Ce n'est pas une photo, mais tout un set que vous voulez présenter. Créer une galerie photo est simple, mais toutes n'ont pas le même impact visuel. Laquelle choisir pour quel effet ?
Cet article prend 7 minutes à lire et comporte 1666 mots.
Rien de plus facile que d’intégrer une galerie à un article : il suffit de cliquer sur Ajouter un média, puis sur Créer une galerie… vous sélectionnez les photos que vous souhaitez inclure dans la galerie, vous cliquez sur Créer une nouvelle galerie, choisissez la taille des images, décidez de lier ou non au fichier média ou à la page du fichier joint, d’afficher les images dans un ordre prédéterminé ou aléatoire… un dernier clic sur Insérer la galerie, et c’est terminé.
Ouf ! Je vais à la ligne !
Le résultat, c’est une galerie de photos, toute simple, pas vraiment mises en valeur.

Ok, les photos sont là, alignées dans une galerie proprette, on ne peut plus minimaliste, et on peut éventuellement cliquer dessus pour afficher l’image en grand.
Le thème est le thème par défaut pour WordPress 5, Twenty Nineteen.
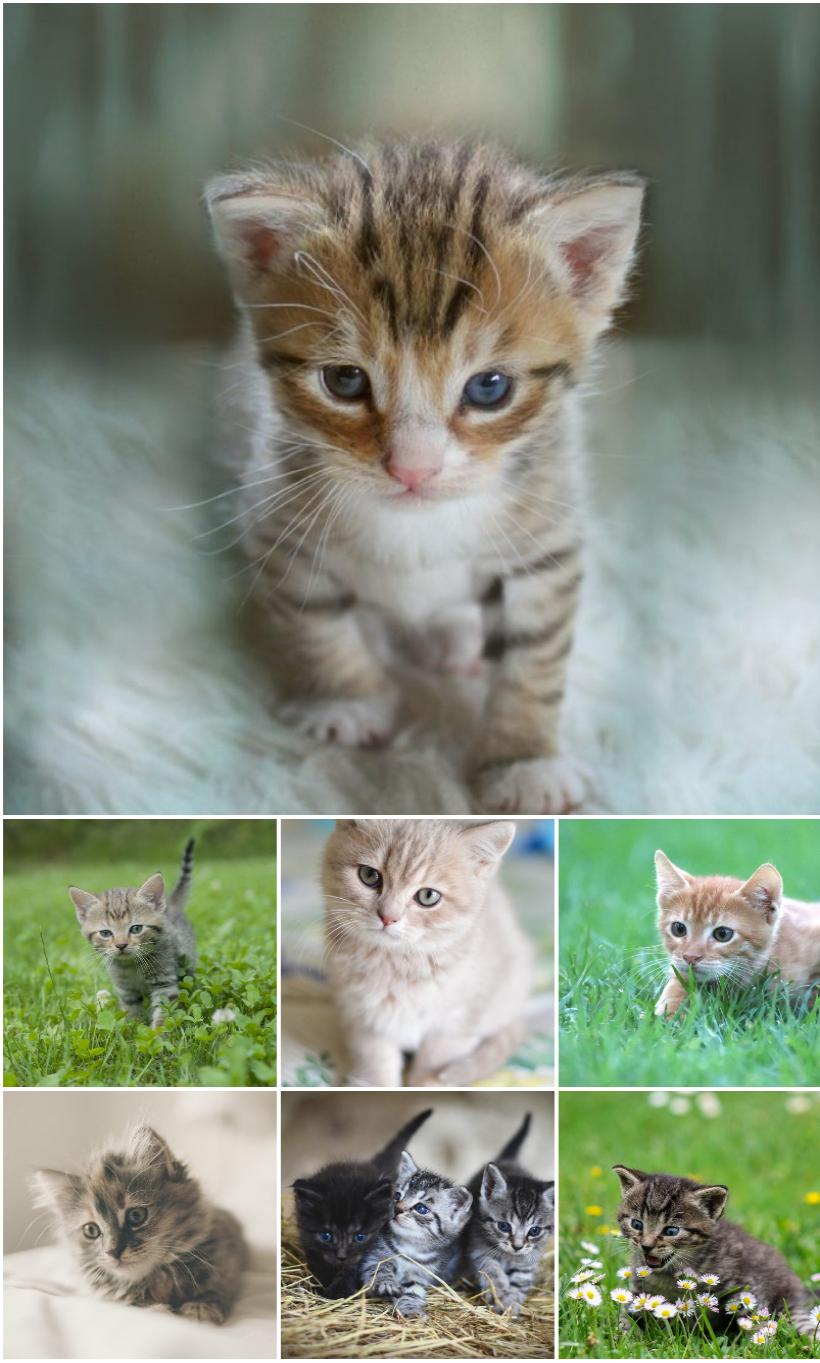
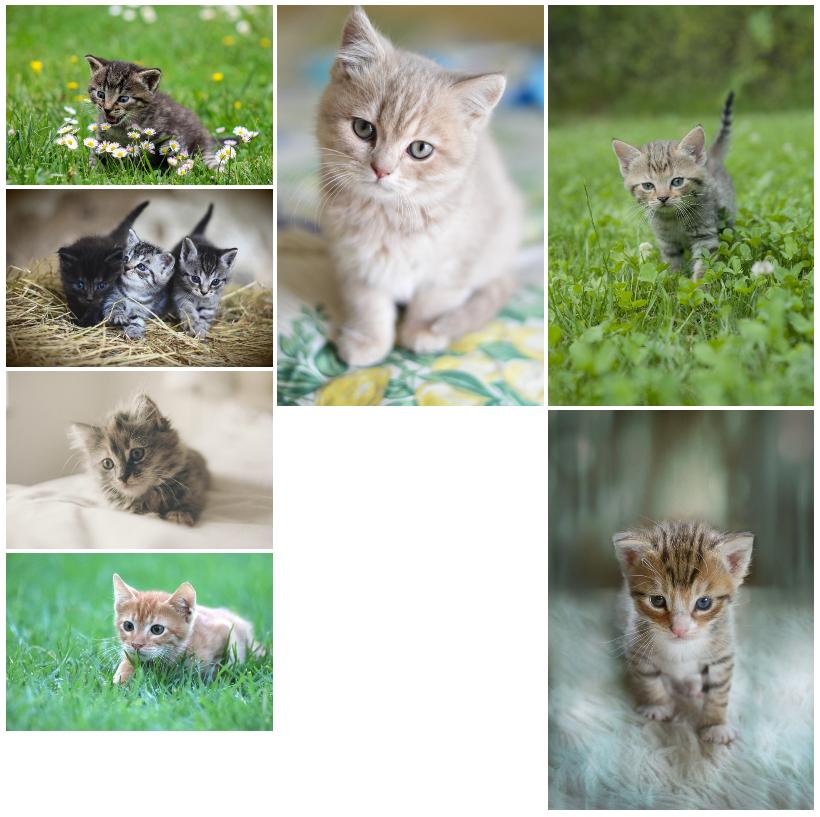
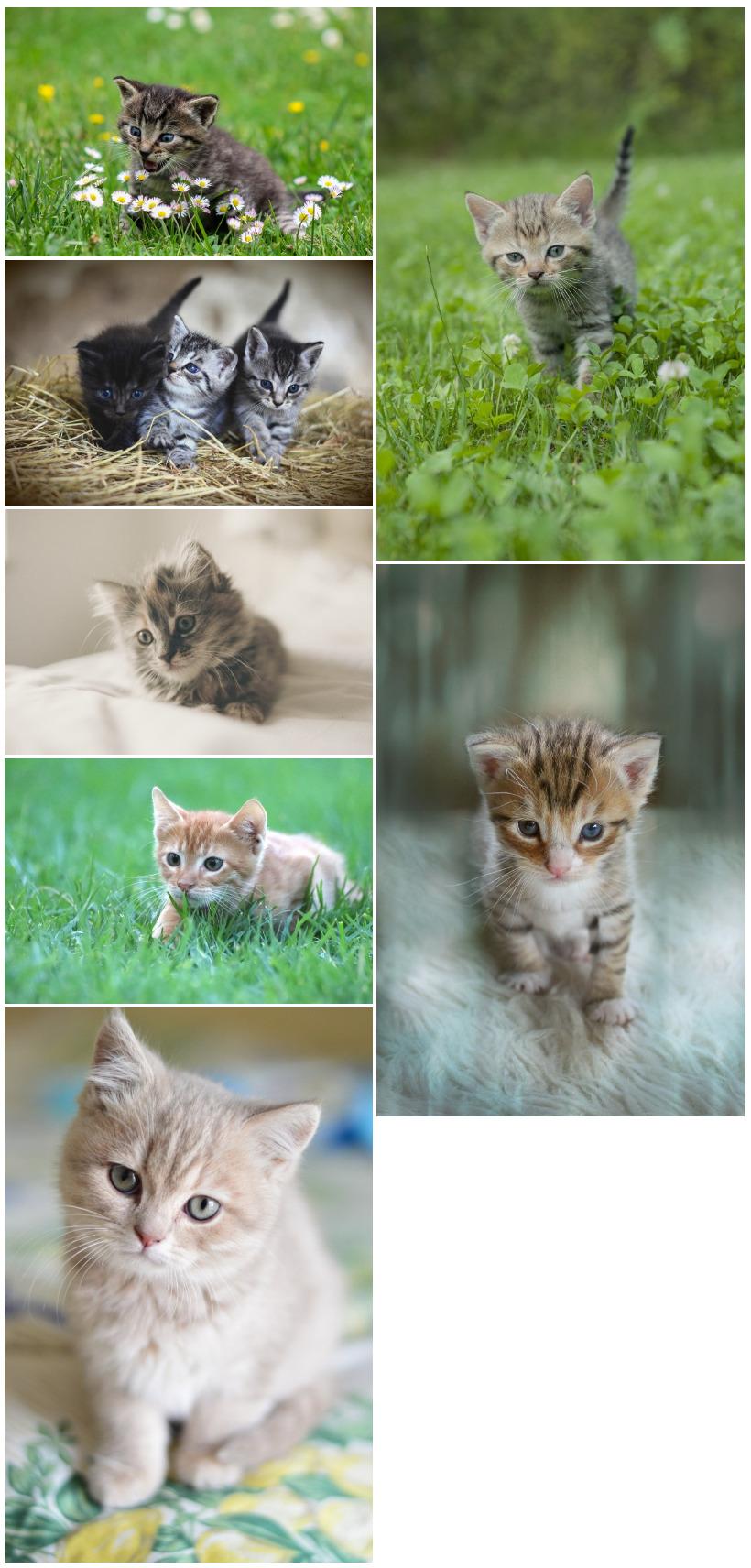
J’ai pris un set de photos de chats pour illustrer cet article. Les mêmes pour chaque galerie. La différence est donc dans la galerie, pas dans les photos elles-mêmes.
Mais il est est quand même possible de faire mieux, beaucoup mieux, très facilement.
Je vais vous présenter quelques extensions qui vont vous permettre de donner à vos galeries un look un peu plus sexy 😉 Elles sont prévues pour fonctionner avec Gutenberg – parfois de manière un peu… un peu beaucoup déroutante – et, cerise sur le gâteau, elles sont gratuites !
La toute première, on ne la présente pas, on ne la présente plus, il s’agit de…
Jetpack
Oui, la boîte à outils de WordPress, Jetpack, inclut un modèle de galerie bien plus avancé que la galerie basique que nous venons de mettre en œuvre. Il suffit d’activer le module Mosaïque d’images, et le tout et joué – ou presque.
Pour en savoir plus sur Jetpack et pour l’installer, je vous renvoie à l’article Jetpack – le couteau suisse pour WordPress.
Et en plus, ce n’est pas un type de galerie, mais quatre que vous allez gagner.
L’utilisation est vraiment intuitive, d’autres galeries gagneraient à étudier celle-ci.
Son intégration à Gutenberg est un modèle du genre. Tous les modules Jetpack sont dans un onglet Jetpack, qu’on ne peut en aucun cas manquer :

Les galeries sont simples à utiliser, le fonctionnement est le même que celui des galeries par défaut de WordPress. Une fois créée, la galerie s’affiche en mode WYSIWYG. Et pour modifier, c’est à nouveau très bien fait.
Soit on passe par le bloc lui-même :

Soit on se sert de la barre latérale de Gutenberg :

Que du bonheur, pour un affichage à la hauteur dans vos pages et articles. Voici les différents rendus :
La mosaïque d’images carrées
C’est une présentation en grille simple, avec des miniatures carrées. Le résultat est déjà largement plus agréable :

La mosaïque d’images
Très réussi, les images sont arrangées et « justifiées », vos photos sont vraiment mises en valeur :

Mais ce n’est pas tout, il y a aussi…
La mosaïque de colonnes
Au leu d’avoir un arrangement ligne par ligne, c’est en colonnes que vos photographies vont être disposées – l’effet est plutôt bluffant :

Pour ma part, c’est – et de loin – la disposition que je préfère. Mais il y a aussi, même si elle n’est pas vraiment en vogue actuellement…
La présentation en cercles
Elle peut éventuellement convenir à certains sujets, même si je ne vois pas trop lesquels – j’attends vos commentaires !

Couplé au module Carrousel (toujours dans Jetpack…), vous avez une solution déjà pour afficher des galeries photo avec un impact visuel bien plus intéressant que la basique galerie native de WordPress – et sans bourse délier, ce qui n’est pas rien !
Mais vous souhaitez peut-être afficher vos photographies en grand format, avec PhotoSwipe par exemple (c’est PhotoSwipe qui vous permet voir les images des galeries en pleine résolution, quand vous cliquez dessus, sur ce blog).
Malheureusement, il n’existe pas – à ma connaissance – d’extension gratuite permettant de coupler les galeries Jetpack et PhotoSwipe.
Il y a par contre deux extensions qui permettent d’afficher vos images dans un modèle de galerie proche de la mosaïque d’images de Jetpack, plus dans l’esprit des murs d’images de Pixabay d’ailleurs, et qui permet leur affichage plein écran avec PhotoSwipe ou avec jQuery lightgallery, il s’agit de Justified Gallery et de Photonic.
Photonic
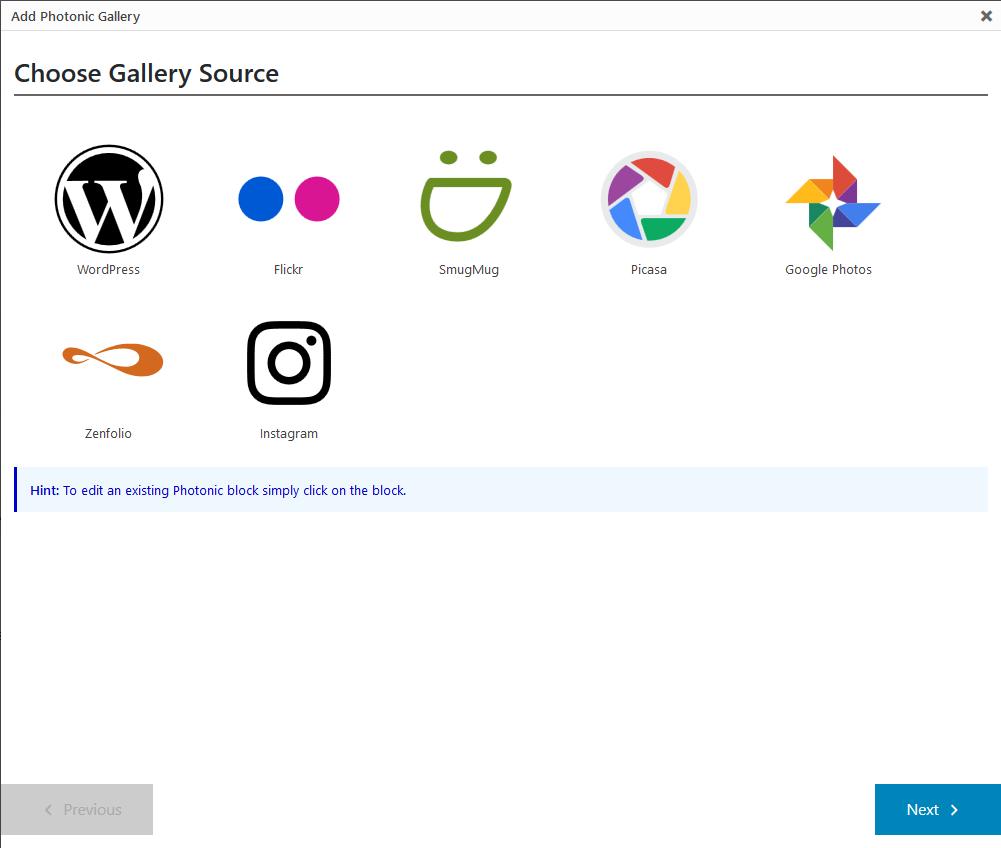
Le premier point fort de cette extension, c’est qu’elle permet d’afficher des images en provenance d’autres sources : Flickr, SmugMug, Google Photos, Picasa, Zenfolio, Instagram et bien évidemment les photos de votre bibliothèque de médias.
Le deuxième, c’est qu’elle permet de personnaliser le rendu de vos galeries, un peu comme Jetpack.
L’inconvénient majeur, c’est qu’elle ne permet pas de décider de l’ordre d’affichage, ce qui peut donner des résultats franchement décevants.
Second inconvénient : à chaque fois que l’on veut modifier une galerie, il faut repasser par toutes les étapes.
Si vous voulez lier des images externes à votre blog, c’est un must-have. Sinon, c’est à vous de voir.
Mais le rendu peut être excellent, jugez-en vous même :

La mosaïque n’est pas mal, mais je dirais « peut mieux faire » :

Juste en rechargeant la page, on obtient une autre présentation, toujours avec la mosaïque :

Le rendu de ce mode est donc aléatoire… du pas mal du tout au bof-bof.
La présentation de type Masonry accepte le nombre de colonnes en argument, ce qui permet de corriger la présentation quand le rendu n’est pas terrible. Surtout que là, du coup, l’ordre n’est plus aléatoire 😐
3 colonnes (par défaut), c’est parfois carrément vilain :

Mieux vaut 4 colonnes que 3 :

C’est finalement bien mieux avec 2 colonnes (sans être exceptionnel) :

La présentation en grille est, on va dire, classique, sans surprise :

Et pour finir, voici la présentation en cercles, différente de celle proposée par Jetpack – mais au final, je n’aime pas ce rendu. Question de goût…

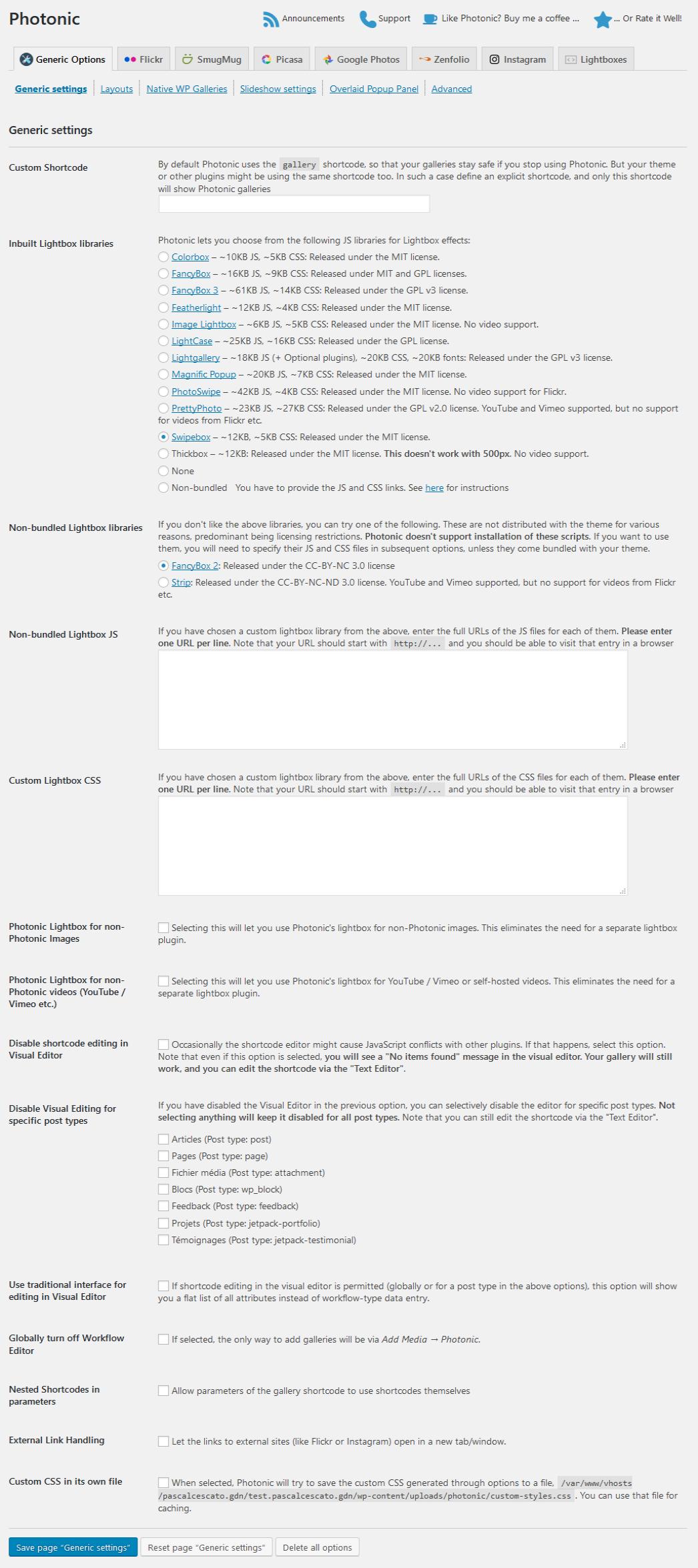
Pour configurer cette extension, rendez-cous dans le menu latéral gauche de WordPress, tout en bas, vous trouverez Photonic > Settings.
L’écran est un modèle du genre (non, je suis pas sérieux, je fais des cauchemars à chaque fois que je je vois (là non plus je ne suis pas sérieux, mais quand même, c’est pas terrible)) :

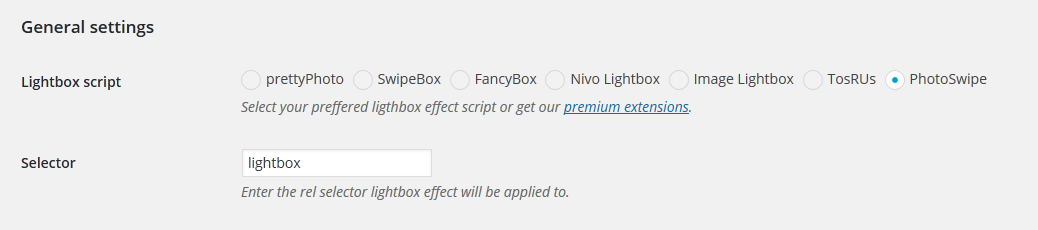
Vous aurez à choisir votre lightbox, et à valider. Vous avez même le poids de chaque lightbox, si vous voulez pousser l’optimisation jusqu’au bout. Pensez à additionner le poids de chaque élément (javascript + CSS + polices éventuellement), le premier chiffre peut vous enduire en horreur induire en erreur.
C’est tout, le reste n’est pas essentiel.
Dans Gutenberg, c’est dans Widgets qu’il faudra aller lors du choix de bloc :

Vous obtenez un sublime bloc vide, avec un joli visuel tout de même :

Cliquez dessus, choisissez votre source :

Choisissez votre source, cliquez sur Next. L’écran suivant permet de choisir entre l’affichage des galeries attachées à l’article et l’affichage d’une galerie à créer. Je n’ai pas trouvé à quoi sert la première option. Ceci dit, je ne suis pas un expert en extensions de type galeries – j’en ai trouvé une qui me convient, je m’y tiens 😉
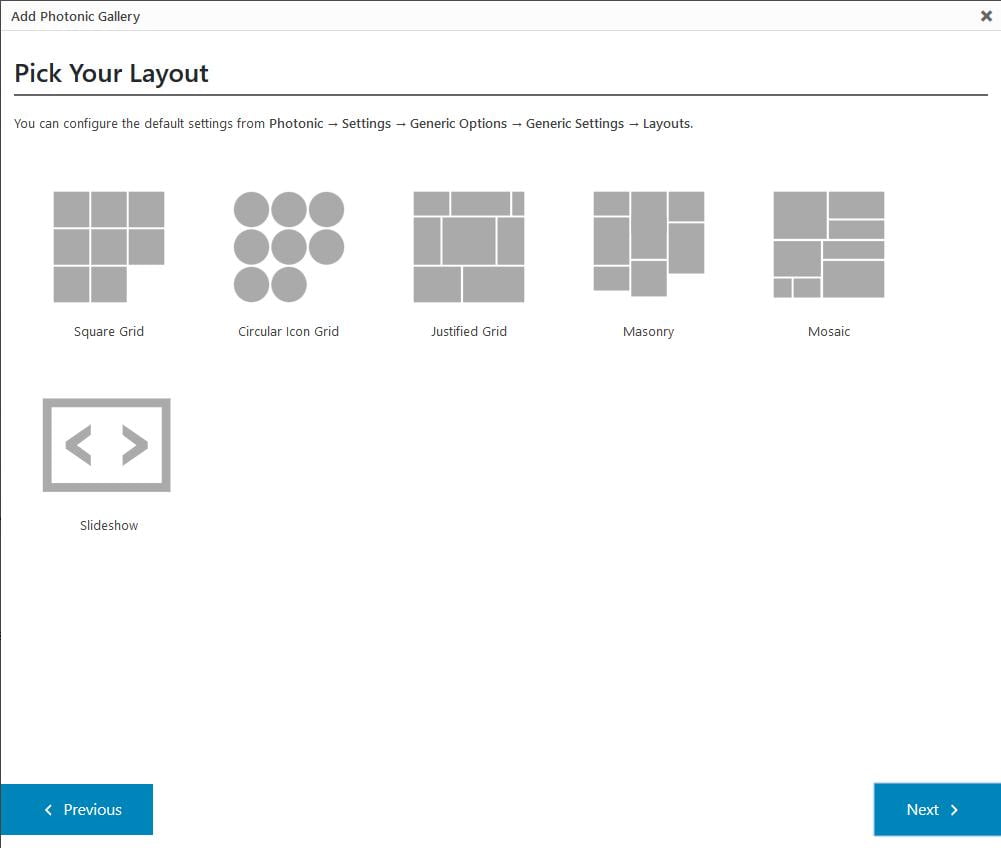
Troisième écran, le choix des images. Je ne vous fais pas un dessin 😉 Vient ensuite le choix du rendu :

Faites-vous plaisir, choisissez, cliquez sur Next (vous commencez à en avoir l’habitude) – écran récapitulatif, vous validez, et, là…

Et non, pour voir la galerie, il faut passer par la prévisualisation ! Et s’il ne vous convient pas, retour à la case départ…
La seconde extension est dédiée aux galeries justifiées, à la Pixabay, c’est…
Justified Gallery
Très simple à installer, à configurer, et un masque sur vos images, qui se déplace avec un effet visuel sympathique.
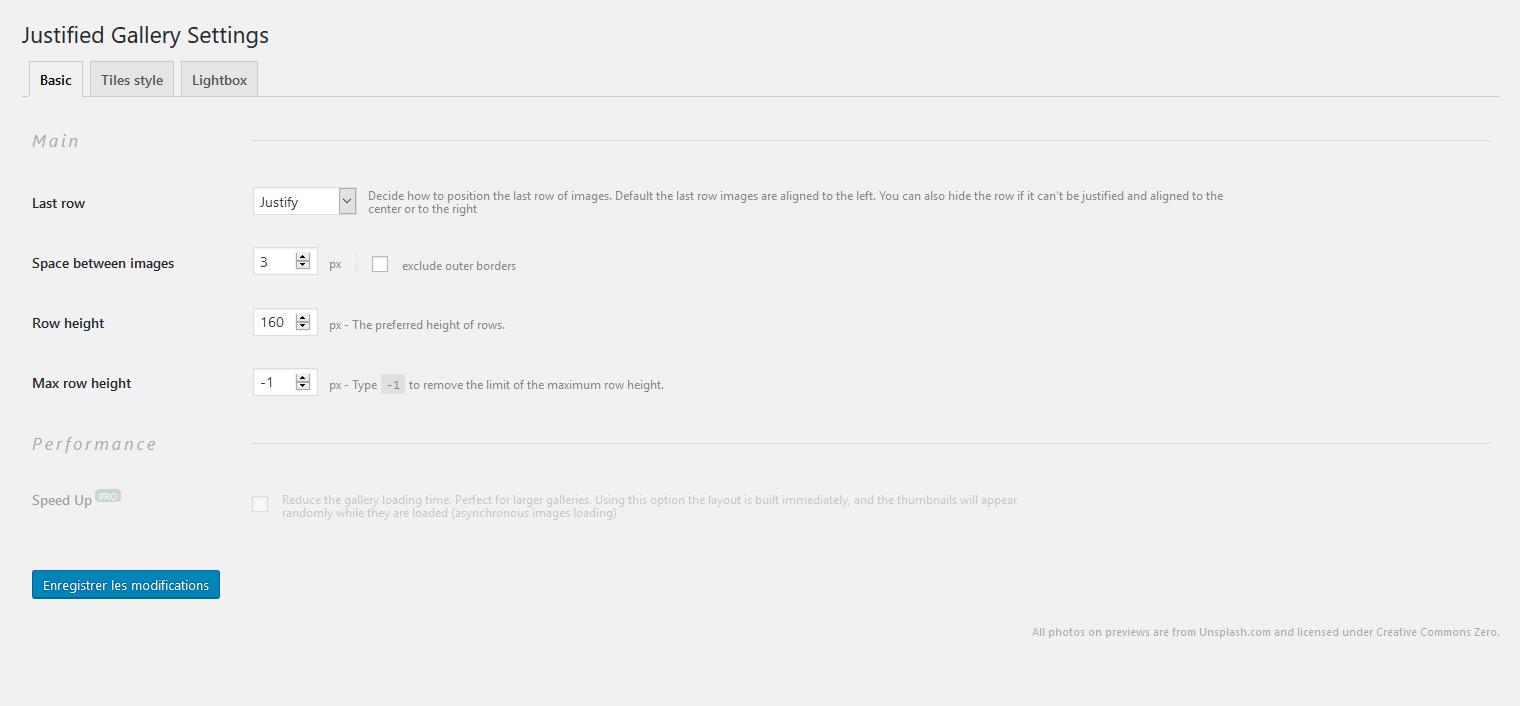
Vous trouverez cette extension en allant dans Extensions > Ajouter, et en saisissant Justified Gallery dans le champ en haut à droite. Un clic pour installer, un pour activer… et le tour est joué, il ne reste plus qu’à passer dans Réglages > Justified Gallery pour gérer les options disponibles :

Le rendu est à la hauteur :

La création de galerie s’effectue en utilisant le module par défaut de WordPress, avec la bibliothèque de médias, très intuitive donc.
Le carrousel dfactory et son extension pour PhotoSwipe
Basée en Pologne, cette web agency propose des extensions, la plupart gratuites, régulièrement mises à jour, pour la gestion de vos images (mais pas que, il faudrait peut être que je présente l’ensemble de leurs extensions dans un article…).
La première extension, Responsive Lightbox,fonctionne avec Jetpack – et gère l’affichage de vos photographies avec SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox et Image Lightbox. De quoi satisfaire la majorité des utilisateurs.
De plus, Responsive Lightbox permet d’afficher les images seules dans une lightbox, ce qui n’est pas le cas de toutes les extensions que j’ai pu tester.
Et pour ceux qui veulent à tout prix PhotoSwipe, il y a un add-on à cette extension…
PhotoSwipe Lightbox
Cette extension n’est pas gratuite, elle est proposée avec une licence à 19$ pour une utilisation sur un blog (29$ pour 5 sites et 69$ pour l’utiliser sur autant de sites que vous le souhaitez).
Mais PhotoSwipe Lightbox s’intègre dans Responsive Lightbox pour vous offrir la seule extension PhotoSwipe utilisable avec Jetpack et ses mosaïques.

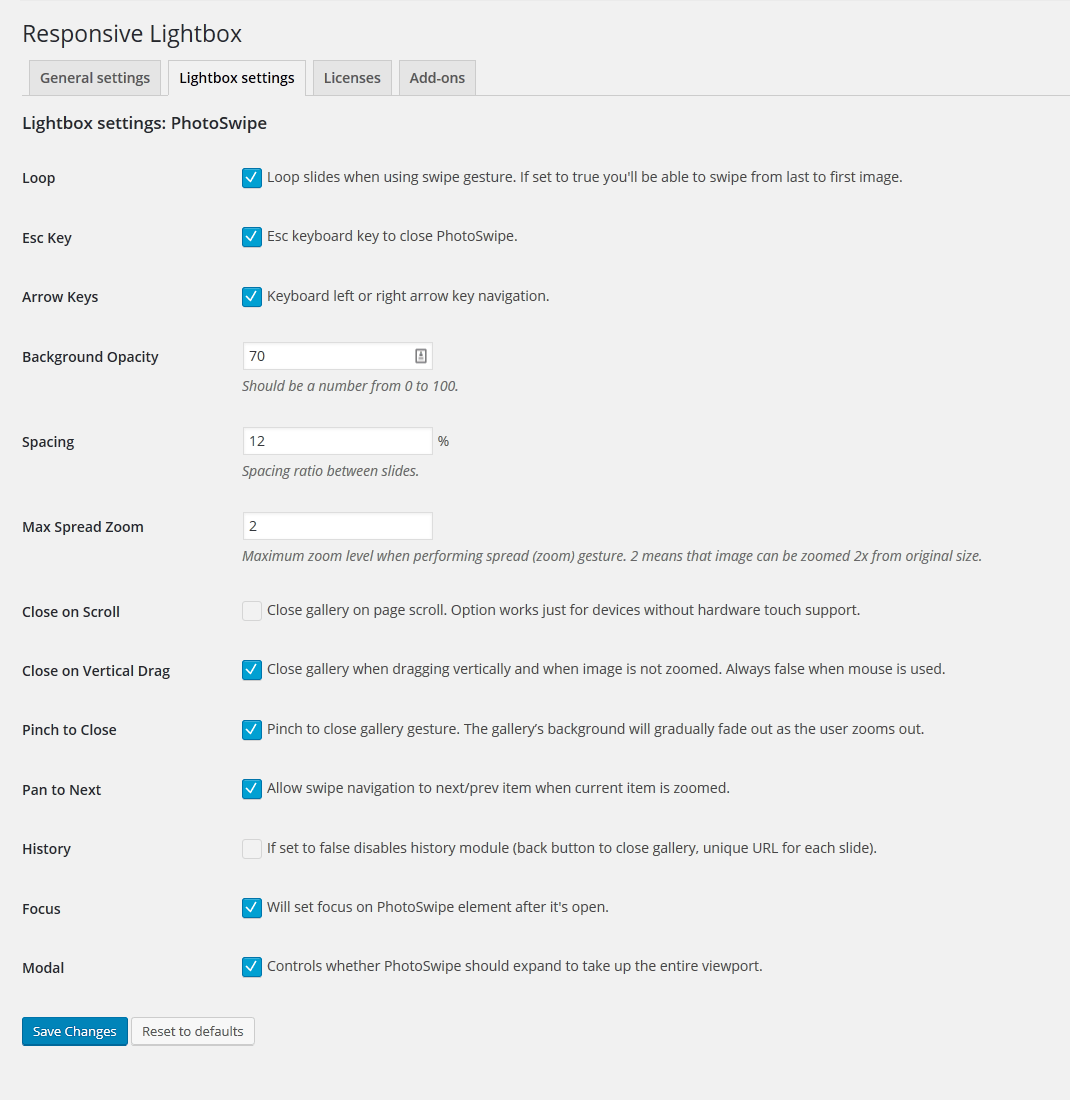
Et les réglages de l’extension sont accessibles depuis Responsive Lightbox :

En conclusion
J’ai passé des heures à chercher l’extension parfaite pour afficher une galerie photo – elle n’existe pas. Il y a toujours un compromis à faire – ou alors, il faut mettre les mains dans le cambouis code.
Jetpack ne propose pas nativement d’effet au survol de la souris, Justified Gallery se limite à un affichage en lignes, et la meilleure solution n’est pas tout à fait gratuite. Mais au moins, il existe des solutions satisfaisantes, pour mettre en valeur vos galeries, gratuitement ou pour un coût finalement très raisonnable.
Et vous, utilisez vous une extension pour mettre en valeur vos galeries ? Connaissez-vous d’autres extensions pour valoriser une galerie de photos ?



Oui Lætitia, toutes les galeries ne sont pas égales (niveau rendu) sur mobile. Mais une galerie bien faite (jetpack ou justified galeries par exemple) mettent les images les unes à la suites des autres, avec une largeur de 100% donc, ce qui évite d’avoir des images trop petites.
Ceci-dit le point se discute, une image seule va bénéficier de sa propre légende, peut avoir un texte explicatif en dessous (ou en dessus), avec la possibilité de la mettre en plein écran via une extension telle que Photoswipe Masonry par exemple, qui rend très bien sur mobile.
Tout dépend du contenu du site (difficile de ne pas faire avec une galerie dans un article présentant des photos de voyage par exemple), du nombre de photos présentées, du rédacteur / de la rédactrice… comme je le dis en conclusion, la galerie parfaite n’existe pas, « il y a toujours un compromis à faire ».
J’avoue que j’ai longtemps hésité entre des photos à la présentation plus « pratique » et la galerie photo.
Mais je trouve que la galerie ne présente pas forcément tres bien sur mobile…
Disons que Jetpack a toujours eu ses admirateurs… et ses détracteurs. Je l’utilise depuis longtemps et j’en suis très satisfait. D’autres ne veulent même pas en entendre parler et vont le dénigrer.
Il faut quand même considérer que c’est une extension produite par les créateurs de WordPress, qui s’intègre parfaitement avec, mise à jour régulièrement, et qui rend d’énormes services (mosaïques d’images, CDN avec Photon, protection contre les attaques, statistiques, etc.).
Et merci pour ton commentaire, et pour ton compliment quant aux galeries qui illustrent l’article !
Merci pour cet article vraiment intéressant. J’avais déjà entendu parler de Jetpack mais il n’était pas compatible avec les versions récentes de WP. Des mises à jour ont été faites et il fonctionne désormais jusqu’à la version 4.6 ; du coup, je suis tentée de l’installer car les mosaïques sont belles et rendent très bien sur l’exemple des chats.