Gutenberg, le nouvel éditeur par défaut de WordPress, prévu pour être intégré dans la version 5 de WordPress, ne manque pas de susciter des réactions, parfois épidermiques - mais qu'en est-il réellement ? J'ai testé pour vous cet outil, je vous livre mes impressions.
Cet article prend 9 minutes à lire et comporte 2162 mots.
Depuis de mois, on en entend parler, partout, sur tous les blogs sérieux dédiés à WordPress. Depuis des mois, son nom est dans toutes les bouches. On aime, on n’aime pas. On en veut, on n’en veut pas. Il va arriver. Il arrive. Enfin, bientôt. En fait, il est déjà là, à votre porte (ou plutôt dans les extensions disponibles du dépôt WordPress). Et c’est… Gutenberg, le nouvel éditeur.
Bon, d’accord, ils veulent tout changer. Ils veulent nous imposer ce nouvel éditeur. Ils veulent… Ils, c’est bien sûr Matt et ses acolytes. Et nous, en bons français bien râleurs et indisciplinés, si ils veulent nous l’imposer, eh bien nous, forcément, on en veut pas. Pour rien au monde. Même si WordPress nous en parle dans une page dédiée, en français, rien que pour nous donc 😉 Une page où tout est expliqué, bien mieux que je ne pourrais vous l’expliquer. Il y a même des images, c’est pas peu dire !
L’annonce du changement a provoqué un tollé dans la communauté WordPress française. Si l’on trouve bien heureusement des articles vantant les qualités du nouvel éditeur, on en trouve plus encore pour le critiquer – à tort ou à raison.
On trouve des conseils parfois peu avisés sur des sites considérés comme des sites d’experts, tel celui qui propose comme solution possible de rester sur la version 4.9 de WordPress plutôt que de passer à la version 5, le jour venu. Quand on sait que chaque version (majeure ou mineure) corrige des failles de sécurité et des bugs, il est (très) difficile de prendre au sérieux l’auteur de l’article.
De plus, bien des critiques n’ont plus lieu d’être, elles valaient pour les toutes premières versions de l’éditeur qui a énormément évolué en un temps record avec une liste kilométrique de modifications à chaque nouvelle version.
La version 2.7 par exemple permet d’ouvrir un lien dans un nouvel onglet (ou une nouvelle fenêtre), le bouton qui sert à créer le lien sert aussi à le supprimer (le lien, pas le texte) en même temps qu’elle introduit un raccourci clavier pour basculer de l’éditeur visuel à l’éditeur en mode texte (Ctrl + Maj + Alt + M — je vous l’accorde, ce n’est pas facile à composer ou à retenir) et qu’elle permet la pagination (c’est une fonctionnalité de WordPress, mais elle n’avait pas encore été implémentée dans Gutenberg).
Au final, c’est peut-être pas plus mal que notre bon vieil éditeur auquel on est habitués. Peut-être même que c’est mieux. Alors, on se la joue français ou on le teste, cet éditeur ? Je ne sais pas pour vous, mais moi, j’ai bien envie d’essayer. Allez, on se lance !
Introduction à Gutenberg
Pourquoi ce nom ?
Même si vous n’êtes pas féru d’Histoire, vous avez déjà entendu parler de Johannes Gutenberg, qui a révolutionné l’imprimerie en inventant les caractères mobiles. Voila le pourquoi du nom du nouvel éditeur : il va révolutionner l’édition dans WordPress, donc dans 30% des sites en ligne à ce jour.
Comment ? Tout simplement en ne prenant plus le texte comme un entité de base, mais comme un tout composé d’éléments.
Auparavant, vous écriviez un article, tout comme les imprimeurs gravaient une page entière sur une plaque de bois avant de l’imprimer. En utilisant Gutenberg, vous travaillerez sur des blocs, tout comme Gutenberg qui utilisa des caractères réutilisables et interchangeables pour composer une page.
Un peu de technique
Des blocs, donc. L’idée n’est pas nouvelle, elle est utilisée depuis longtemps par les constructeurs de page. Mais Johannes Gutenberg introduit le constructeur de page dans le cœur même de WordPress – et çà, c’est une (petite) révolution.
On travaille donc avec des blocs. Ces blocs sont réutilisables. Ils sont tous créés de la même manière, et il est possible d’étendre les capacités de l’éditeur en créant de nouveaux types de blocs.
Créer une fois pour utiliser partout, ce n’est pas sans rappeler le caractère mobile de Johannes Gutenberg.
Installation de l’éditeur Gutenberg
Pour le moment, Gutenberg n’est pas intégré dans WordPress (oui, oui, je sais, il devait l’être… mais au moins, on a tout notre temps pour nous faire à l’idée qu’un jour, il va vraiment falloir s’y mettre).
Pour ceux qui ne sont pas à l’aise avec les extensions, j’ai rédigé un article (Installer, activer, mettre à jour et supprimer une extension WordPress) que je vous invite à lire.
Ça y est ? Vous avez installé et activé Gutenberg ? Parfait ! Vous avez une entrée supplémentaire dans le menu d’administration :

Et là, vu que j’écris mon article directement avec ce nouvel éditeur, forcément, je commence à râler : mon image est supposée être centrée. Ce qui est le cas dans l’éditeur. Mais pas dans le rendu final. À voir si c’est uniquement avec Twenty Seventeen (oui, j’ai testé Gutenberg sur une installation de test, je ne l’ai pas installé sur un blog en production !) ou si le problème est récurrent.
Prise en main de Gutenberg
Grosso modo, pour le moment, je le trouve bien sympa, mais un peu limité, c’est vrai. Ce n’est pas gagné, je sens que je vais batailler.
Mais bon. Je découvre l’éditeur, je ne le connais pas encore très bien. Il va me falloir lire la documentation – en anglais – et peut-être même chercher sur le web. On verra plus tard.
L’interface est agréable, claire, aérée, un peu du Medium like.
La barre latérale de l’éditeur (à droite) correspond plus ou moins à celle de l’éditeur actuel, mais des éléments précédemment placés sous l’éditeur se retrouvent dans cette barre, comme l’extrait par exemple.
La prise en main est intuitive. On clique dans l’éditeur, et la saisie commence.
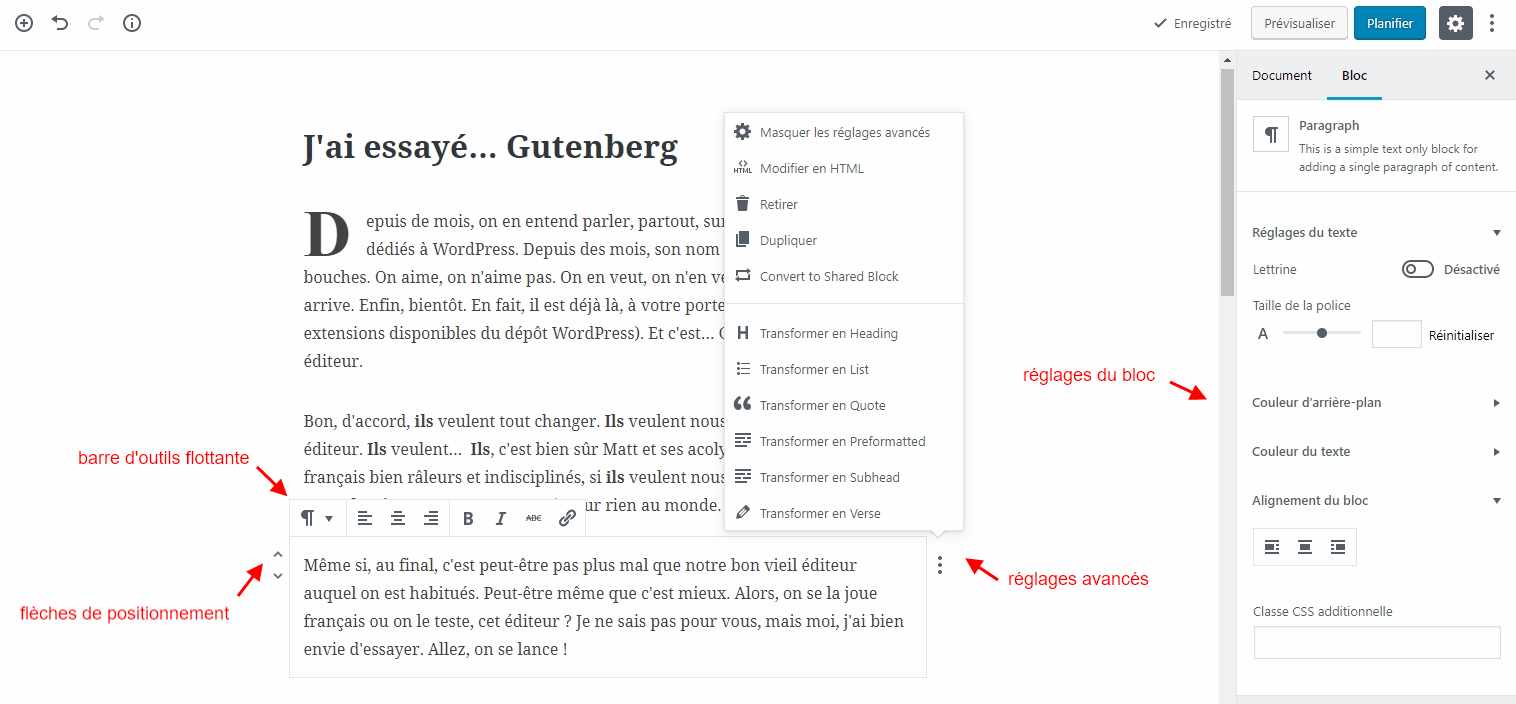
On peut choisir le type de bloc à utiliser (titre, paragraphe, image…) via le petit dès que l’on est en mode édition.
La barre d’outils (adaptée au type de bloc en cours d’édition) se positionne juste au dessus du bloc courant, elle n’est pas visible lorsque l’on écrit, mais il suffit de passer la souris sur le bloc pour qu’elle apparaisse. Les réglages avancés sont accessibles via l’ellipse verticale située à droite du bloc.
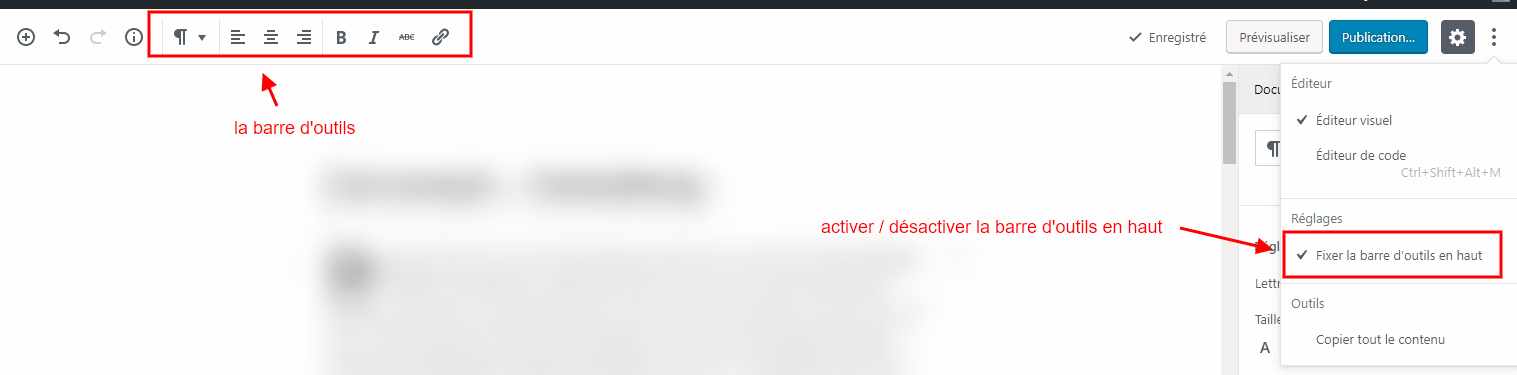
Si vous n’aimez pas la barre d’édition flottante, vous pouvez la coller en haut de la fenêtre d’édition en cliquant sur l’ellipse verticale en haut à droite puis sur Fixer la barre d’outils en haut. Positionnée en haut, elle reste visible tant que vous êtes en mode édition (autrement dit, tant que vous ne quittez pas le bloc).
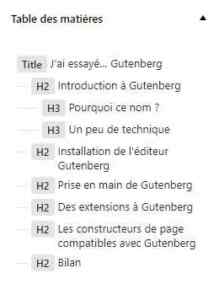
Dans la barre d’outils fixée en haut de l’éditeur (celle par défaut), vous avez un icone d’information ; en cliquant dessus, vous aurez le résumé de votre article : le nombre de mots, de titres, de paragraphes… mais aussi la structure-même de l’article basée sur la hiérarchie des titres (pour mémo, de h1 à h6).
Comme j’écris au fur et à mesure de ma découverte, je remanie, je change l’ordre de mes paragraphes.
Et là, nouvelle limitation, on ne peux pas faire un copier coller, il faut passer par les petites flèches à gauche des blocs. C’est d’un pratique, je vous fais pas un dessin 🙁 À quand le drag’n drop des constructeurs de page ? Et voilà, enfin ! Depuis la version 2.6.0 il est possible de déplacer des blocs soit en utilisant les flèches à gauche des blocs, soit en glissant / déposant (une petite main : vous indique que vous pouvez saisir le bloc).
Et… on peut aussi copier / coller, mais il faut se positionner dans le bloc, sélectionner tout avec les touches Ctrl et A ou un triple clic – soit quatre clics avec le premier qui permet de se positionner dans le bloc.
Ne cherchez pas à enregistrer votre brouillon, il s’enregistre automatiquement à intervalles réguliers. Mais si vous cliquez sur Planifier, vous pourrez l’enregistrer, oups, le publier. Ce qui n’était pas mon intention 🙁
L’astuce, c’est de cocher l’option En attente de relecture, dans la barre latérale droite de l’éditeur. Et là, vous récupérez le bouton Enregistrer le brouillon entre deux sauvegardes automatiques. Dépêchez-vous si vous tenez à cliquer dessus, il y a des sauvegardes automatiques à tout bout de champ !
Bilan de cet essai rapide : pas mal, intéressant, mais peut mieux faire. Même pour écrire un article de blog, ce n’est pas encore tout à fait au point dans sa version de base. Mais en comparant avec les toutes premières versions, que de chemin parcouru !
Prochaine étape, aller chercher dans le dépôt WordPress s’il y aurait, par le plus grand des hasards…
Des extensions à Gutenberg
C’est bien connu, il y a des milliers d’extensions pour personnaliser WordPress et y ajouter des fonctionnalités (et pour en enlever parfois).
Petit détour par le dépôt donc. Bonne surprise, il y a des extensions. Et pas qu’un peu. La plupart compatibles avec la dernière version de WordPress. Je vais pouvoir faire mon marché.
Le mot clé pour cette recherche ? Je vous le donne en mille… et puis non, je vais pas vous vexer quand même, faites un petit effort, vous allez trouver tous seuls comme des grands 😉
Et voilà, encore une fois, je sens que je vais râler… ça vient… ça y est, je râle : par défaut, l’éditeur de lien n’est pas aussi complet que celui de l’éditeur classique, impossible de mettre un lien en ouverture dans un nouvel onglet. On verra plus tard.
La plus intéressante me semble Advanced Gutenberg Blocs – je l’ai d’ailleurs installée.
Cette extension permet d’afficher une extension (eh oui !), juste en entrant son nom dans la boîte de dialogue de la barre latérale de l’éditeur.
Elle permet aussi d’afficher des vignettes pour l’aperçu d’un article ou d’un site, pour insérer une notice, un produit WooCommerce, une publicité, un témoignage, une carte Google Maps… un couteau suisse en quelque sorte.
Il y a également 5 extensions par Gutenkit, chacune permettant une action bien précise : une pour les tables de prix, une pour les portfolios, une pour tweeter…Vous les trouverez facilement en saisissant gutenkit au lieu de gutenberg dans le dépôt WordPress – ou en suivant le lien en début de paragraphe.
Il y a pour finir l’anti-gutenberg, Classic Editor, l’arme ultime pour les réfractaires à la nouveauté, qui vous permet de récupérer l’éditeur classique de WordPress, en complément à Gutenberg ou pour remplacer Gutenberg. Utile pour certaines extensions qui n’ont pas migré vers Gutenberg pour l’édition de Custom Post Types par exemple.
Vous ne trouvez pas votre bonheur dans le dépôt WordPress, et la mise en page est trop limitée pour votre usage habituel ? Pas de problème, utilisez…
Les constructeurs de page compatibles avec Gutenberg
Beaver Builder a annoncé il y a déjà quelque temps sa compatibilité avec l’éditeur de blocs dès la version 2.1 (de Beaver Builder) qui vient de sortir. Nous avons donc maintenant un constructeur de page compatible Gutenberg.
J’ai testé, on passe d’un éditeur dans l’administration de WordPress à un éditeur 100% WYSIWYG. Et il est possible de passer de l’un à l’autre depuis Gutenberg, avec à chaque fois une conversion qui n’affecte pas — a priori — le rendu visuel. À tester plus avant… ce que je ne manquerai pas de f aire.
Les équipes derrière WPBakery Visual Composer, siteOrigin Page Builder, Elementor et Divi Builder travaillent elles aussi à rendre leur constructeur de page compatible avec Gutenberg.
Alors si vous avez besoin de mises en pages complexes, vous pourrez toujours faire appel à ces constructeurs de pages plutôt que de râler après les limitation de l’éditeur par défaut.
Bilan
Rien n’est jamais tout blanc ou tout noir. On va du gris (très) clair au gris (très) foncé. Tellement clair qu’on pourrait se méprendre et le prendre pour du blanc, ou à l’inverse… vous avez saisi.
L’avenir de l’édition dans WordPress ? Peut-être, mais pour l’heure, je ne suis pas réellement encore convaincu. C’est clair, intuitif, agréable, ça a un goût prononcé de revenez‑y, mais pour vraiment remplacer notre bon vieil éditeur il va encore falloir améliorer l’ensemble.
Sans parler des extensions directement liées à l’éditeur WordPress actuel, qui ne seront pas toutes mise à jour pour une utilisation avec Gutenberg : une extension qui a des dizaines de milliers d’installations actives à tout intérêt à suivre le mouvement, voire à l’anticiper comme l’ont fait les constructeurs de pages, mais une extension qui a quelques centaines, voire quelques milliers d’utilisateurs sera-t-elle mise à jour ?
Tout dépendra de l’équipe de développement (souvent un seul développeur), du temps disponible, de l’opportunité en termes de rentabilité ou de visibilité… autant dire que ce n’est pas gagné.
Et quant à remplacer les constructeurs de pages (mais ce n’est pas — à court terme — le but recherché par Gutenberg) à moins d’avoir des besoins de mise en page très, très basiques, la question ne se pose même pas.
Pour ma part, je vais continuer à tester, tenter de créer un bloc personnalisé, lire la documentation officielle et officieuse… tout un programme. Et, de fait, je me dis que si je créais un blog aujourd’hui, je prendrais certainement Gutenberg comme éditeur — pour ne pas avoir à migrer mes articles le jour où il deviendra l’éditeur par défaut, et parce que finalement, il a des atouts non négligeables face à l’éditeur actuel.
Et vous, êtes-vous passé à Gutenberg, ou envisagez-vous d’y passer ? N’hésitez pas à partager votre expérience, à poser vos questions dans les commentaires.