Construire une page avec Gutenberg, c'est possible. Recette, résultats, gains… tout est dans l'article.
Cet article prend 4 minutes à lire et comporte 911 mots.
Pour créer un site WordPress qui en jette, il faut… un minimum d’imagination. Je vous entends déjà : « Et un constructeur de page ! » Oui. C’est vrai. Mais pourquoi pas Gutenberg, l’éditeur par défaut de WordPress ? Non, non. Ne souriez pas. Ne vous moquez pas. Surtout pas avant d’avoir tenté.
La page d’accueil de ce site, par exemple, avez-vous remarqué qu’elle vient de changer ? Non ? Je ne suis pas surpris, elle ressemble à s’y méprendre à la précédente.
Mais la précédente était construite via Elementor, et celle-ci, je vous le donne en mille, avec… avec Gutenberg.
Gutenberg qui est maintenant l’éditeur par défaut de WordPress depuis plus de deux ans. Qui a mûri, qui n’a plus rien à voir avec les premières moutures, qui bien que prometteuses, ne laissaient pas forcément un arrière-goût prononcé de progrès.
Le défi
Lors d’échanges avec un irréductible Diviiste, j’ai affirmé qu’il était possible de construire un site unique et qui en jette en n’utilisant que les fondamentaux : WordPress et son nouvel acolyte, Gutenberg.
Sans Divi Builder (beurk), sans Elementor, sans Beaver Builder ou Brizy.
J’ai affirmé, en prenant pour exemple les starter templates d’Astra, mais je n’avais pas personnellement tenté. Alors j’ai voulu me rendre compte par moi-même. Et j’ai réussi.
Je ne dis pas que ma page d’accueil est extraordinaire, sublime ou… enfin vous m’avez compris – je voulais un rendu bien particulier, et j’ai obtenu mon rendu, sans trop batailler et sans mettre les mains dans le cambouis code.
Le rendu
Il n’y a pas grande différence au niveau visuel, on retrouve les mêmes blocs, le même placement, avec quelques petits détails qui diffèrent – histoire de ne pas avoir exactement le même rendu.
Les outils : Gutenberg et…
Bien évidemment, je ne vous ferai pas l’affront de prétendre que je n’ai pas utilisé quelques blocs Gutenberg non natifs (mais tirés du dépôt WordPress). Vous ne me croiriez pas, et vous auriez raison.
Sans pour autant tout vous dire, je vais vous dévoiler quelques secrets de fabrication…
J’ai tout d’abord utilisé Kadence Blocks, un add-on qui permet de structurer ses blocs, de créer des accordéons, des onglets, et accessoirement d’obtenir des effets visuels intéressants, comme une image de fond avec parallaxe pour une section.
Je n’ai pas utilisé l’ensemble des blocs disponibles via cette extension sur ma page, parce que c’est ma page d’accueil et pas une démo style « sapin de Noël » de tous les effets que l’on peut obtenir avec Gutenberg et quelques extensions complémentaires 😉
Kadence blocks, ok. Mais j’ai uniquement utilisé le bloc Row Layout qui permet d’obtenir des « colonnes » fluides et responsives, et le bloc Testimonials dédié aux témoignages.
Mais alors, quelle est l’extension magique qui donne à cette page un aspect si proche de ce que j’avais – non sans mal – obtenu en utilisant Elementor, et bien sûr, quelques blocs supplémentaires ? Tout simplement Gutenberg Post Blocks.
Et honnêtement, je me suis régalé à utiliser cette extension. Intuitive et puissante, elle a tout d’une grande – entendez d’une extension premium, payante. Tout en restant désespérément gratuite 😉
Ok, j’ai compris, je vous la présenterai. Laissez-moi le temps de rédiger un tutoriel.
En aparté, vous devriez vous inscrire à ma lettre d’information, je l’envoie dès que je publie un nouvel article – et c’est promis, je ne revendrai pas votre adresse email, et je n’enverrai jamais de lettre à des fins publicitaires.
[newsletter_signup_form id=1]
Mais alors, pourquoi avoir changé ? Pour le plaisir d’utiliser Gutenberg ? Non ! La raison est toute simple, elle tient en trois mots : de meilleures performances.
Et pour vous en convaincre, voici quelques tests réalisés avant le changement de page d’accueil. La nouvelle page a (provisoirement) pour URL https://tsw.ovh/accueil/ alors que l’ancienne est toujours la page d’accueil accessible via https://tsw.ovh/ (je sais ce n’est pas très clair, il faut suivre…).
Les tests
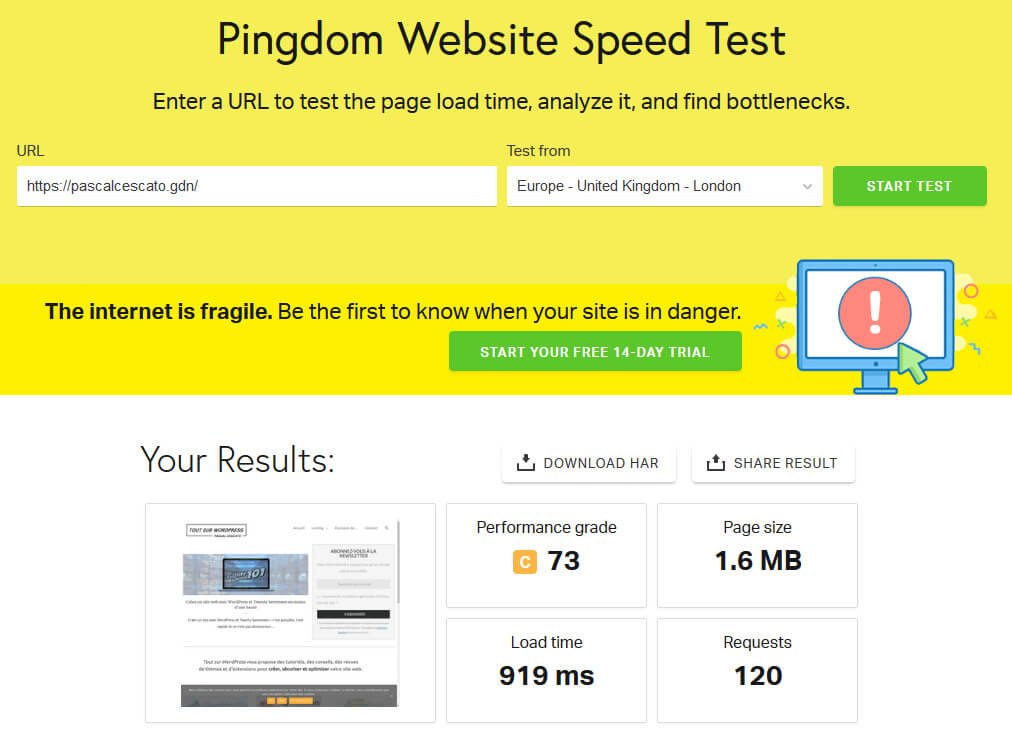
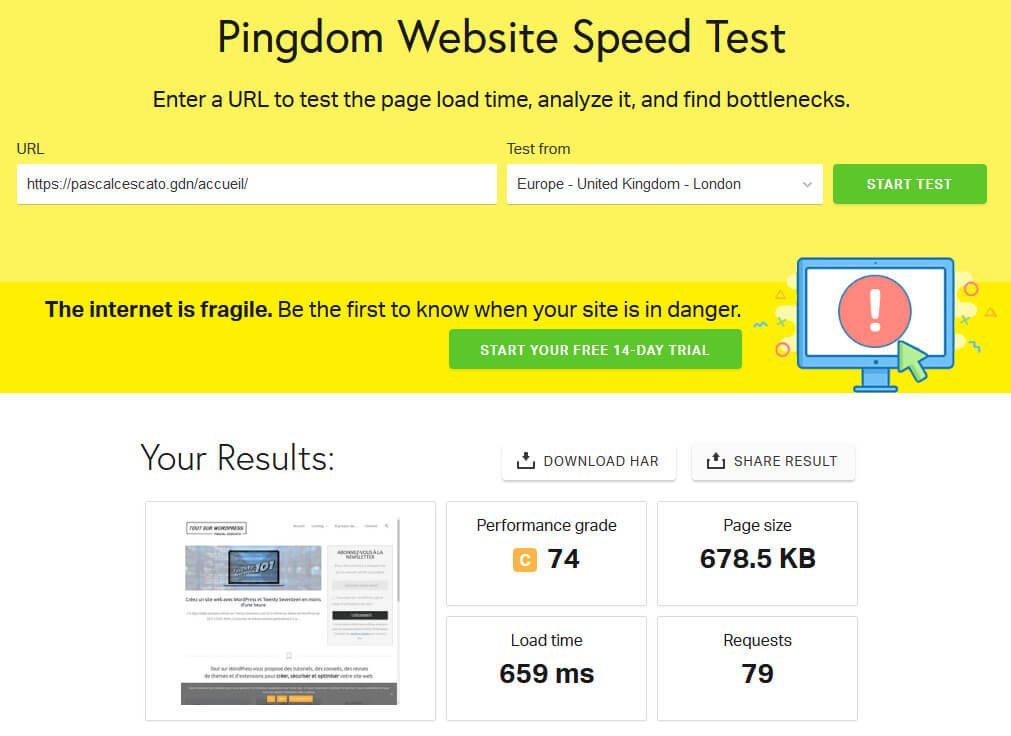
Commençons par les tests Pingdom Tools :
La différence, vous ne l’avez pas remarquée visuellement, mais je suis certain que Google, lui, l’a immédiatement perçue, avec un poids réduit de moitié, et un temps de chargement réduit d’un tiers. Et mon serveur apprécie lui aussi de n’avoir « que » 79 requêtes à lancer contre 120 auparavant.
Passons aux tests GTMetrix :
On retrouve les mêmes ratios à défaut d’avoir des mesures aussi élogieuses. Entre ces deux outils de test, je n’ai jamais le même score, jamais les mêmes temps de chargement, jamais le même poids, jamais le même nombre de requêtes.
Mais la comparaison va dans le même sens, et c’est l’essentiel.
Alors, quel constructeur de page choisir ?
Gutenberg vs Elementor – la synthèse
En fait, il n’y a pas de réponse toute faite et universelle. Tout dépend. De votre besoin, de vos habitudes, de votre budget…
Mais Gutenberg gagne à être essayé. Il ne peut pas tout faire, d’ailleurs à mon grand dam il ne fera probablement jamais le café – mais ce n’est pas ce qu’on lui demande.
Posez-vous la question : de quoi ai-je besoin ? Y a‑t-il un bloc Gutenberg qui me permette d’atteindre mon but ?
La bibliothèque de blocs ne cesse de s’enrichir, alors peut-être que oui, le bloc dont vous avez besoin est déjà dans le dépôt WordPress. Et c’est l’occasion de tester Gutenberg en tant que constructeur de page…
Et vous, utilisez-vous Gutenberg pour construire vos pages ? Si vous voulez partager votre propre expérience, ou votre point de vue, la discussion continue dans les commentaires !








Avec certaines extensions (Oxygen , Elementor Pro…) vous pouvez créer un modèle qui sera utilisé pour une page ou un article édités via Gutenberg. Mais la création de modèles depuis Gutenberg devrait arriver aussi, c’est à mon aviis une question de temps.
Bonjour, il en existe effectivement, et pas qu’un. Vous pouvez les trouver dans le dépôt WordPress (lien direct : https://fr.wordpress.org/plugins/).
Bonjour,
J’utilise Gutenberg pour mes articles et Elementor pour mes pages.
Comment ajouter des animations sur les objets avec Gutenberg, ( comme avec Elementor ) ?
Existe t’il un plugin pour cela ?
Merci
Oui, mais… .
Qu‘ en est-il de la création de templates ? Comment créer, une fois pour toute ‚le design d’ une page single ?
Merci beaucoup
Bonjour, tout dépend du thème. Certains thèmes ont une page par défaut « préfabriquée », d’autres pas. Dans les deux cas, vous pouvez définir une page d’accueil différente, que vous créerez vous-même avec Gutenberg, dans l’outil de personnalisation de WordPress.
Bonjour,
je suis débutante avec WordPress. J’aimerais savoir pourquoi je ne peux pas utiliser de block Gutenber pour modifier la page d’accueil d’un thème ?
Merci !