La star de votre photoblog, ce sont vos photographies. Comment les optimiser, pour un affichage plus rapide, sans pour autant perdre (trop) en qualité ? Y a-t-il une solution miracle ? Penchons nous sur la question…
Cet article prend 7 minutes à lire et comporte 1650 mots.
Vous le savez. Et si vous ne le savez pas encore, vous l’apprendrez vite – à vos dépends. La rapidité de chargement d’un site est primordiale.
Primordiale pour que l’internaute ne reparte pas avant d’avoir chargé la page, pour qu’il visite votre site en suivant, et pour qu’il revienne.
Vous avez peut-être une connexion à très haut débit, mais ce n’est pas le cas de tout le monde. Votre visiteur fait-il partie des 44% des français à bénéficier comme vous d’un accès très rapide à Internet ? Et s’il consulte votre site depuis un smartphone ou une tablette, est-il en 3G, H+, 4G ?
Alors, autant optimiser votre site, et l’optimisation du site passe par l’optimisation des images – donc de vos photographies.
Rassurez-vous, ça ne fait pas mal ! C’est rapide à mettre en œuvre, simple à utiliser, et les tarifs vont du gratuit à plus que raisonnable.
Et le gain est plus qu’intéressant (jusqu’à 80%, en fonction de l’image d’origine), sans perte visible de la qualité.
Convaincus ? Alors voyons comment optimiser les images de votre photoblog (ou de tout autre site sous WordPress).
Les deux premiers conseils, d’ailleurs, ne sont pas réservés à WordPress, ils valent pour tous les sites internet, quelle que soit la technologie utilisée.
En tout premier lieu…
Adaptez la taille de vos photos selon votre site
Si vous affichez une taille maximale de 1920x1200 par exemple, inutile d’envoyer votre photographie en taille originale en 16 ou 20 Mpx. Vous encombrerez inutilement votre serveur web, et si vous n’optimisez pas, le chargement de la page sera horriblement long.
Un logiciel tel que FastStone Photo Resizer fera parfaitement l’affaire.
Ce logiciel gratuit pour une utilisation personnelle (20$ pour une utilisation professionnelle) fait plus que redimensionner – même s’il le fait très bien. Vous pourrez l’utiliser pour recadrer, ajouter un texte, un filigrane…
Photoshop permet aussi de redimensionner vos photographies, mais peut être aisément remplacé par FastStone Photo Resizer pour des tâches simples.
Une fois que vous avez redimensionné votre photographie, vous allez la mettre en ligne
Optimiser votre image pour le web
Une fois redimensionnée, votre image n’est pas encore au meilleurs de sa forme.
Nous allons utiliser un service en ligne pour réduire drastiquement sa taille. J’ai pris des dizaines de photos pour tester le meilleur taux de compression ; le verdict est sans appel : le meilleur est tinyJPG.
Non seulement la compression est plus performante, mais en plus, vous pouvez prendre jusqu’à 20 fichiers et les convertir en une passe. Et les télécharger sous forme d’archive ou les déposer sur votre espace Dropbox.
Cerise sur le gâteau, il est gratuit dans sa version en ligne, et convertit les images aux formats JPG et PNG.
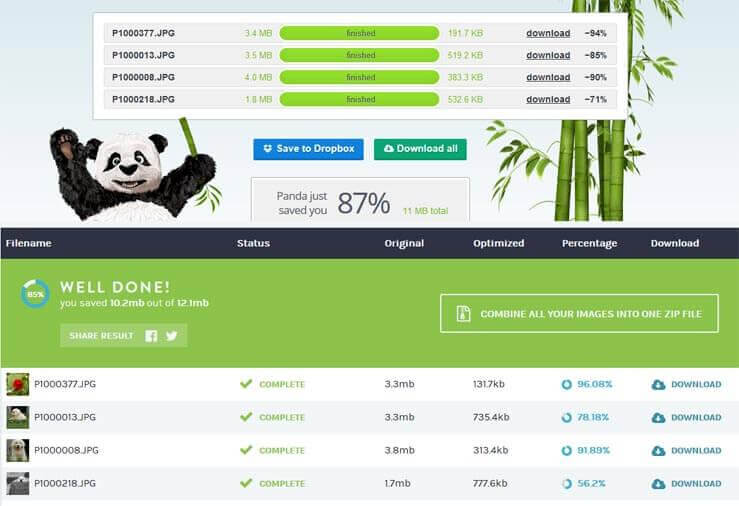
À noter, sur la capture d’écran : le meilleur taux de compression pour les 6 images envoyées (prises au hasard, en moins de 5Mo – la limite pour les images optimisées en ligne par tinyJPG) est de 91% – 6 images, une économie de 2 Mo sur votre serveur, vous n’utilisez plus que 20% de l’espace que vous utiliseriez sinon – tout simplement bluffant !
Maintenant, votre photographie est prête à être mise en ligne, optimisée. Vos visiteurs et votre serveur web vous en sauront gré ! Pour quelques minutes à peine d’optimisation (redimensionnement et compression).
Lightroom et Photoshop permettent de redimensionner vos images, avec Photoshop vous pouvez aussi vous affranchir de l’optimisation en ligne, si vous utilisez « Enregistrer pour le Web… »
Pour un site web statique, vous en avez fini avec l’optimisation de vos images. Mais si vous avez choisi WordPress pour propulser votre site, il reste une étape à mettre en œuvre, une seule fois, pour que toutes vos images soient optimisées. Il va falloir…
Installer et activer l’extension Compress JPEG & PNG images
Compress JPEG & PNG images automatise la compression de toutes vos images via tinyJPG. Le service est gratuit pour les 500 premières images compressées chaque mois, et le coût exorbitant dérisoire ensuite, 0.009$ par image au-delà jusqu’à la 10 000ième image, 0.002$ au-delà.
Chaque image renvoyée compte, c’est l’image compressée qui est comptabilisée. Si vous avez 4 images à chaque fois (full, large, medium, thumbnail), vous pourrez optimiser gratuitement 125 images par mois.
Calcul rapide : vous mettez en ligne une photo par jour, dans le cadre d’un projet 365 (tiens, une idée à développer !) : 4 images x 31 jours = 124 images. C’est gratuit. Vous créez une collection de 5 photos tous les jours : 5 photos x 4 images x 31 jours = 620 images. Si vous optimisez la première image, vous restez dans le gratuit en tombant de 620 à 465 images. Et sinon, vous aurez à payer : 120 images x 0.009 $ = 1.08 $ !
Le moins qu’on puisse dire, c’est que ce n’est pas une ruine ! Pour 9 $ (à peine 8 €) vous compresserez 250 images (en 4 formats, soit un total de 1000 images), au delà des 125 gratuites. Soit 375 photos optimisées.
Cette extension préserve les données EXIF de vos photographies, données dont on ne veut certainement pas se priver pour un photoblog. Par contre, elle convertit automatiquement les profils colorimétriques (dont le CMJN) vers le RVB standard pour maximiser la compression et pour maximiser la compatibilité.
Un seul regret : il n’est pas possible de désactiver l’optimisation lors de l’acquisition d’une nouvelle image. Mais cette restriction est plus ou moins liée à WordPress, qui génère automatiquement toutes les tailles d’images inférieures à la résolution d’origine, sans prendre en compte l’utilisation finale du média.
D’où l’intérêt de mettre en ligne une image pleine taille optimisée, vous n’aurez pas besoin de l’optimiser, vous gagnez un format. On passe de 125 à 166 images optimisables par mois, gratuitement.
Installation et activation de l’extension
L’installation est un modèle de simplicité : depuis le tableau de bord de bord de votre blog, vous cliquez sur Extensions > Ajouter, saisissez « compress jpeg », validez. L’extension et son petit panda s’affichent en premier résultat. Un clic sur Installer maintenant, un clic sur Activer l’extension, et c’est (presque) terminé. Il va vous falloir passer dans les réglages, nous allons découvrir pourquoi.
Réglages
En vous rendant dans les réglages, vous trouverez un lien vers le site tinyPNG (le frère jumeau de tinyJPG), pour demander une clé d’API (qui vous permettra d’accéder au service) :
Pas de demande de paiement, pas de demande de numéro de carte bancaire. Tant que vous n’avez pas atteint votre quota de 500 images mensuelles, vous n’avez rien d’autre à faire.
Il n’y a pas grand chose à régler, mis à part les tailles d’images qui seront traitées par tinyPNG.
Vous avez une vue du gain actuel, depuis l’installation de l’extension, et le nombre approximatif d’images que vous pourrez traiter (cette fois-ci, c’est le lot qui est donné). Simple et efficace.
Pour chaque image traitée par le service tinyPNG, vous avez dans le tableau de bord des médias le gain global obtenu, et en cliquant sur « détails », le gain par format d’image traité.
Vous pouvez également compresser en une passe tous les médias déjà importés en cliquant sur Médias > Compress All Images, qui vous donnera le nombre total d’iamges comptabilisées lors de cette opération.
Et pour savoir où vous en êtes de votre consommation actuelle, rendez-vous sur le site de l’extension, à l’adresse Your API account.
Vous ne voulez pas de tinyPNG ? Il y a bien sûr…
Des alternatives à tinyPNG
D’autres extensions sont plébiscitées, imagify en tête.
Les gains semblent légèrement inférieurs à ceux de tinyJPG, pour un test en mode ULTRA (le plus performant au niveau de la compression). Jugez plutôt :
Avec tinyPNG, vous gagnez 11 Mo, contre « seulement » 10.2 Mo avec imagify. À tester sur plus d’images, sur vos images. Mais la différence ne semble pas importante. Vous avez par mois 500 images gratuites sur tinyPNG, 50 Mo offerts sur imagify. À voir quel service vous permet de traiter plus d’images sans payer.
Une extension récente mais prometteuse permet aussi d’optimiser ses images sans faire appel à un service externe, Ultimate Image Optimization Helpers. Intéressante si vous avez un stock d’images à optimiser et un tout petit budget à y consacrer, à condition d’avoir une version récente de PHP (supérieure ou égale à 5.6).
Vous avez choisi votre extension ? Vous l’avez installée et configurée ? Alors vous n’avez plus qu’à vous préoccuper de vos articles et de vos images !
Vous en avez fini avec l’optimisation de vos images, mais vous pouvez toujours…
Aller plus loin pour optimiser le chargement de vos images
Vous avez sûrement entendu parler de Jetpack, le couteau suisse des extensions WordPress. Non ? Alors je vous invite à lire l’article Jetpack – le couteau suisse pour WordPress, toujours sur ce blog.
En activant Jetpack, vous accédez au module Photon, le CDN de WordPress.com, gratuitement, pour que les images de votre site ne soient plus chargées depuis votre serveur, mais depuis les serveurs de WordPress.
Un moyen simple et gratuit de booster encore votre site web, il suffit d’activer Photon pour que la magie opère !
Par contre, si vous utilisiez ce module avant de mettre en place une stratégie d’optimisation de vos images, il n’est pas possible de renvoyer le contenu à Photon – soit vous laissez en l’état pour les images déjà présentes, soit vous aurez à renommer un à un chaque média.
Si vous avez déjà des milliers de photos sur votre site… il sera probablement préférable d’opter pour un autre service, tel que fasterImage – ou de choisir un autre CDN que Photon si vous ne voulez pas vous passer du service rendu par votre compresseur d’images préféré.
N’ayant pas testé fasterImage, je m’abstiendrai de donner un avis sur l’optimisation ou sur la qualité du service rendu.
Mais l’un de ses points forts, c’est qu’il compresse aussi au format WebP, à priori l’un des meilleurs formats de compression pour le web, et n’envoie ce format de fichier qu’aux navigateurs actuellement compatibles. Son point faible ? C’est pour moi que les images sont stockées sur ses serveurs – si vous résiliez votre abonnement, ou si le service n’est plus assuré, il faudra à nouveau payer pour optimiser vos images.
Et vous, avez-vous testé d’autres extensions pour optimiser vos images ? Avez-vous d’autres conseils pour l’optimisation des images de votre blog ?






Au cas par cas… j’ai tenté la conversion .webm, elle produit parfois des fichiers plus lourds.
Une autre solution pour les vidéos, les convertir en .webm, format qui est accepté par WordPress depuis la 5.8
VLC Media Player est (presque) un couteau suisse, mais il n’est pas simple à appréhender – tout au moins pour moi qui ne connais rien au monde de l’audio ou de la vidéo… bonne chance !
Merci pour ta réponse rapide,
Effectivement, le but est d’héberger sur mon site mes vidéos (courts clips de présentation des robes de mariée, voiles,…). Je ne savais pas que VLC Media Player pouvait le faire. Comme il est déjà installé sur mon ordinateur j’essayerai dès demain.
Bonjour Ruby, et tout d’abord merci pour ton commentaire. Tes vidéos sont-elles hébergées sur Youtube, ou sur une toute autre plateforme en ligne (Vimeo…) ? Si tel est le cas, tu n’as pas à te préoccuper de l’optimisation, ces services optimisent eux-mêmes les vidéos que tu déposes sur leur site. Par contre, si tu héberges toi-même tes vidéos, tu peux utiliser des outils d’optimisation tels que HandBrake ou VLC Media Player.
Bonjour Pascal,
Je vais mettre à profit ton expérience et utiliser le logiciel « tinyjpg » pour améliorer les performance de mon site (surtout pour naviguer sur un téléphone portable).
Aurais-tu connaissance d’un logiciel pouvant faire de même avec les vidéos ?
Merci.