’abord mettre actualiser le fichier de dépôt debian :
wget -O - http://rpms.litespeedtech.com/debian/enable_lst_debian_repo.sh | sudo bash
Ensuite, ouvrez le fichier lst_debian_repo.list avec vim :
vim /etc/apt/sources.list.d/lst_debian_repo.list
Décommentez la seconde ligne (x pour supprimer le # puis :x pour enregistrer et sortir). Puis lancez cette ligne de commande :
apt update && apt upgrade
Une fois la mise à jour terminée, rendez-vous dans les outils d’administration d’OpenLiteSpeed :
cd /usr/local/lsws/admin/misc
Puis lancez une commande pour définir l’identifiant et le mot de passe de la console web d’OpenLiteSpeed :
./admpass.sh
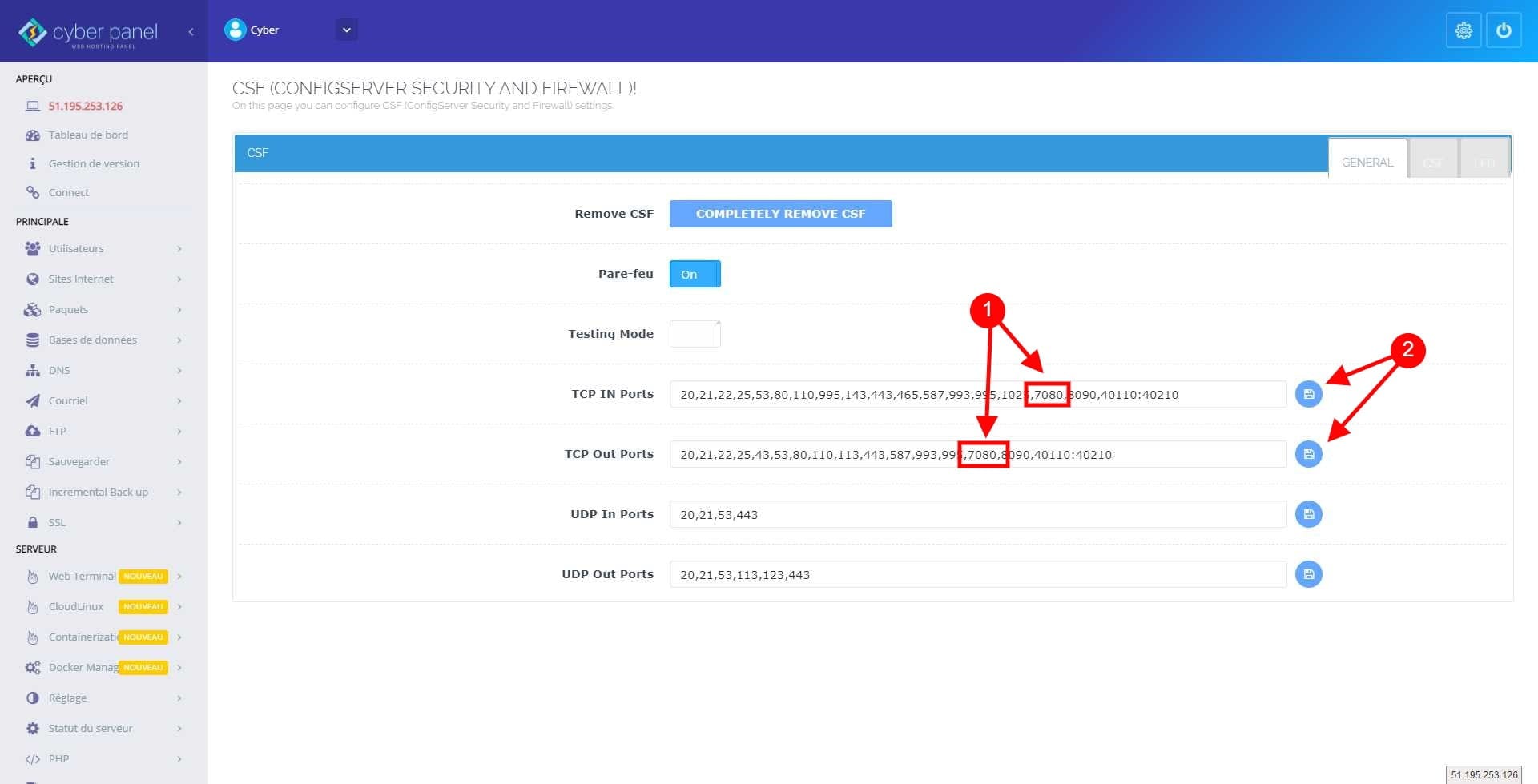
Voilà, le système est en place, et à jour, vous accédez à CyberPanel sur le port 8090 et après avoir ajouté une règle au pare-feu, vous accèderez à l’interface d’administration d’OpenLiteSpeed via le port 7080.
Il ne reste plus qu’à configurer l’ensemble avant de profiter pleinement de votre nouveau serveur.
En tout premier lieu, installez le pare-feu (CSF) ainsi que ModSecurity. Les deux sont accessibles dans l’onglet Sécurité de l’interface (menu latéral gauche), et s’installent en un clic.
Ajoutez le port 7080 à la liste des ports autorisés, vous en aurez besoin pour accéder à la console OpenLiteSpeed.

Voilà, vous avez un serveur web complet (web / ftp / emails) configuré, prêt à servir ! Il ne reste plus qu’à créer votre premier domaine, à ajouter un accès FTP si besoin, un email…
Le mot de la fin
J’ai redécouvert OpenLiteSpeed en cherchant des solutions alternatives à Plesk, que j’utilise depuis quelques années déjà.
Vais-je moi-même passer à OpenLiteSpeed ? Oui, sans hésiter ! Pour le moment, c’est plus une question de temps disponible et de priorités qui me retient.
[ Mise à jour – juillet 2022 ] Configurer un serveur pour un site en production ne s’improvise pas, cela demande un certain investissement en temps et en tests (je n’ai pas de compétences innées, hélas), j’ai donc tenté, testé, retesté, vérifié, revérifié… et mes deux sites phare sont désormais sous OpenLitespeed : Tout sur WordPress, sur lequel vous êtes actuellement, et Alla Tavola di Cescato – Cucina italiana e caffè, un blog de recettes (italiennes). Ainsi que mes réalisations les plus récentes, comme le site d’une pizzeria locale : Zio Enzo. Et je compte poursuivre la migration au fil du temps, en fonction de mes impératifs professionnels et familiaux.
Et vous, allez-vous tenter OpenLiteSpeed, avec ou sans CyberPanel ? Ou peut-être avez-vous déjà migré vers ce serveur web… Pour partager votre expérience, direction les commentaires !
Les chiffres clés :
- 26 réponses au sondage dans Fans de WordPress sur Facebook
- 20 installations / réinstallations de la distribution, d’OpenLiteSpeed, de CyberPanel, d’aaPanel… ou peut-être plus
- 40 heures, à la louche (entre les recherches, les tests et la rédaction)
- 150 révisions (avec l’enregistrement automatique désactivé)
- 120 tasses de café (ou peut-être plus) – merci à ma cafetière napolitaine trouvé sur un stand de brocante 😉
Certains liens de cet article sont des liens affiliés ; c’est à dire que si vous achetez en suivant un des liens de cet article, vous ne paierez pas plus cher, et moi je toucherai éventuellement une petite commission.




Merci ! J’espère avoir des nouvelles et retours des installations sur serveurs !
SI c’est pas un article complet, avec un ton plus que sympa et très bien fait, je ne sais pas ce que c’est !
Je garde le lien (et à cause de toi, j’ai pris 2 serveurs M chez Contabo, avec ton lien, j’espère que tu touches quelque chose !).
Merci pour ce travail et je clique de suite sur « s’abonner ».